今回はこんな悩みを解決していきます。
一口にプログラミングスクールと言っても、学べる内容はスクールごとにさまざま。
HTML/CSSがカリキュラムに含まれているプログラミングスクールもあれば、含まれていないスクールもあるのでサポート内容や実績、カリキュラムを事前に確認しておきましょう。
そこで今回はWebプログラミング言語の中でも特に人気の高いHTML/CSSの概要やスクールの選び方、HTML/CSSを学習できるプログラミングスクール10選についてご紹介していきます。
【迷ったらココ!】HTML/CSSを学べるスクール3選
目次
- HTML/CSSが学べるプログラミングスクールの選び方
- HTML/CSSが学べるプログラミングスクールの比較表
- HTML/CSSが学べるプログラミングスクールおすすめ10選
- HTML/CSSが学べるプログラミングスクール①忍者CODE
- HTML/CSSが学べるプログラミングスクール②デジタルハリウッドSTUDIO by LIG
- HTML/CSSが学べるプログラミングスクール③TechAcademy(テックアカデミー)
- HTML/CSSが学べるプログラミングスクール④侍エンジニア(SAMURAI ENGINEER)
- HTML/CSSが学べるプログラミングスクール⑤LINEヤフーテックアカデミー
- HTML/CSSが学べるプログラミングスクール⑥デイトラ
- HTML/CSSが学べるプログラミングスクール⑦インターネットアカデミー
- HTML/CSSが学べるプログラミングスクール⑧DMM WEBCAMP(ウェブキャンプ)
- HTML/CSSが学べるプログラミングスクール⑨POTEPAN CAMP(ポテパンキャンプ)
- HTML/CSSが学べるプログラミングスクール⑩RUNTEQ(ランテック)
- HTML/CSSが学べるプログラミングスクールをお得に利用する方法
- プログラミングスクールでHTML/CSSを学ぶメリットとデメリット
- HTML/CSSを学びたい人必見!プログラミングスクールの受講者データまとめ
- まとめ:HTML/CSSが学べるプログラミングスクールおすすめ10選【無料講座あり】
HTML/CSSが学べるプログラミングスクールの選び方

HTML/CSSを学べるプログラミングスクールは意外とたくさんあり、どこを選べばよいのか迷ってしまいがちです。
続いて、HTML/CSSが学べるプログラミングスクールの選び方についても解説します。
HTML/CSSが学べるプログラミングスクールの選び方
- 現役エンジニアに質問できる
- キャリアサポートが充実している
- ポートフォリオ制作に対応している
- 評判や口コミが良い
- 無料体験・無料カウンセリングに対応している
それでは順番に解説していきます。
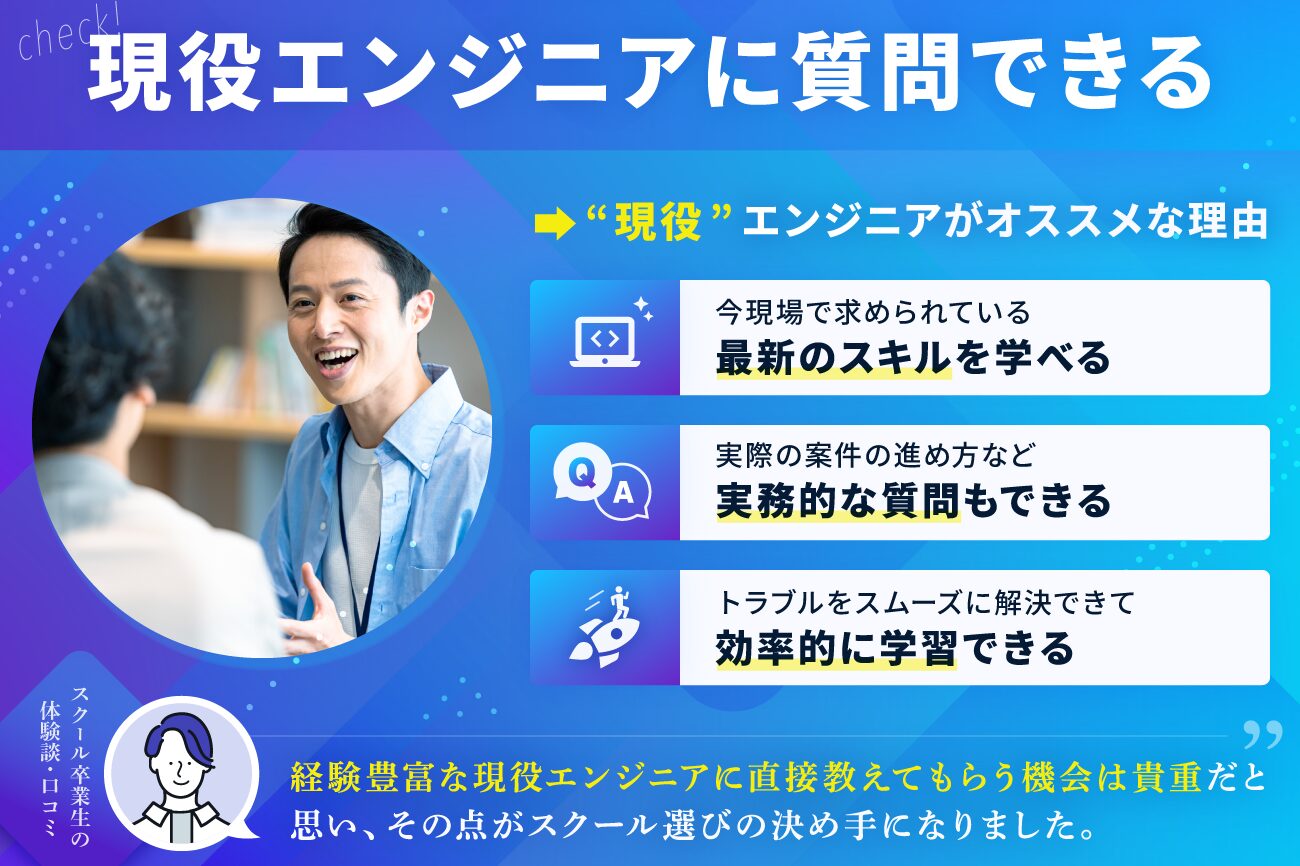
選び方1. 現役エンジニアに質問できる

プログラミングスクールでは基本的にプロの講師からHTML/CSSを学べます。
ただ、プロの講師であっても現役であるとは限りません。
開発業から講師業に本業を切り替えた場合、HTML/CSSの最新事情に疎くなっている恐れもあるでしょう。

プログラミングスクールのホームページでは、講師のプロフィール情報が掲載されていることがあるので、受講前に講師が現役かどうかチェックしてみましょう。
選び方2. キャリアサポートが充実している

HTML/CSSが学べるプログラミングスクールではキャリア支援を受けられることが多いです。
しかし、各プログラミングスクールでキャリア支援の内容に違いがあり、サポートの内容が充実しているかどうか、よく比較して選ぶ必要があります。
たとえば、どのような企業を選べばよいか迷ってしまう方であれば、取引先企業の求人を紹介してくれるプログラミングスクールが候補として挙げられるでしょう。

自分に必要なキャリアサポートが受けられるプログラミングスクールを探してみましょう。
おすすめ転職支援/就職支援に強いプログラミングスクールおすすめ9選
おすすめフリーランス/独立を目指せるプログラミングスクール9選
選び方3. ポートフォリオ制作に対応している

HTML/CSSを学んでも、就職・転職活動で実力を証明できなければ、内定や案件を獲得するのは難しいです。
プログラミングスクール卒業後のキャリアアップに備えてポートフォリオを制作する必要があります。
ポートフォリオは、開発したアプリの作品集であり、企業やクライアントがHTML/CSSのスキルを把握するために確認する資料です。

おすすめポートフォリオを制作できるプログラミングスクール6選をご紹介
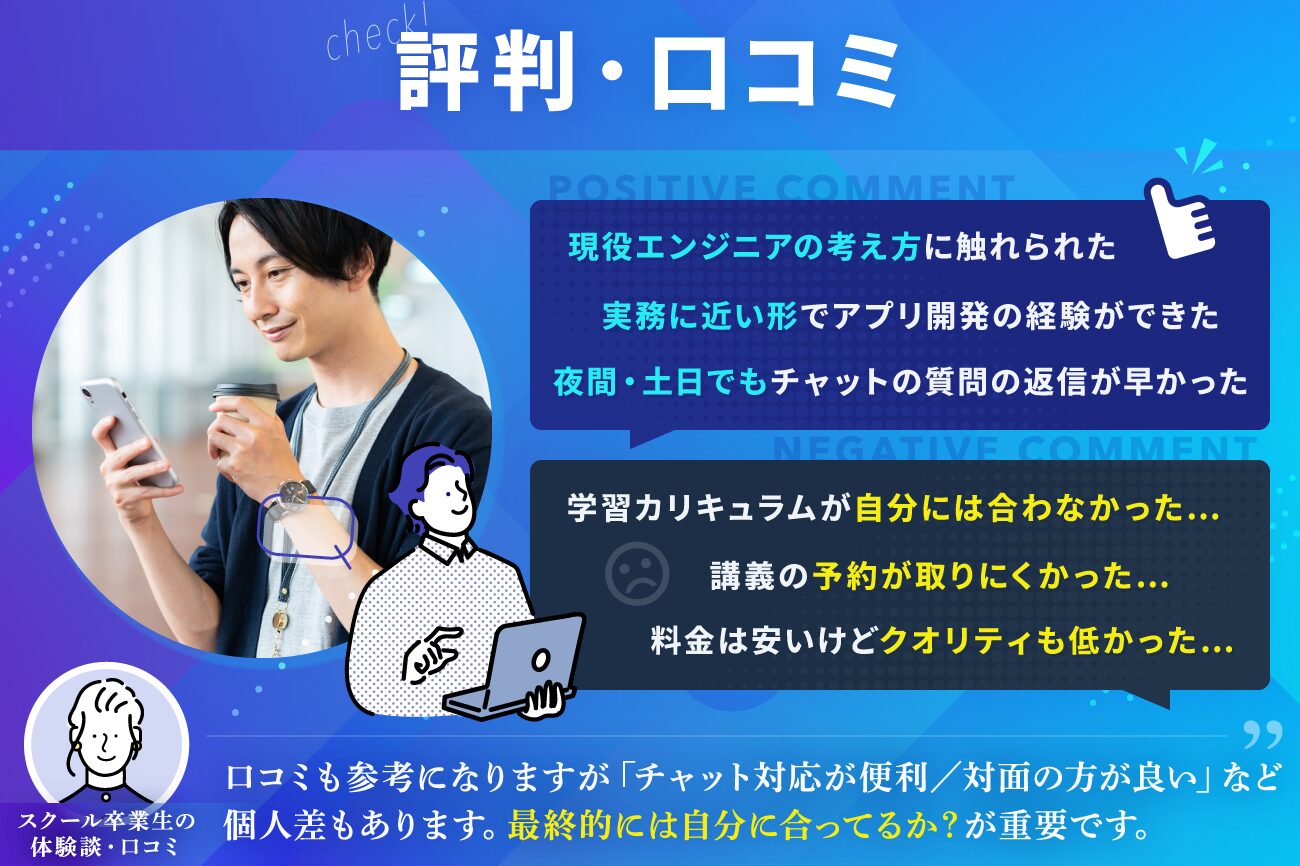
選び方4. 評判や口コミが良い

HTML/CSSのスクール選びで失敗したくないのであれば、教室の評判や口コミが良いかどうか、事前にチェックしておくことが大切です。
「(気になるスクール名) 評判」のように検索すると、プログラミングスクールの口コミをまとめたサイトがヒットすることがあります。
口コミサイトでは「未経験からWebアプリをリリースして転職もできた」「フロントエンドエンジニアの転職におすすめ」など、実際にスクールを利用した方の感想がわかるので、受講に対する不安や心配を和らげやすくなります。
HTML/CSSが学べるプログラミングスクールを検討するときは、口コミを検索してみてください。
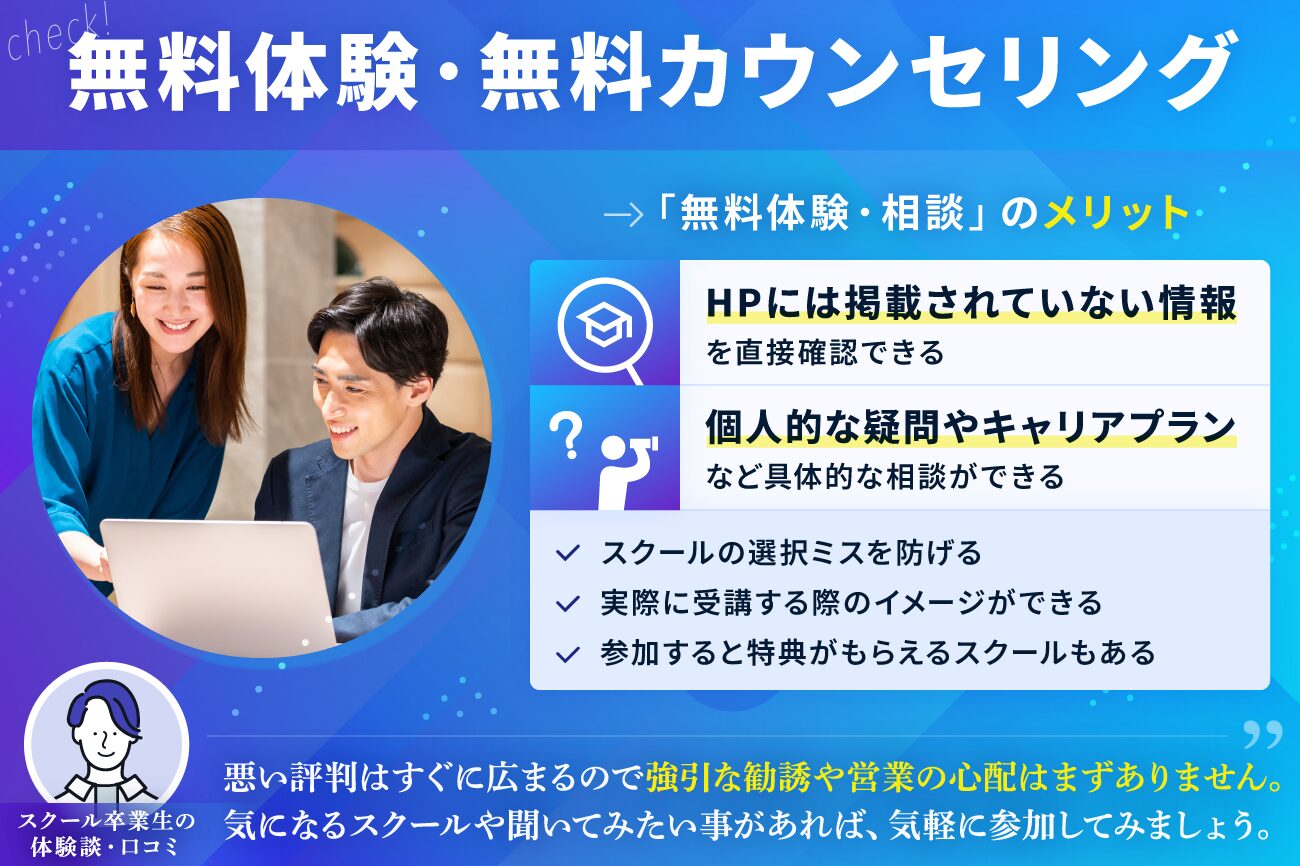
選び方5. 無料体験・無料カウンセリングに対応している

ここまで、現役エンジニアに質問できることやキャリアサポートが充実していること、ポートフォリオ制作に対応していることなどが重要だとお伝えしました。
ただ、プログラミングスクールのホームページの情報だけでは、知りたいことが把握できないケースも少なくありません。

無料体験・無料カウンセリングに対応していなければ、スクールを利用してから自分の希望を満たせないことが発覚し、後悔するリスクが高いです。
HTML/CSSが学べるスクールを選ぶときには、無料体験・無料カウンセリングに対応していることは、マストの条件といっても過言ではありません。
おすすめ無料体験があるプログラミングスクールおすすめ10選を解説
HTML/CSSが学べるプログラミングスクールの比較表

続いてはHTML/CSSが学べるプログラミングスクールの比較表をご紹介します。
HTML/CSSが学べるプログラミングスクールの比較表一覧
| 忍者CODE | デジタルハリウッド STUDIO by LIG | テックアカデミー | 侍エンジニア | LINEヤフーテックアカデミー | デイトラ | インターネットアカデミー | DMM WEBCAMP | ポテパンキャンプ | RUNTEQ | |
| スクール名 |  |  |  |  |  |  |  |  |  |  |
| 総合評価 | (4.74) | (4.79) | (4.79) | (4.83) | (4.72) | (4.64) | (4.78) | (4.47) | (4.91) | (4.85) |
| HTML/CSSを 学べるコース名 | Web制作コース Rubyコース Javaコース | Webデザイナー専攻 | はじめてのプログラミングコース はじめての副業コース | 教養コース オーダーメイドコース | はじめてのWebアプリ開発コース エンジニア転職保証コース | Web制作コース Webアプリ開発コース | プログラマー入門コース | フロントエンドコース | Railsキャリアコース | Webマスターコース |
| 受講形態 | オンライン | オンライン/教室通学(両立可) | オンライン | オンライン | オンライン | オンライン | オンライン/教室通学 | オンライン | オンライン | オンライン |
| 入学金 | 0円 | 0円 | 0円 | 99,000円 | 0円 | 0円 | 0円 | 0円 | 0円 | 0円 |
| 受講料金 | 98,000円~ | 173,800円~ ※補助金 | 174,900円~ | 66,000円~ | 275,000円~ | 89,800円 | 209,000円~ | 169,800円~ | 440,000円 | 550,000円 |
| 累計学習時間 | 約70時間 | 3~6ヶ月 | 200時間 | 250~300時間 | 2~4ヶ月 | 約250時間(90日分) | 24~48時間 | 1~4ヶ月 | 5ヶ月間(400時間) | 9ヶ月間(1,000時間) |
| 質問対応時間 | 24時間対応 | 毎日24時間対応 | 15〜23時 | 24時間対応 | 24時間対応 | Slackにて24時間対応 | 24時間対応 | 24時間対応 | 毎日10時〜23時まで | 平日 11:00 ~ 22:00 土曜 10:00 ~ 18:00 |
| 就職/転職支援 | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
| 副業サポート | ◯ | ◯ | ◯ | ◯ | ✗ | ✗ | ◯ | ◯ | ✗ | ✗ |
| 案件紹介 | ◯ | ◯ | ◯ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| 給付金 | ◯ | ◯ | ◯ | ◯ | ◯ | ✗ | ◯ | ◯ | ◯ | ◯ |
| ポートフォリオ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
| コミュニティ | ✗ | ◯ | ✗ | ◯ | ◯ | ◯ | ✗ | ◯ | ✗ | ◯ |
| 無料相談 | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
| 無料講座 | ◯ | ✗ | ◯ | ✗ | ◯ | ◯ | ✗ | ✗ | ✗ | ✗ |
| サポート | 補助金適用で最大70%還元 無期限・無制限のチャット質問 5万円分の案件を必ず紹介 ポートフォリオ相談・添削 履歴書・職務経歴書の添削 受講生に合った求人紹介 | オンラインと通学を両立可能 転職/就職セミナー 履歴書添削・面接練習・面談 ポートフォリオ制作サポート 提携企業の求人紹介 コワーキングスペースが無料 | 案件獲得保証(報酬あり) 週2回マンツーマンメンタリング 卒業後もカリキュラム閲覧可能 無制限の課題レビュー 回数無制限のチャットサポート 無料の転職サポート(企業紹介等) | オリジナル教材を利用し放題 専属コーチによる進捗管理 受講生同士の交流イベント開催 専用QAサイト使用可能 無料の転職サポートあり | リスキリング補助金の対象 バーチャル自習室を使用可能 転職返金保証あり 転職支援(選考対策/企業紹介等) 質問し放題 回数無制限の課題レビュー | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 Webセミナー勉強会に参加 1年間のエンジニアサポート | 実績豊富なWeb制作会社が母体 マンツーマン授業サポート 作品制作導入セミナー 就職/転職の選考対策サポート 600社以上の求人 チームでの実案件プロジェクト | 講師は全員現役エンジニア 週2回の1on1メンタリング 卒業後もカリキュラム閲覧可能 無制限の課題レビュー&質問 無料の転職・副業サポート 給付金で最大70%が還付 | 講師は全員現役エンジニア 料金を圧縮できる飛び級制度 キャリアカウンセラーの支援 転職できなかったら全額返金 | メンターによる学習進捗サポート ポートフォリオ作成サポート 同期との懇親会/勉強会/発表会 転職サポート (選考対策・企業紹介など) |
| 公式サイト |
HTML/CSSが学べる各プログラミングスクールの詳細は次の章をご覧ください。
HTML/CSSが学べるプログラミングスクールおすすめ10選

お待たせ致しました!
それではここからはHTML/CSSが学べるプログラミングスクール10選をご紹介していきます。
HTML/CSSが学べるプログラミングスクール①忍者CODE

画像引用元:忍者CODE
HTML/CSSが学べる1つ目のプログラミングスクールは、業界最安級の初心者向けスクール、忍者CODEです。
| スクール名 | 忍者CODE |
| 総合評価 | 4.74 |
| 口コミ評価 | 3.38 (37件) |
| HTML/CSSを学べるコース名 | Web制作コース Rubyコース Javaコース |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 98,000円~ |
| 累計学習時間(目安) | 約70時間 |
| HTML/CSS対応コースでの学習内容 | 【Web制作コース】 HTML/CSS、JavaScript、PHP、WordPress、jQuery 【Rubyコース】 HTML/CSS、Ruby/Ruby on Rails、MariaDB 【Javaコース】 HTML/CSS、Java、MySQL、Spring |
| 成果物 | 【Web制作コース】 レスポンシブ対応Webサイト、ブログサイト(Wordpress)、英単語学習アプリ開発 【Rubyコース】 ダイエット管理アプリ、音楽コミュニティSNS、タスク管理アプリ 【Javaコース】 業務管理システム、オンラインショッピングシステム |
| 質問サポート対応時間 | Slackにて24時間対応 |
| サポート | 1社以上との業務委託の年間契約を締結 受講後に副業向けプランは5万円、フリーランス向けプランは10万円分の案件を必ず紹介(案件獲得保証) 補助金適用で最大70%還元 ※転職支援プランのみ キャリアコンサルタントによるキャリア面談 転職成功まで一気通貫で転職サポート ポートフォリオ相談・添削 履歴書・職務経歴書の添削や面談対策サポート ニーズに合った求人の紹介 受講期間・サポート期間が無期限 24時間・無期限・無制限のチャットでの学習サポート |
| 公式サイト | 忍者CODEの公式サイトを確認する |
忍者CODEは未経験からWebエンジニアやWebデザイナーを目指せる業界最安級のプログラミングスクールです。
忍者CODEではWeb制作コース、Rubyコース、Javaコースの3種類のコースでHTML/CSSを学習できます。
| Web制作コース | Rubyコース | Javaコース | |
| おすすめ度 | |||
| HTML/CSS | ◯ | ◯ | ◯ |
| 料金 | 98,000円~ | 98,000円~ | 98,000円~ |
| 難易度 | 易しい | 普通 | 普通 |
| 習得スキル | HTML/CSS、 JavaScript、PHP、 WordPress、jQuery | HTML/CSS、Ruby、 Ruby on Rails、 MariaDB | HTML/CSS、Java、 MySQL、Spring |
| 成果物 | レスポンシブ対応Webサイト、 ブログサイト、英単語学習アプリ | ダイエット管理アプリ、 音楽コミュニティSNS、タスク管理アプリ | 業務管理システム、 オンラインショッピングシステム |
| 転職支援 | ◯ | ◯ | ◯ |
| 副業支援 | ◯ | ✗ | ✗ |
| 無期限チャットサポート | ◯ | ◯ | ◯ |
| 課題のフィードバック | ◯ | ◯ | ◯ |
いずれコースも98,000円~という破格で受講できるため、金銭的な余裕がない方でも気軽に受講できるのがポイント。

また忍者CODEは学習中にわからないことがあっても経験豊富な現役エンジニアに24時間・無期限・無制限で質問できるため、初学者でも挫折しにくいのが特徴。
無料メンター相談や無料体験レッスンに対応しており、無料メンター相談の参加者はもれなくAmazonギフト券がもらえるため、副業・フリーランス・転職を目指したい方は気軽に参加してみましょう。

画像引用元:忍者CODE

学習へのモチベーションが上がらず、サボりがちだったが、もくもく会に参加したりSNSで情報を発信して学習のモチベーションを保った。もくもく会には忍者CODEスタッフさんも参加され応援していただき、モチベの継続につながった。
口コミ投稿者:sukekiyoさん / 45歳男性 / 兵庫県在住
卒業後の業界(職種):サービス・インフラ(営業・コールセンター) / 卒業後の進路:スクール入会前と変化なし
受講スクール:忍者CODE / Web制作コース / オンラインで受講 / 2022年7月から9か月受講

チャット質問をよく利用させていただいています。一番助かっている点は、即レスで回答いただけるところです。案件についての質問などは、出来ればすぐに(当日中に)解決しないと厳しいケースが多いので、大変有り難いです。
口コミ投稿者:藁谷大輔さん / 41歳男性 / 福島県在住
卒業後の業界(職種):フリーランス(IT・Web) / 卒業後の進路:フリーランスとして独立
受講スクール:忍者CODE / Web制作コース / オンラインで受講 / 2021年6月から3年受講
-

忍者CODEの評判・口コミ(37件)【無料で受講できる?副業に向いてる?】
更新日:2025年6月3日
割引2. 無料相談でAmazonギフト券 1,000円プレゼント
割引3.「CloudIntを見た」と伝えると受講料30%OFF!
HTML/CSSが学べるプログラミングスクール②デジタルハリウッドSTUDIO by LIG

画像引用元:デジタルハリウッドSTUDIO by LIG
HTML/CSSが学べる2つ目のプログラミングスクールは、フリーランス・転職/就職・スキルアップなど幅広いキャリアに対応しているデジタルハリウッドSTUDIO by LIGです。
| スクール名 | デジタルハリウッドSTUDIO by LIG |
| 総合評価 | 4.79 |
| 口コミ評価 | 3.64 (56件) |
| HTML/CSSを学べるコース名 | Webデザイナー専攻 |
| 受講形態 | オンライン/教室通学(両立可) |
| 入学金 | 0円 |
| 受講料金 | 173,800円~ ※補助金 |
| 累計学習時間(目安) | 3~6ヶ月 |
| HTML/CSS対応コースでの学習内容 | デザインの基礎原則・企画提案、Webサイトの構成、オリジナルWebサイト制作、レスポンシブデザイン、Illustrator、Photoshop、Figma、HTML、CSS、JavaScript、jQuery、名刺作成、バナー作成、画像加工、画像切り取り、フォント概論 、Web概論など |
| 成果物 | 自分のアイデアを形にしたオリジナルWebサイトなど |
| 質問サポート対応時間 | 毎日24時間対応 ※回数無制限 |
| サポート | オンラインと通学を両立可能 転職/就職セミナー 履歴書添削・面接練習・面談 ポートフォリオ制作サポート 提携企業の求人紹介 コワーキングスペースが無料 ソフトの特別価格購入 |
| 公式サイト | デジタルハリウッドSTUDIO by LIGの公式サイト |
デジタルハリウッドSTUDIO by LIGは有名Web制作会社LIGが運営する、最先端の技術を学べるオンライン・通学型プログラミングスクールです。
人気のWebデザイナー専攻コースではデザインの基礎を学習しバナーや名刺制作、HTML/CSSやJavaScript/jQueryなどのコーディング学習をおこない、一通りのサイト制作スキルを習得します。
現役Webエンジニアによる課題添削や質問回答などのサポートを利用できるほか、副業やフリーランスのため、実際の案件を経験しながらフィードバックを貰えるチャンスもあります。
キャリアサポートでは求人紹介や書類作成・面談サポート、ポートフォリオ添削、限定セミナー開催などトータルサポートがあり、未経験でも安心して就職活動ができるでしょう。

画像引用元:デジタルハリウッドSTUDIO by LIG
受講生はLIGのクリエイターや著名なWebデザイナーなどの豪華講師による特別LIVE授業へ参加できる点も大きな魅力。
女性のキャリアを応援する「デジタルハリウッドSTUDIO 主婦・ママクラス」も用意されているため、プログラマーやWebデザイナーとして自由な働き方を実現したい女性の方にもおすすめです。

コーディングを始めたばかりの頃は本当にコーディングが苦手であり、なぜ動かないのか、どこがエラーなのかもわからず学習が進まないことがあった。苦手な自覚はあったので教材を2周する、わからないことはトレーナーに解説してもらうを繰り返していたらコーディングに対する苦手意識がなくなっていった。フィードバックや校舎をたくさん活用すれば金額に見合った指導は受けられると思う。
口コミ投稿者:かなさん / 25歳女性 / 神奈川県在住
卒業後の業界(職種):サービス・インフラ(IT・Web)
受講スクール:デジタルハリウッドSTUDIO by LIG / WEBデザイナー専攻 / オンライン&教室通学で受講 / 2022年10月から10ヶ月受講

制作物をフィードバックしていただくのに、見ていただいた際、良いとこはとことん褒めてくださり、ここを直したらもっと良くなると思うと丁寧に教えていただきました。また、トレーナーさん一人一人フィードバックは変わってくるので、1人のトレーナーさんに質問するのではなく、何人かのトレーナーさんに質問してみるのもいいと思います。働きながらの社会人であったら、補助金?などで安くなるみたいですが、私は学生だったため割引などはなく、少し高いな〜という印象でした。通うなら、学生より社会人になって働いてからの方が補助金などが出て良いと思います。
口コミ投稿者:かみなりさん / 22歳女性 / 栃木県在住
卒業後の業界(職種):無職・フリーター(無職・フリーター)
受講スクール:デジタルハリウッドSTUDIO by LIG / Webデザイナー専攻、即戦力デザイン集中講座 / オンライン&教室通学で受講 / 2023年5月から8ヶ月間受講
>> デジタルハリウッドSTUDIO by LIGの公式サイトを確認する
-

デジタルハリウッドSTUDIO by LIGの評判・口コミ・料金【就職できない?評判悪い?】
更新日:2025年7月6日
-

デジタルハリウッドのリスキリング補助金・給付金まとめ【対象講座や条件も解説】
更新日:2025年6月29日
最大70%(上限56万円)がキャッシュバック(詳細
HTML/CSSが学べるプログラミングスクール③TechAcademy(テックアカデミー)

画像引用元:TechAcademy(テックアカデミー)
HTML/CSSが学べる3つ目のプログラミングスクールは厚切りジェイソンのCMでおなじみのTechAcademy(テックアカデミー)です。
| スクール名 | TechAcademy(テックアカデミー) |
| 総合評価 | 4.79 |
| 口コミ評価 | 3.47 (157件) |
| HTML/CSSを学べるコース名 | はじめてのプログラミングコース はじめての副業コースなど |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 社会人 4週間:251,900円 8週間:317,900円 12週間:383,900円 16週間:438,900円 学生 4週間:174,900円 8週間:207,900円 12週間:251,900円 16週間:284,900円 |
| 累計学習時間(目安) | 200時間 |
| HTML/CSS対応コースでの学習内容 | HTML・CSSのコーディング PHPプログラミング/データベース/ ソフトウェア・OS・アプリケーション・アルゴリズムの理解/インターネットへの理解/開発フローと業種への理解など |
| 成果物 | 架空のお料理教室のウェブサイト PHPを用いた簡単なWebアプリケーション 読んだ本、読みたい本を管理するWebサイト |
| 質問サポート対応時間 | 15〜23時(8時間) ※回数無制限 |
| サポート | 週2回のマンツーマンメンタリングあり 卒業後もカリキュラム閲覧可能 無制限の課題レビューあり 無料の転職サポートあり(求人企業とのマッチング) |
| 公式サイト | テックアカデミー | はじめてのプログラミングコース |
テックアカデミーのはじめてのプログラミングコースではHTML/CSSやPHPを使ったWebサービス開発を学びます。
コース名からも分かる通りプログラミング初心者向けのコースですので、「プログラミングの基礎用語」「インターネットの仕組み」といった基礎の基礎から分かりやすく指導してくれます。

画像引用元:テックアカデミー はじめてのプログラミングコース

一方でもう少し難易度の高いジャンルに挑戦してみたい方は以下のコースもオススメです。
| コース名 | おすすめ度 | 概要 |
| Webアプリケーションコース | HTML/CSSに加えてRubyやRuby on Railsを用いた高度なWebアプリケーションを開発。データベース操作やバージョン管理も行う。 | |
| PHP/Laravelコース | HTML/CSSに加えてPHPやLaravelを用いた高度なWebアプリケーションを開発。データベース操作やバージョン管理も行う。 | |
| フロントエンドコース | HTML/CSSに加えてJavaScriptやjQueryを用いた高度なWebアプリケーションを開発。データベース操作やバージョン管理も行う。 | |
| Webデザインコース | HTML/CSSに加えて画像加工・画像編集スキルやデザインの基本原則を学習し、論理的に優れたWebデザインを実装する。 | |
| WordPressコース | HTML/CSSやあPHPを学んで、世界的に有名なWebサイトのコンテンツマネジメントシステム(CMS)のWordPressの操作を習得する。 | |
| Javaコース | HTML/CSSに加えてJavaやServlet/JSPを用いた高度なWebアプリケーションを開発。データベース操作やバージョン管理も行う。 |
自分に合うコースが分からなくて不安な方は、実際にTechAcademyの無料体験を利用して、本物のカリキュラムを使ってみることをオススメします!


即時添削してくれるサービスがあり、課題を提出すると早ければ数十分で解答が得られました。また、週に2度ほどビデオ通話で面談があり、その場で講師とやりとりして直に質問できたことは良かったと思います。課題に関する内容のほか、業界のことなども知れました。
口コミ投稿者:WaKaX(ワカックス)さん / 41歳男性 / 大阪府在住
卒業後の業界(職種):小売・流通(軽作業・倉庫)
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2023年2月から約3ヶ月受講

チャット質問では分からない点をすぐに聞くことができ、すぐに回答ももらえたのが良かった。また、チャットの仕方についてのテンプレートがあったのも利点。メンタリングでは、プロのエンジニアの方に相談をすることやお話を聞くことができ、すごく参考になった。
口コミ投稿者:タジマさん / 30歳男性 / 埼玉県在住
卒業後の業界(職種):小売・流通(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2022年11月から12週間受講
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
更新日:2025年7月6日
最大70%(最大34万円)がキャッシュバック
HTML/CSSが学べるプログラミングスクール④侍エンジニア(SAMURAI ENGINEER)

画像引用元:侍エンジニア
HTML/CSSが学べる4つ目のプログラミングスクールは、当サイト管理人も受講経験がある侍エンジニアです。
| スクール名 | 侍エンジニア |
| 総合評価 | 4.83 |
| 口コミ評価 | 3.19 (118件) |
| HTML/CSSを学べるコース名 | 教養コース オーダーメイドコース Webデザインコース |
| 受講形態 | オンライン |
| 入学金 | 99,000円 |
| 受講料金 | 教養コース 4週間:66,000円 12週間:198,000円 24週間:297,000円 オーダーメイドコース 12週間:495,000円 24週間:781,000円 48週間:1,188,000円 Webデザインコース 4週間:66,000円 12週間:188,100円 ※両コースとも学生は5~10%の学割対象 |
| 累計学習時間(目安) | 250~300時間 |
| HTML/CSS対応コースでの学習内容 | 教養コース HTML/CSS/JavaScript/jQuery/ PHP/Laravel/MySQL/WordPress/ Bootstrap/MAMP/画像編集/GitHub/ Unixコマンド/MAMP/ドメイン取得/ レンタルサーバーなど オーダーメイドコース 生徒の要望に応じて自由にカスタマイズ可能 Webデザインコース Photoshop/Adobe XD/ HTML/CSS/WordPress |
| 成果物 | 自分のアイデアを形にしたオリジナルWebサービスなど |
| 質問サポート対応時間 | 受講生限定のQ&Aサイト(24時間対応) インストラクターに質問(24時間対応) ※回数無制限 |
| サポート | オリジナル学習教材を利用し放題 専属コーチによる進捗管理・モチベーション管理 受講生同士の交流イベントに参加可能 無料の転職サポートあり(求人企業とのマッチング・面接&履歴書対策) |
| 公式サイト | 侍エンジニアの公式サイト |
侍エンジニアでは教養コースとオーダーメイドコースとWebデザインコースでHTML/CSSを学習することができます。

そして教養コースとオーダーメイドコースとWebデザインコースの大きな違いは以下の通り。
| メリット | デメリット | |
| 教養コース | 料金が安い 短期間にも対応 | カリキュラム通りのことしか学べない |
| オーダーメイドコース | オーダーメイドカリキュラム対応 | 料金が高い 期間は最低でも3ヶ月から |
| Webデザインコース | 難易度低易しい 料金が安い 短期間にも対応 | プログラミングは深堀りできない 期間は4週間・12週間しかない カリキュラム通りのことしか学べない |
具体的に作りたいサービスが決まっている人&お金に余裕のある人はオーダーメイドコースをオススメしますが、それ以外の方は教養コースでも十分成長可能です。
またWebデザインコースは簡単なプログラミングは学習できますが、メインはWebデザインですので、デザイナー志望の方におすすめのコースと言えます。

興味のある方は公式サイトから申し込める無料カウンセリングをご利用ください。

実務経験豊富なメンターさんがマンツーマンレッスンで寄り添ってくださるので、なんでも聞いていました。学習専用ホームページのQ&Aから、他のメンターさんにどんな質問もでき、また他の受講者の方の質問やその回答も見れるので参考にしました。自分では解決できないことを質問できるので、挫折もしません。質問を入力しているうちに調べたりして、頭の中がスッキリすることもよくありました。
口コミ投稿者:ゆみゆみさん / 44歳女性 / 埼玉県在住
卒業後の業界(職種):サービス・インフラ(医療・看護)
受講スクール:侍エンジニア / Webデザインコース / オンラインで受講 / 2021年1月から12週間受講

コーチングという形で継続的に面談する予定を立てていました。今後と現状のギャップを自分の言葉で整理していくというような内容です。個人的には、自分の気持ちを整理するのは得意な方だったので、どちらかというと具体的なアドバイス、例えば、今の現状からどんなことが叶えられるのか?何を補強すれば新しいパスを歩めるのか?といった内容を各個人の状況に合わせて助言いただければ嬉しかったです。
口コミ投稿者:藤原さん / 27歳男性 / 大阪府在住
卒業後の業界(職種):メーカー(IT・Web)
受講スクール:侍エンジニア / エキスパートコース / オンラインで受講 / 2021年10月から3ヶ月受講
-

侍エンジニアの評判・口コミ・料金【ひどい・炎上って本当?】
更新日:2025年3月31日
-

侍エンジニアのWebデザイン教養コースの評判・口コミ【稼ぎ方も解説】
更新日:2025年3月31日
-

侍エンジニアで給付金を受け取る方法【受給条件や注意点も解説】
更新日:2025年3月31日
通常料金から最大59,400円割引で受講可能!
HTML/CSSが学べるプログラミングスクール⑤LINEヤフーテックアカデミー

画像引用元:LINEヤフーテックアカデミー
| スクール名 | LINEヤフーテックアカデミー |
| 総合評価 | 4.72 |
| 口コミ評価 | 4.50 (21件) |
| HTML/CSSを学べるコース名 | はじめてのWebアプリ開発コース エンジニア転職保証コース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 275,000円~ →給付金適用で実質100,000円~(税込) |
| 累計学習時間(目安) | 2~4ヶ月 |
| HTML/CSS対応コースでの学習内容 | Git/GitHub、Java、SQL、データベース、Web基礎、HTML/CSS、Spring Boot |
| 成果物 | ユーザー管理システム(入力チェック機能の追加) 日報管理システム(1つのアプリケーションを開発) |
| 質問サポート対応時間 | Slackにて24時間対応 |
| サポート | リスキリング補助金の対象 バーチャル自習室を使用可能 転職サポート・転職保証あり 未経験者向け求人1000社以上 専属メンターとメンタリング 回数無制限の課題レビュー チャットサポート対応(質問し放題) |
| 公式サイト | LINEヤフーテックアカデミーの公式サイト |
LINEヤフーテックアカデミーは、日本のIT人材不足の課題を解決するために2023年1月に開校されたプログラミングスクールです。
コースは「はじめてのWebアプリ開発コース」と「エンジニア転職保証コース」が用意されており、どちらもJavaやHTML/CSSを用いたWeb開発スキルを習得できます。

画像引用元:LINEヤフーテックアカデミー
未経験者でも安心して学べるよう、週2回のパーソナルメンターとのメンタリングや、毎日15時から23時までのチャットサポートが提供されています。
さらに、24時間利用可能なオンライン自習室や、毎日19時から23時まで開放されるメンター相談室も利用可能。
経済産業省の「リスキリングを通じたキャリアアップ支援事業」の対象となっており、一定の条件を満たすことで、受講料の最大70%が補助されます。

画像引用元:LINEヤフーテックアカデミー
転職保証制度もあり、条件を満たしても内定が得られなかった場合、受講料が全額返金されるため、安心して学習に取り組めるでしょう。

いつも優しく懇切丁寧に教えていただくことができました。職場の業務では得られない知識や内容を勉強できてとても役に立ちました。
高額ですが、様々なメンターのサポートや就職サポートを受けることができ仕事に対しての苦手意識がなくなりや自信を持って仕事に取り組めるようになりました。
口コミ投稿者:shingo0starさん / 43歳男性 / 埼玉県在住
卒業後の業界(職種):商社(広告・マーケティング) / 卒業後の進路:マーケティング業界
受講スクール:LINEヤフーテックアカデミー / Webアプリケーション開発コース / オンラインで受講 / 2023年12月から4カ月受講

ポートフォリオは従業員管理システムと日報管理システムの2つのシステム開発でした。Java、HTML、CSS、Spring Boot、Thymeleaf、Spring Data JPA、Spring Security、Linux、Dockerを学びました。
口コミ投稿者:tatsuyaさん / 42歳男性 / 福岡県在住
卒業後の業界(職種):サービス・インフラ(IT・Web)
受講スクール:LINEヤフーテックアカデミー / はじめてのWebアプリ開発コース / オンラインで受講 / 2024年4月から3ヶ月間受講
-

LINEヤフーテックアカデミーの評判・口コミ(21件)【リスキリングしたい人必見】
更新日:2025年5月15日
最大70%(最大35万円)がキャッシュバック(詳細
HTML/CSSが学べるプログラミングスクール⑥デイトラ

画像引用元:デイトラ
HTML/CSSが学べる5つ目のプログラミングスクールは、未経験者向けの業界最安級のスクール、デイトラです。
| スクール名 | デイトラ |
| 総合評価 | 4.64 |
| 口コミ評価 | 4.21 (164件) |
| HTML/CSSを学べるコース名 | Web制作コース Webアプリ開発コース |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 89,800円 |
| 累計学習時間(目安) | 約250時間(90日分のカリキュラム) |
| HTML/CSS対応コースでの学習内容 | Web制作コース HTML/CSS/Bootstrap/HTML/ CSS/jQuery/Sass/WordPress/ NoCodeサイト制作 Webアプリ開発コース HTML/CSS/Ruby/Git/GitHub/ RESTful/Ruby on Rails/Ajax/ Sidekiq/Heroku |
| 成果物 | Web制作コース デイトラLP模写、Bootstrapのサイト制作、ポートフォリオサイト、WordPressサイト制作(基礎・応用)など Webアプリ開発コース 高性能なWebアプリケーション |
| 質問サポート対応時間 | Slackにて24時間対応 ※返信は24時間以内 |
| サポート | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 現役エンジニアのメンターサポート1年分 |
| 公式サイト | デイトラ公式サイト |
デイトラは「1日1題90日でプロのWEBスキルを手に入れよう」というコンセプトを掲げている、業界最安級のプログラミングスクールです。

両コースの大まかな違いは以下の通り。
- Web制作コース
HTML/CSSを用いたWeb制作から実践的なWordPressのデザインテーマ開発まで取り扱う。主なプログラミング言語はPHP。 - Webアプリ開発コース
HTML/CSSを用いたWeb制作からRuby on RailsやJavaScriptを用いた多機能なWebアプリケーションまで開発する。主なプログラミング言語はRuby。
ちなみにどちらも両コースとも料金は89,800円と、他のプログラミングスクールと比べても圧倒的に安いです。
つまり大きな違いとしては「メインのプログラミング言語がPHPかRubyか」になります。
双方に優劣をつけることはできませんが、初心者の方なら難易度が易しくて需要の高いPHPやWordPressを学べるWeb制作コースをおすすめします。

またデイトラは初心者・未経験者向けのプログラミングスクールです。
そのため
「とりあえず楽しみながらプログラミングを学んでみたい」
「プログラミングの導入としてHTML/CSSを学びたい」
「以前挫折してしまったHTML/CSSを楽しみながら勉強したい!」
といった方にピッタリと言えるでしょう。

ある程度自身で知識を増やしていかないと置いていかれる傾向にある。
動画を視聴しながら進めていくが、何故そうなるのか、そのコードはどこから出てきたのかなど、分からないところも出てくる。自主学習はかなり大事。
口コミ投稿者:富樫さん / 40歳男性 / 秋田県在住
卒業後の業界(職種):小売・流通(販売・接客・サービス・モニター) / 卒業後の進路:副業を開始
受講スクール:デイトラ / Web制作コース / オンラインで受講 / 2023年10月から7ヶ月間受講

中級最終課題や卒業制作ではメンターさんから細かくアドバイスを貰うことができます。また、デイトラコミュニティに入会していれば、ほぼ毎日メンターさんがオンライン自習室にいて下さるので、営業のことなども聞きやすいです。どの講師の方も親切な印象です。
口コミ投稿者:satoprogramnsさん / 28歳女性 / 茨城県在住
卒業後の業界(職種):フリーランス(IT・Web)
受講スクール:デイトラ / Web制作コース / オンラインで受講 / 2023年8月から8ヶ月間受講
-

デイトラのWeb制作コースの評判・口コミ(171件)【副業や転職の稼ぎ方も解説】
更新日:2025年7月9日
-

デイトラの評判・口コミは悪い?【闇・怪しい・炎上と言われる理由】
更新日:2025年7月9日
HTML/CSSが学べるプログラミングスクール⑦インターネットアカデミー

画像引用元:インターネットアカデミー
HTML/CSSが学べる7つ目のプログラミングスクールは、日本初のWebデザインおよびプログラミングのスクールとして有名なインターネットアカデミーです。
| スクール名 | インターネットアカデミー |
| 総合評価 | 4.78 |
| 口コミ評価 | 3.64 (72件) |
| HTML/CSSを学べるコース名 | Webデザイナーコース、プログラマー入門コース Web担当者コース、Webデザイナー総合コース IoTエンジニア育成コース、Webディベロッパーコース Webデザイナー検定コース、プログラマーコース Webサービス開発者コース、ITエンジニア総合コース AI×IoTエンジニア育成コース、AI人材育成コース Webディレクターコース、Webプロデューサーコース ECサイト運用コース、Webデザイナー転身コースの合計16コース |
| 受講形態 | オンライン/通学型 |
| 入学金 | 0円 |
| 受講料金 | コースによって様々 |
| 累計学習時間(目安) | 学習目安16~32時間 |
| HTML/CSS対応コースでの学習内容 | コースによって様々 |
| 成果物 | コースによって様々 |
| 質問サポート対応時間 | いつでもチャットで質問可能 |
| サポート | 国内有数の実績を持つWeb制作会社が母体 オンラインと対面の両方対応 オンライン質問対応サービスあり マンツーマン授業サポート 作品制作導入セミナー 7日間の無料体験あり 就職活動の選考対策サポート 600社以上の求人情報の提供 キャリアプロデューサーの支援 |
| 公式サイト | インターネットアカデミーの公式サイト |
インターネットアカデミーは、日本初のWebデザインおよびプログラミングのスクールとして誕生した経緯を持っています。

特におすすめなのは以下の8コース。
| コース名 | 料金/期間 | 概要 |
| Webデザイナーコース | 367,400円/3ヶ月 | Webデザイナーとしての基本スキルがすべてマスターできるだけでなく、実際の制作に役立つノウハウまで学べる。 |
| プログラマー入門コース | 209,000円/1ヶ月 | HTMLやCSSでのコーディングスキルを習得し、サイト制作や外注ができるようになる。 |
| Web担当者コース | 605,660円/4ヶ月 | Web制作まわりの知識やスキル習得に加え、Webマーケティングの実践的な運用の知識を身につけられる。 |
| Webデザイナー総合コース | 760,760円/6ヶ月 | 「Webデザイナーコース」に作品制作講座とJavaScript講座をプラスし「クオリティ」と「スピード」を即戦力レベルまで磨き上げる。 |
| Webディベロッパーコース | 892,100円/12ヶ月 | Webサービスやアプリケーション開発において、フロントエンドとバックエンドのスキルを網羅 |
| プログラマーコース | 616,800円/6ヶ月 | Webプログラミングの基礎に加え、よく使われるシステム機能の作り方、セキュリティ対策について学習 |
| Webサービス開発者コース | 1,174,250円/12ヶ月 | ITエンジニア総合コースの内容に加え、ユーザーインターフェースの構築に欠かせないJavaScriptも習得 |
| ITエンジニア総合コース | 866,360円/12ヶ月 | 「ITエンジニア入門コース」の内容に加えてPHPなど企業ニーズの高いプログラム言語をあわせて習得 |
コースが多くて選べない方はインターネットアカデミーの無料カウンセリングで相談してみるのがオススメです。(曜日関係なく10時から20時まで対応)
また歴史の長いインターネットアカデミーは、数々のグループ企業との繋がり・OB/OGのネットワークがあるため、質の高いキャリアサポートを実現しています。

画像引用元:インターネットアカデミー
ご覧のように履歴書添削や面接練習といった選考対策や、600社以上の求人情報の提供をおこなっているためエンジニア就職・転職を考えている方でも安心です。
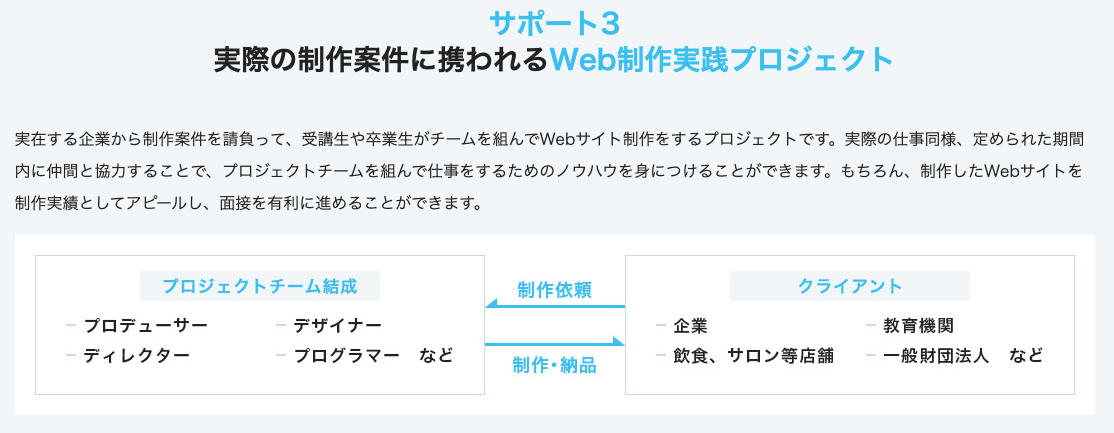
特に「Web制作実践プロジェクト」では、受講生や卒業生とチームを組んで実在する企業から案件を請け負う経験を積むことができます。

画像引用元:インターネットアカデミー
一般的なスクールでは滅多に経験できない貴重なプロジェクトで、数々の企業と繋がりを持つインターネットアカデミーならではの強みと言えます。


デザインをadobeのPhotoshop、HTML,CSSをvscodeを利用し作成しました。コーディングは知識さえあればさほど難しくないのでデザイン自体を考える方が大変でした。マンツーマンレッスンは制作以外の質問もできるので非常に助かりました。
口コミ投稿者:ちばさん / 26歳男性 / 宮城県在住
卒業後の業界(職種):サービス・インフラ(経営・管理・人事) / 卒業後の進路:副業を開始
受講スクール:インターネットアカデミー / IoTエンジニア育成コースA / オンラインで受講 / 2023年8月から12カ月受講

コーディングの際に思い通りのデザインに反映することができず、解決までに時間がかかるのでイライラしてしまいます。しかし、絶対webサイト制作者になって手に職をつけてやる!と自分を奮い立たせて毎日頑張っています。マンツーマン授業の時にデザインやコーディングを先生に褒めてもらえると自信がついてもっと頑張ろうと思えます。
口コミ投稿者:kikupuri99さん / 30歳女性 / 愛知県在住
卒業後の業界(職種):フリーランス(フリーランス) / 卒業後の進路:副業を開始
受講スクール:インターネットアカデミー / webディベロッパーコース / オンラインで受講 / 2024年3月から1年間受講
-

インターネットアカデミーの評判・口コミ(72件)【料金は?最悪・強引って本当?】
更新日:2025年6月16日
-

インターネットアカデミーの給付金対象講座と受け取り方を解説【最大80%還付】
更新日:2025年3月24日
最大80%(最大64万円)がキャッシュバック
HTML/CSSが学べるプログラミングスクール⑧DMM WEBCAMP(ウェブキャンプ)

画像引用元:DMM WEBCAMP
HTML/CSSが学べる8つ目のプログラミングスクールは、未経験者向けプログラミングスクールNo.1の、DMM WEBCAMP(ウェブキャンプ)です。
| スクール名 | DMM WEBCAMP |
| 総合評価 | 4.47 |
| 口コミ評価 | 3.28 (82件) |
| HTML/CSSを学べるコース名 | はじめてのプログラミングコース Webアプリケーションコース フロントエンドコース Webデザインコース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 169,800円~ |
| 累計学習時間(目安) | 1~4ヶ月 |
| HTML/CSS対応コースでの学習内容 | 【はじめてのプログラミングコース】 HTML/CSS、Ruby/Ruby on Railsなど 【Webアプリケーションコース】 HTML/CSS、Ruby/Ruby on Rails、Git/GitHub、Herokuなど 【フロントエンドコース】 HTML、CSS、JavaScript、jQuery、Vue.js、Bootstrap、Firebaseなど 【Webデザインコース】 Adobe XD、Photoshop、Illustrator、Figma、STUDIO、HTML、CSS、JavaScript、jQuery、Google Analytics、Google Tag Managerなど |
| 成果物 | 【はじめてのプログラミングコース】 架空のブログサイト、ToDoリストアプリ 【Webアプリケーションコース】 ブログサイト、書籍共有SNSサービス、オリジナルアプリ 【フロントエンドコース】 飲食店サイト、非同期チャットアプリケーション、おみくじアプリ、オリジナルアプリ 【Webデザインコース】 サイトマップ・遷移図・ワイヤーフレーム、オリジナルのバナー広告、Webページ制作、ポートフォリオ |
| 質問サポート対応時間 | Slackにて24時間対応 |
| サポート | 講師は全員現役エンジニア 週2回のマンツーマンメンタリング 卒業後もカリキュラム閲覧可能 無制限の課題レビュー&質問 ポートフォリオ制作サポート 無料の転職・副業サポート リスキリング補助金で最大70%還付 |
| 公式サイト | DMM WEBCAMPの公式サイトを確認する |
DMM WEBCAMP(ウェブキャンプ)は、DMM監修のICEモデルに基づく独自の学習カリキュラムを導入しているプログラミングスクールです。
DMM WEBCAMPではコースの種類が多く、以下のコースでHTML/CSSを学習可能です。
DMM WEBCAMPでHTML/CSSを学べるコース一覧
どのコースもHTML/CSS初心者でも無理なく学べるよう工夫されており、基本的なパソコンスキルから段階的に学んでいけるのがポイント。

履歴書に掲載して転職活動や案件獲得に活用するなど、初心者のエンジニアキャリアの形成を支援しています。
DMM WEBCAMPでは受講生限定の無料転職サポートや無料副業サポートを提供しているため、キャリアプランに応じて手厚いサポートを受けられます。

画像引用元:DMM WEBCAMP
またDMM WEBCAMPはリスキリング補助金に対応しており、受講料金の最大70%がキャッシュバックされるため、なるべく安くHTML/CSSを学びたい人にもおすすめです。

DMM WEBCAMPはカリキュラムの中で応用学習フェーズというものがあり、そこでは架空のECサイトを実装するのですが、本来ここは複数人で行うチーム開発を、就業両立コースは1人で行う為、実装中にも分からないことが多く発生し、挫折しそうになりました。
ですが、分からない箇所は都度メンター質問制度を利用して解決し、その分からなかった箇所を自分でGoogleスプレッドシートに表としてまとめていました。
そのおかげで同じような課題につまづいた時にも、作成したまとめ表を活用して解決し、最終的には1人でもECサイトを完成させることができました。
口コミ投稿者:Reinaさん / 27歳女性 / 大阪府在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:受託開発企業・SIerに就職
受講スクール:DMM WEBCAMP / 就業両立コース / オンラインで受講 / 2023年3月から6ヶ月間受講

良かった点は返信がはやいこと。24時間以内返信とのことだが、基本的に課題提出・質問後6時間以内には返事があった。イマイチな点は自分のメンタリング担当者のコミュニケーション力があまり高くなかったこと。自分が受講したコースにキャリアサポートはプランに入っていなかったが、必須課題がはやめに終わったので、定期面談でフリーランス活動に関するアドバイス等いただけた点はよかった。
口コミ投稿者:ひとしさん / 28歳男性 / 兵庫県在住
卒業後の業界(職種):フリーランス(IT・Web) / 卒業後の進路:フリーランスをしながら転職活動
受講スクール:DMM WEBCAMP / Webデザインコース / オンラインで受講 / 2024年6月から2ヵ月受講
-

DMM WEBCAMP(ウェブキャンプ)の評判・口コミ(82件)【転職先や給付金も解説】
更新日:2025年5月21日
-

DMM WEBCAMP(ウェブキャンプ)の就職先は?離職率は低い?【年収もご紹介】
更新日:2025年3月31日
最大70%(最大21.3万円)がキャッシュバック
HTML/CSSが学べるプログラミングスクール⑨POTEPAN CAMP(ポテパンキャンプ)

画像引用元:POTEPAN CAMP(ポテパンキャンプ)
HTML/CSSが学べる9つ目のプログラミングスクールは、Webプログラミングに特化したスクール、POTEPAN CAMP(ポテパンキャンプ)です。
| スクール名 | POTEPAN CAMP(ポテパンキャンプ) |
| 総合評価 | 4.91 |
| 口コミ評価 | - |
| HTML/CSSを学べるコース名 | Railsキャリアコース |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 440,000円 →給付金で実質160,000円 |
| 累計学習時間(目安) | 5ヶ月間(400時間) |
| HTML/CSS対応コースでの学習内容 | HTML/CSSの基礎〜実践&レビュー JavaScriptの基礎〜実践&レビュー Rubyの基礎〜実践&レビュー Ruby on Railsの基礎〜実践&レビュー 他 SQL/Git/コマンドライン 現場形式のWebアプリ開発と現役エンジニアによる細かいレビュー 専任のキャリアカウンセラーによる転職サポート |
| 成果物 | じゃんけんアプリ スケジュール管理サイト ECサイト 自分のアイデアを形にしたオリジナルWebサービスなど |
| 質問サポート対応時間 | 毎日10時〜23時まで幅広く使える技術質問サポート |
| サポート | 飛び級制度による料金の圧縮可能 学生は20%OFFの学割利用可能 専任のキャリアカウンセラーによる転職サポート |
| 公式サイト | POTEPAN CAMP(ポテパンキャンプ)公式サイト |
POTEPAN CAMP(ポテパンキャンプ)ではRailsキャリアコースにてRubyをメインにHTML/CSSやJavaScriptを学習することができます。

転職サポートも充実しており、具体的には以下のサポートを受けることができます。
POTEPAN CAMP(ポテパンキャンプ)の転職サポート
- ハイクオリティなポートフォリオ作成
- 転職活動での面接対策
- 質の高い企業とのマッチング
プログラミングスクールによっては質の低い求人(SESや受託開発企業)を紹介するところもありますが、ポテパンキャンプが紹介する求人は質の高い求人(自社開発企業)がメインですので安心です。

>> POTEPAN CAMP(ポテパンキャンプ)公式サイトを確認する
-

ポテパンキャンプの評判・口コミ【料金や注意点を詳しく解説】
更新日:2025年6月3日
最大70%(最大28万円)がキャッシュバック(詳細)
HTML/CSSが学べるプログラミングスクール⑩RUNTEQ(ランテック)

画像引用元:RUNTEQ(ランテック)
HTML/CSSが学べる10個目のプログラミングスクールは、RUNTEQ(ランテック)です。
| スクール名 | RUNTEQ(ランテック) |
| 総合評価 | 4.85 |
| 口コミ評価 | 4.25 (46件) |
| HTML/CSSを学べるコース名 | Webマスターコース |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 550,000円 →給付金で実質110,000円 |
| 累計学習時間(目安) | 9ヶ月間(1,000時間) |
| HTML/CSS対応コースでの学習内容 | HTML/CSS/Ruby/Ruby on rails/ Git/MySQL/AJAX/JavaScript/ RSpec/ActiveRecord/ オブジェクト指向/Vue.js/APIなど |
| 成果物 | オリジナルのWebアプリケーションなど |
| 質問サポート対応時間 | 平日 11:00 ~ 22:00 土日 10:00 ~ 18:00 ※水曜のみ休み |
| サポート | 月2回のオンライン面談 学習進捗サポート 本格的なポートフォリオ作成サポート 転職サポート(企業紹介や書類添削など) |
| 公式サイト | RUNTEQ(ランテック)公式サイト |
RUNTEQはオンライン型のWebエンジニア養成スクールで、HTML/CSSやRuby on railsを用いたWebアプリケーション開発をメインに取り扱っています。

企業紹介では、特定の企業への入社を強要することはもちろんありませんし、生徒の将来を考えて生徒の希望に沿った企業を紹介してくれます。そのため受講生の多くは自社開発企業に就職しており、受託開発企業やSES(客先常駐)への就職を恐れている方には安心です。
またキャリア形成で役立つ「ポートフォリオ作成サポート」では、企画・設計の部分からマーケティング・運用の部分までスタートアップの実務現場と同じような工程でポートフォリオを開発します。
講師の方がアイデア出しからリリース後の運用まで徹底的にサポートしてくれるので、世の中で使われそうな質の高いWebサービスを開発できるようになります。


SPA風の小規模CGMを作成した。HTML、CSS、Ruby、Rails、Javascript、Heroku、docker、Git、GitHubを使用。投稿詳細画面をRailsのturboを使用することでjavascriptを書かずに非同期で表示。Railsのaction cableを使用することでリアルタイムで通知の送信。大変だったことはRUNTEQカリキュラムはかなりバックエンドに特化しているため、ポートフォリオ制作時点ではフロントエンドの知識が低いため、フロントの制作に苦労した。
口コミ投稿者:Kさん / 19歳男性 / 北海道在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web)
受講スクール:RUNTEQ / Webエンジニア転職コース / オンラインで受講 / 2023年8月から7ヶ月半受講

挫折しそうなときは講師に質問したり、スクールが開催する勉強会に参加してた。わからない点を明確にして質問したら、どのように考えればよいのかという回答と、似たような事象についても回答してくれてとても助かった。また、リアルタイムで回答してくれるため、とても助かった。カリキュラムだけではなくスクール内での勉強会も多く、講師に質問ができる点から値段の割にもお得だと感じた
口コミ投稿者:ゆうたさん / 26歳男性 / 東京都在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web)
受講スクール:RUNTEQ / Webマスターコースで受講 / 2023年4月から9ヶ月間受講
-

RUNTEQ(ランテック)の評判・口コミ(46件)【やめとけ?卒業できない?就職できない?】
更新日:2025年6月16日
-

RUNTEQ(ランテック)の就職先や年収を解説【自社開発が多い理由】
更新日:2025年3月31日
-

RUNTEQ(ランテック)が教育訓練給付金の対象講座に認定【条件や受給手順を解説】
更新日:2025年3月31日
最大80%(最大44万円)がキャッシュバック(詳細)
HTML/CSSが学べるプログラミングスクールをお得に利用する方法

プログラミングスクールでHTML/CSSを学ぶには多額の費用を要します。

実は、なるべくお金をかけずHTML/CSSをプログラミングスクールで学ぶ方法がいくつか存在しています。
少しでもお得にプログラミングスクールを利用する方法をご紹介します。
気になった方法があればぜひ試してください。
おすすめプログラミングスクールに通うお金がないときの対処法【おすすめスクールも解説】
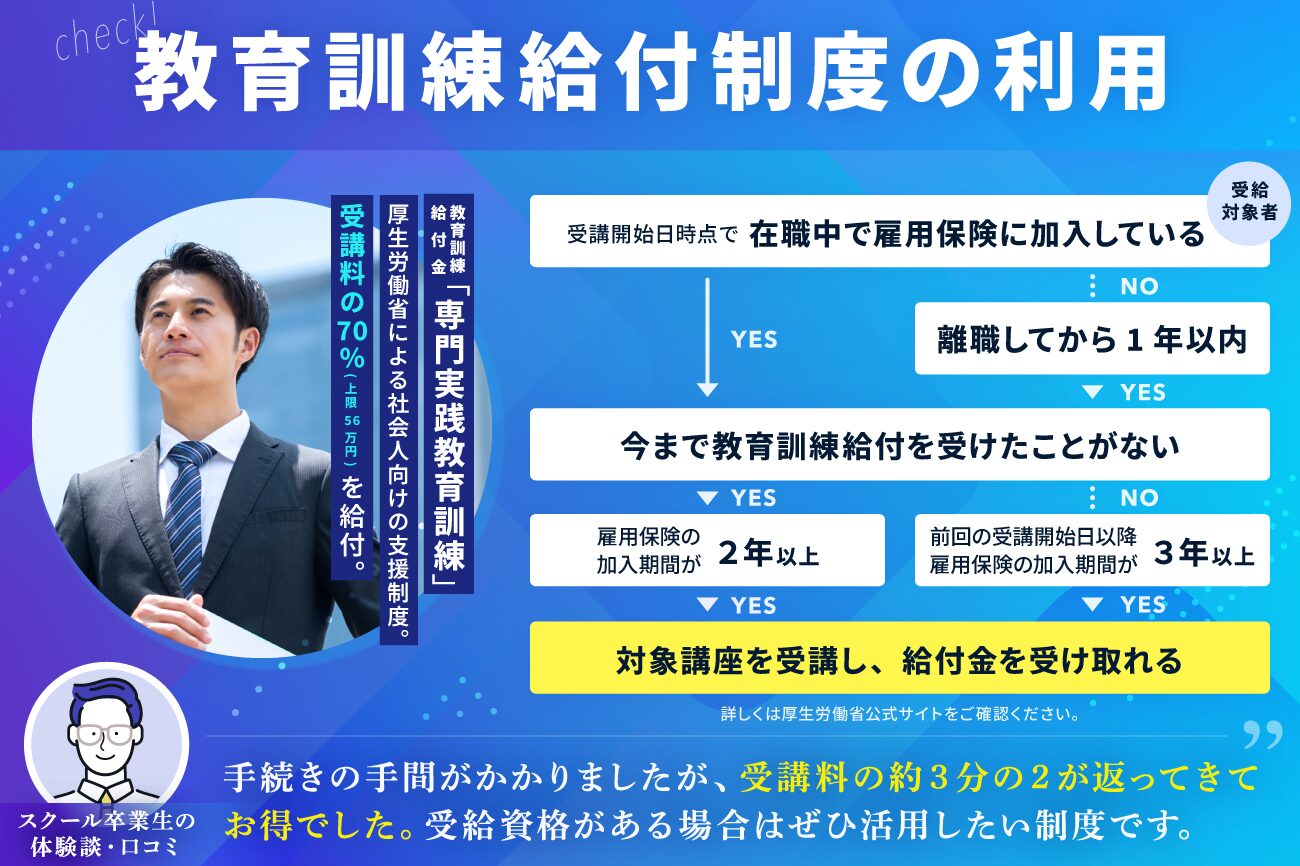
1. 教育訓練給付金を利用する

HTML/CSSが学べるプログラミングスクールは、教育訓練給付金を利用すればプログラミングスクールの受講料を安くできる場合があります。
教育訓練給付金制度は、能力開発やキャリア形成による雇用の安定・就職の促進を目的に、厚生労働省が教育訓練費の一部を支給してくれる制度です。
教育訓練給付金制度に対応したプログラミングスクールであれば、受講料の最大7割を給付金として支給してもらえます。

受講料を大幅に減らせるので、HTML/CSSをプログラミングスクールで学ぶときは、「TECH CAMP」や「テックアカデミー
」といった教育訓練給付金制度に対応しているスクールを選択肢に入れてみましょう。
おすすめ教育訓練給付制度(給付金)があるプログラミングスクールおすすめ9選【補助金・助成金】
-

教育訓練給付制度(給付金)があるプログラミングスクールおすすめ9選【補助金・助成金】
更新日:2025年6月17日
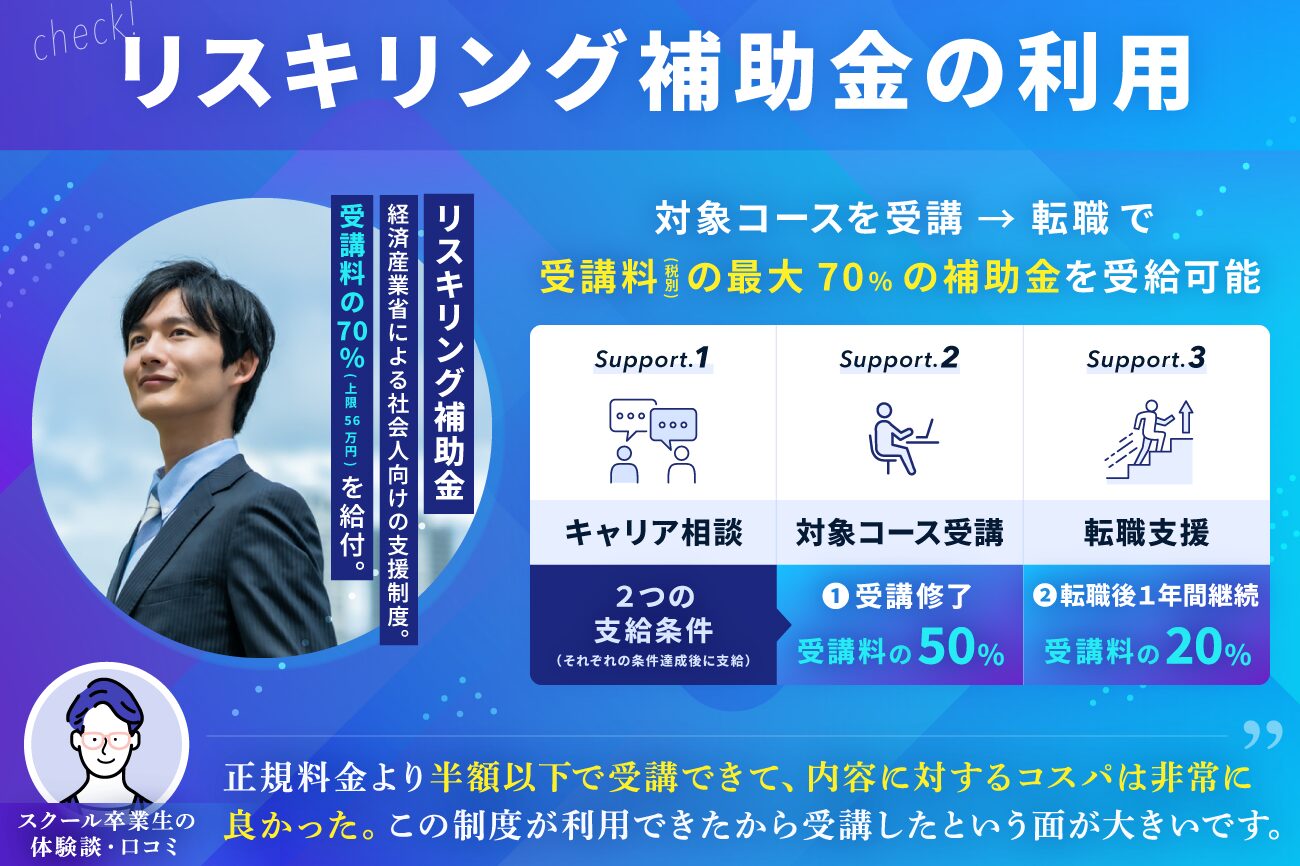
2. リスキリング補助金を利用する

プログラミングスクールでHTML/CSSを安い金額で受講する方法としてリスキリング補助金の利用も見過ごせません。
リスキリング補助金は、経済産業省が行っているリスキリングを通じたキャリアップ支援事業です。
リスキリング講座の提供やキャリア相談、転職支援が行える事業者に対して実施しており、採択された事業者の講座では受講者は受講料の最大7割を還元してもらえます。

その一方で経営者や取締役、業務委託、フリーランスなどは対象外とされています。
HTML/CSSの講座もリスキリング補助金の対象とされることがあり、会社で働いている方がHTML/CSSを学んでリスキリングしたい場合に役立ちます。
少しでも学習コストを抑えたい方は「デジタルハリウッドSTUDIO by LIG」や「テックアカデミー
」といったリスキリング補助金が採択されているプログラミングスクールを探してみましょう。
おすすめリスキリングを通じたキャリアアップ支援事業のプログラミングスクールおすすめ一覧
-

リスキリングを通じたキャリアアップ支援事業のプログラミングスクールおすすめ一覧【条件は?いつまで?】
更新日:2025年7月3日
プログラミングスクールでHTML/CSSを学ぶメリットとデメリット

ではここからはプログラミングスクールでHTML/CSSを学ぶことによるメリットとデメリットについてもご紹介します。
プログラミングスクールでHTML/CSSを学ぶメリット

まずプログラミングスクールでHTML/CSSを学ぶメリットは以下の通り。
プログラミングスクールでHTML/CSSを学ぶメリット
- 初心者でも理解しやすい
他のプログラミング言語と比較すると難易度が易しいため、楽しみながら学習を進めることができます - ネットの情報が多いので挫折しにくい
HTML/CSSは誕生してから歴史が長く、しかも人気度も高いためネットの情報が多く挫折しにくいです - 他の職種と比べると年収が高め
エンジニアやプログラマー以外の職種と比較すると平均年収は割と高めです - Webサイトやインターネットの仕組みを理解できる
IT業界の人間以外は意外と知らないWebサイトやインターネットの動作の仕組みを理解することができます
ご覧のようにHTML/CSSを学ぶメリットはたくさんあることが分かります。
特に「初心者でも理解しやすい」「ネットの情報が多いので挫折しにくい」といったメリットは、HTML/CSS初学者にとっては非常にありがたいですよね。
またHTMLコーダー(Webエンジニア)の年収(平均688万円・最高年収1,440万円)は他の業種と比較するとかなり高いです。

プログラミングスクールでHTML/CSSを学ぶデメリット

もちろんプログラミングスクールでHTML/CSSを学ぶメリットがあればデメリットもあります。
プログラミングスクールでHTML/CSSを学ぶデメリット
- 競争率が高い
プログラミング言語として人気のあるPHPやRuby、JavaやPythonと比較するとエンジニアの競争率が高いです - 業界内では年収は低い
プログラミング言語として人気のあるPHPやRuby、JavaやPythonと比較すると平均年収は低いです
PHPやRubyを始めとした他の人気言語と比較すると、HTML/CSSは難易度が低く学習者が多いので競争率が非常に高いです。
特にHTML/CSSやJavaScript/jQueryでWeb制作を行うWebコーダー・フロントエンドエンジニアはある種のデフレが起きていると言っても過言ではありません。

就職や転職で苦労したくない方、将来も安定したエンジニア業務に携わりたい方は、PHPやRuby、JavaやPythonといったHTML/CSSより需要が高くて難易度もやや高めのプログラミング言語の学習をオススメします。
HTML/CSSの競争率が高いからと言って、いきなり難易度の高い言語に挑戦するのは危険です。最初はHTML/CSSでプログラミングの基礎を学び、その後も難易度の高いプログラミング言語に挑戦し続ける姿勢を持つことが大切です。
HTML/CSSを学びたい人必見!プログラミングスクールの受講者データまとめ

HTML/CSSが学べるプログラミングスクールを検討している方の中には、プログラミングスクールの受講生の傾向や統計の情報を知りたい方も少なくないはず。
ここではHTML/CSSをスクールで学びたい人に向けて、プログラミングスクール受講者の統計データをご紹介します。
HTML/CSSを学びたい人必見!プログラミングスクールの受講者データまとめ
- プログラミングスクールのオンライン/教室通学の比率
- プログラミングスクールの受講期間の分布
- プログラミングスクールで挫折した人の割合
- 働きながらプログラミングスクールを受講した人の割合
- プログラミングスクールの受講生の年代の分布
それでは順番に解説していきます。
プログラミングスクールのオンライン/教室通学の比率

プログラミングスクールのオンライン/教室通学の比率
当サイト運営のCloudIntがおこなったプログラミングスクールのオンライン/教室通学の比率の調査では、86.4%がオンライン、13.6%が教室通学でプログラミングスクールを受講していたことがわかりました。
家やカフェ、自習スペースやコワーキングスペースなど自分の好きな場所で受講できる「オンライン受講」の割合が圧倒的でした。
オンライン受講でも教室通学さながらの手厚い学習サポートやコミュニティ、メンター支援を利用できる点も、オンライン比率が高い理由といえるでしょう。

校舎に行くと気軽に質問でき、さらにやりやすい方法を教えてくれたりする。現役で働いている方なので教材の古い点を教えてくれる。ただオンライン質問は一時期4ヶ月ほど予約の方法が変わり、2週間先の予約しか取れないことになっていたのでわからないことがあっても聞きづらかった。(現在は改善されています)
口コミ投稿者:かなさん / 25歳女性 / 神奈川県在住
卒業後の業界(職種):サービス・インフラ(IT・Web)
受講スクール:デジタルハリウッドSTUDIO by LIG / WEBデザイナー専攻 / オンライン&教室通学で受講 / 2022年10月から10ヶ月受講

Zoomでの質問対応はとても丁寧で、的確にアドバイスをいただけました。質問する際は、どこでつまずいたのかを明確にし、仮説を立てて実証したことを伝えるよう意識しました。その結果、質問の仕方が上達し、論理的に問題を整理する力が養われたと感じます。
口コミ投稿者:ikeda8932さん / 36歳男性 / 大阪府在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:SES企業に就職
受講スクール:TECH CAMP / 短期集中オンラインプラン / オンラインで受講 / 2023年12月から3ヶ月間受講
調査対象:プログラミングスクールの受講経験者399人(HTML/CSS向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
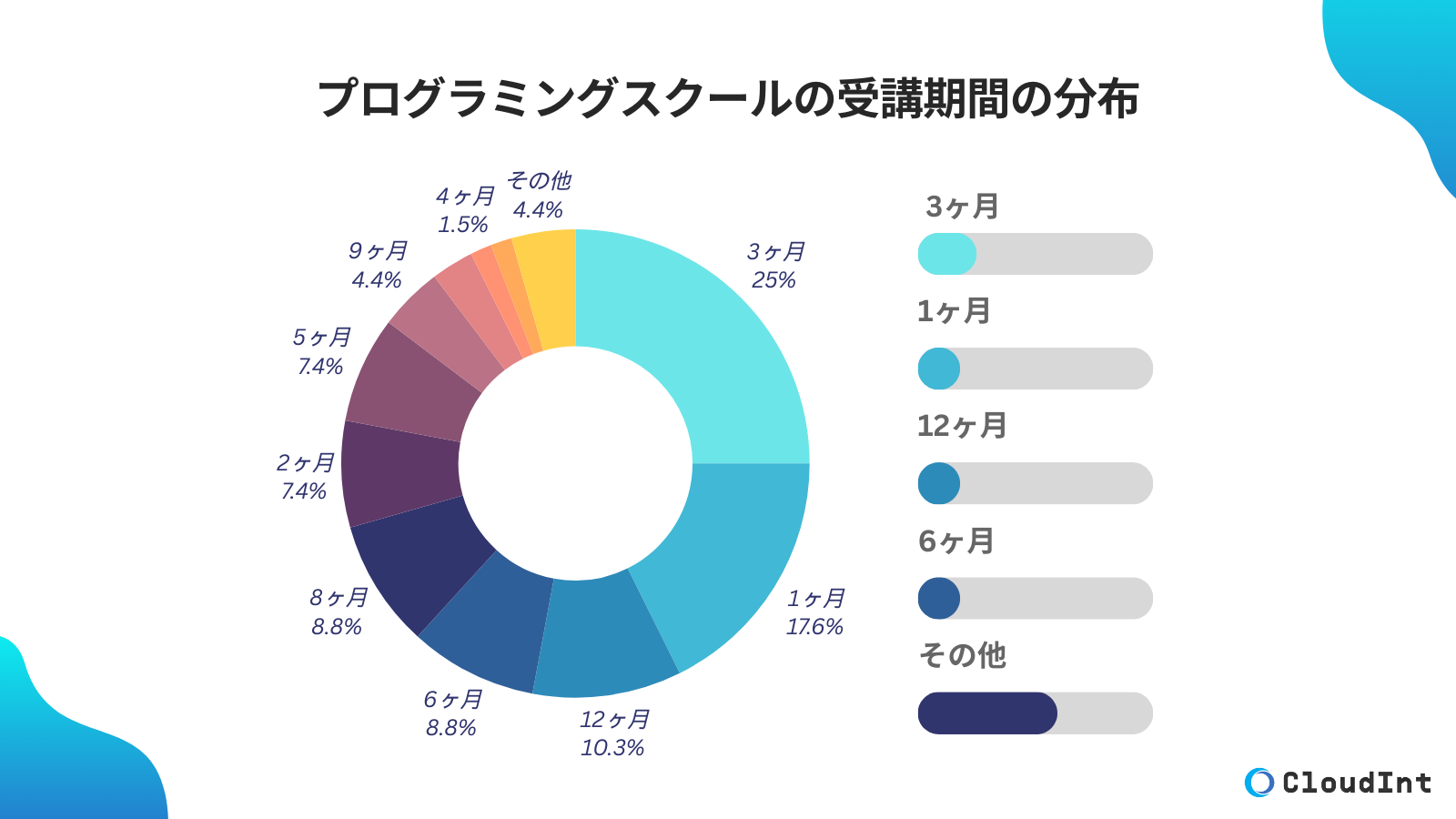
プログラミングスクールの受講期間の分布
当サイト運営のCloudIntがおこなったプログラミングスクールの受講期間の分布の調査では「3ヶ月(25.0%)」受講した人が最も多く、続いて「1ヶ月(17.6%)」、「12ヶ月(10.3%)」、「6ヶ月(8.8%)」の順となりました。
プログラミングスクールの受講目的によって推奨受講期間は様々ですが、3ヶ月であればモチベーションを失うことなくしっかりとプログラミングスキルを習得できるといえるでしょう。
また仕事・家事育児・学校などと両立しながら受講する場合は、6ヶ月〜12ヶ月の長期間の受講が一般的です。

チャット質問はスラックで対応しており、質問に回答以外にもそのほか必要そうな情報も合わせて紹介してくれました。基本的にすぐに返信が来たことから、サービスに対しては素晴らしいなと思いました。
口コミ投稿者:JPさん / 34歳男性 / 東京都在住
卒業後の業界(職種):広告・マスコミ(クリエイティブ・デザイン・ゲーム)
受講スクール:TECH CAMP / 転職コース / オンラインで受講 / 2020年7月から1ヶ月受講

1人1人にライフコーチ、キャリアアドバイザーがついてくれてとてもやりやすかったです。週に1回は面談があり、そこで課題の進捗を報告したりして今後どのように進めていくのかを考えていました。次の面談までにここまでは進めようと一緒に考えていただいたためモチベーションを保つことができとてもやりやすかったです。
口コミ投稿者:shoryoさん / 20歳男性 / 千葉県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:SES企業に就職
受講スクール:DMM WEBCAMP / 就業両立コース / オンラインで受講 / 2022年8月から9ヶ月受講
調査対象:プログラミングスクールの受講経験者399人(HTML/CSS向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
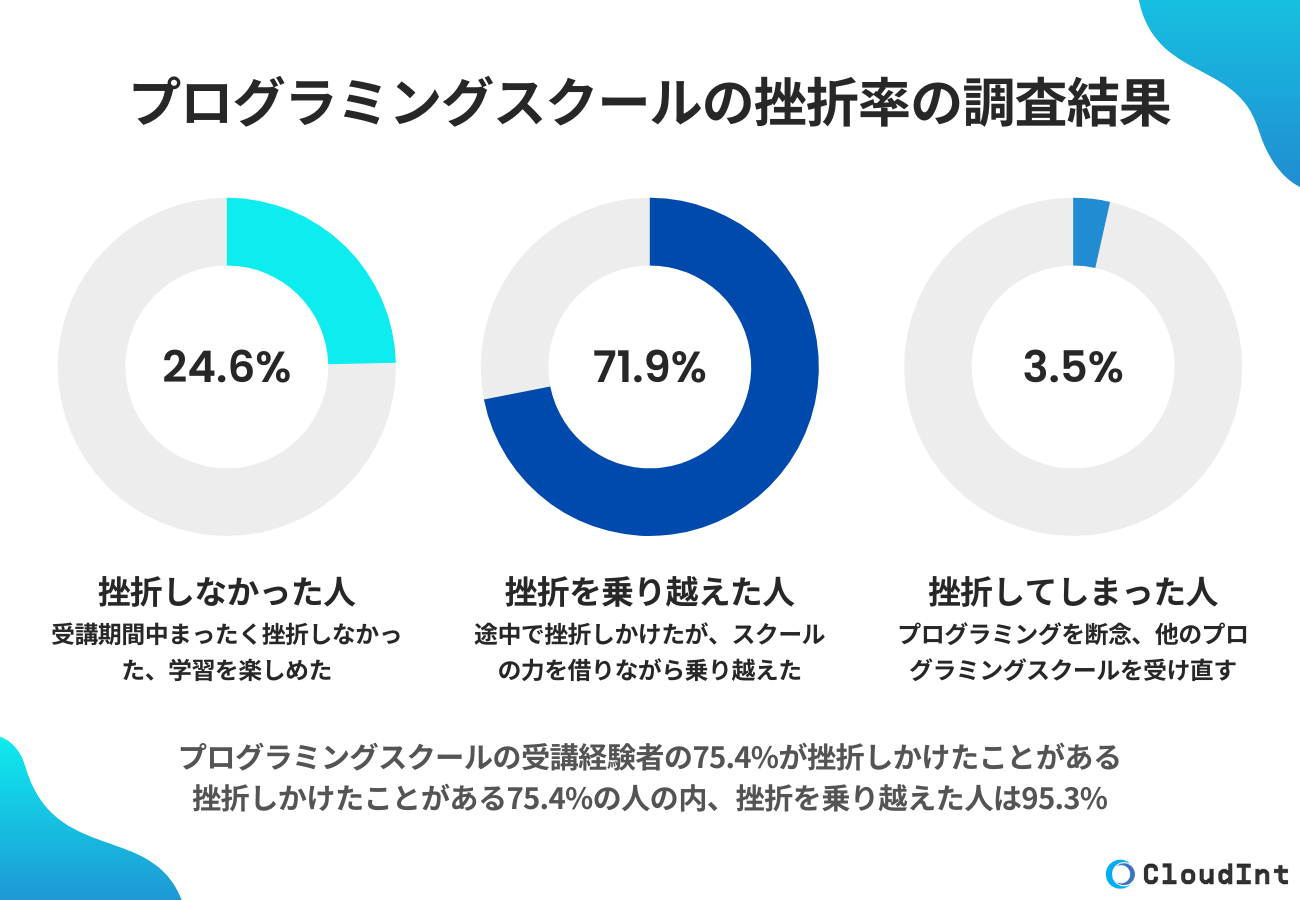
プログラミングスクールで挫折した人の割合
当サイト運営のCloudIntがおこなったプログラミングスクールの挫折率の調査ではプログラミングスクールで挫折しかけたことがある人は全体の75.4%、まったく挫折しなかった人は全体の24.6%という結果でした。
またプログラミングスクールで挫折しかけたことがある75.4%の人の内、挫折を乗り越えた人は95.3%、挫折を乗り越えられなかった人は4.7%となりました。
つまり全体で見た場合、プログラミングスクールの挫折率は3.5%ということになります。
プログラミング学習は難易度が高いため、挫折や行き詰まりを感じる人が大半ですが、多くの方がスクールのサポートを活用したり学習環境を改めることで挫折を乗り越えているようです。


エラーが2日以上解決しない時は挫折しそうになりました。何度もエラーのログをコピペして検索して、原因を探っていくうちに、少しずつ関係のない懸念が削れていきました。時間を決めて、時間内に解決できなかったら、外に出て休憩するなど気分転換はよくしていました。周りに人がいないことを確認してわざと大きなため息をついてリラックスしたりもしました。
口コミ投稿者:藤原さん / 27歳男性 / 大阪府在住
卒業後の業界(職種):メーカー(IT・Web)
受講スクール:侍エンジニア / エキスパートコース / オンラインで受講 / 2021年10月から3ヶ月受講

思い通りに実装できない時に、チャットやメンタリング時に質問がすぐできたので挫折を乗り越えた。今まで仕事終わりの夜に学習をしていたのを、朝活として学習することに切り替えたことで、学習に集中できた。
口コミ投稿者:タジマさん / 30歳男性 / 埼玉県在住
卒業後の業界(職種):小売・流通(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2022年11月から12週間受講
調査対象:プログラミングスクールの受講経験者399人(HTML/CSS向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
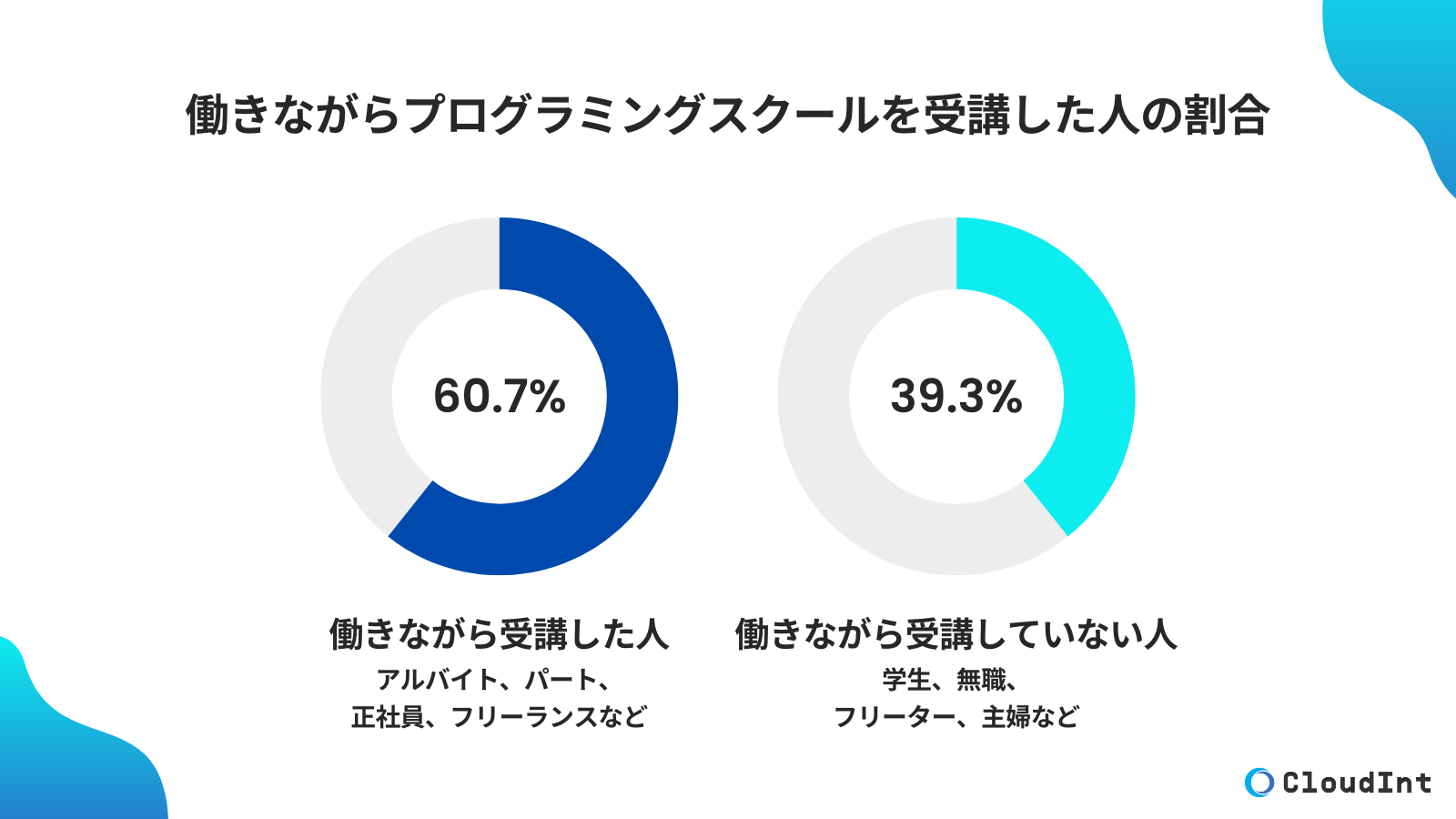
働きながらプログラミングスクールを受講した人の割合
当サイト運営のCloudIntがおこなった調査では、働きながらプログラミングスクールを受講した人は全体の60.7%と半数以上を占める結果になりました。
ただいずれの受講生もプログラミングスクールと仕事を両立し、カリキュラムを最後まで完走していることが確認されています。
特にプログラミングスクールの「夜間・土日の質問サポート」や「モチベーションを保つためのオンラインコミュニティ」は働きながら受講した人から高評価を集めていることがわかりました。


思い通りに実装できない時に、チャットやメンタリング時に質問がすぐできたので挫折を乗り越えた。今まで仕事終わりの夜に学習をしていたのを、朝活として学習することに切り替えたことで、学習に集中できた。
口コミ投稿者:タジマさん / 30歳男性 / 埼玉県在住
卒業後の業界(職種):小売・流通(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2022年11月から12週間受講

働きながら受講していたが、カリキュラムのボリュームがすごいあるので、時間がかかった。自分は残業がすごく多い業界だったので、期間が空いてしまう時もあった。最低限ここまでは進めるというタスクを立てていくといいと思う。あまり詰め込みすぎると挫折する気がする。
口コミ投稿者:カトウさん / 25歳男性 / 愛知県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:デイトラ / WEB制作コース / オンラインで受講 / 2022年8月から2年受講
調査対象:プログラミングスクールの受講経験者399人(HTML/CSS向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
プログラミングスクールの受講生の年代の分布

当サイト運営のCloudIntがおこなった調査では、プログラミングスクールの受講生の年代は20代が40.5%で最も多く、次いで30代が33.3%を占める結果になりました。
これらの層が全体の約75%を占めており、若年層から30代前後のキャリア形成を目指す人々の関心の高さが伺えます。
また、40代の受講者も21.6%と一定の割合を占めており、キャリアチェンジやスキルアップを図る中高年層も少なくありません。
一方で、50代(1.8%)や60代(1.8%)の割合は低いものの、生涯学習や新たな挑戦を目的とした受講者が存在していることがわかります。


カリキュラムもキャリアサポートも手取り足取り教えてもらえるわけでないので、自走力が必要だと思いました。面接対策では、頻出される質問への回答や自主トレーニングが充実しており、そこで毎日練習した上で、担当の方とも模擬面接ができて自信へとつながりました。そこから自分の特性と合っている求人も紹介してもらい、その企業から内定をもらいました。
口コミ投稿者:レイさん / 22歳男性 / 山形県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:RUNTEQ / Webエンジニア転職コース Ruby on Rails専攻 / オンラインで受講 / 2024年2月7日から9ヶ月間受講

マンツーマン授業で就職についての相談をしていたのですが、その時に自分が修了後フリーランス、副業、アルバイト・パートのどの区分で働くか迷っていた時に詳しく働き方について教えてくれたので自分がどう働きたいかハッキリさせることができました。相談したら親身に丁寧に教えてくれるのが良かったです。
口コミ投稿者:Yuikaさん / 31歳女性 / 北海道在住
卒業後の業界(職種):無職・フリーター(無職・フリーター) / 卒業後の進路:期間延長し受講中
受講スクール:インターネットアカデミー / Webディベロッパーコース / オンラインで受講 / 2023年9月から1年6ヶ月受講
調査対象:プログラミングスクールの受講経験者399人(HTML/CSS向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
まとめ:HTML/CSSが学べるプログラミングスクールおすすめ10選【無料講座あり】

まとめ:HTML/CSSが学べるプログラミングスクールおすすめ10選【無料講座あり】
- HTML/CSSはWeb制作に欠かせないプログラミング言語(マークアップ言語)で、未経験者がプログラミング学習の導入として勉強することが多い
- HTML/CSSは難易度が易しく学習ハードルが低いというメリットがある一方で、他の言語より競争率が高いというデメリットがある
- プログラミングスクールでHTML/CSSを学びたい場合は「現役エンジニアからマンツーマンで教われる環境」「質問サポートの有無」「オリジナルサービス開発の対応」「無料体験や無料カウンセリングを実施しているか」に着目しよう
- プログラミングスクールでHTML/CSSを学びたい場合は、今回紹介した10つのスクールから選ぶのがおすすめ
- スクールで迷う時間はもったいない!今すぐ無料カウンセリングを利用しよう!
今回はWebプログラミング言語の中でも特に人気の高いHTML/CSSの概要やスクールの選び方、HTML/CSSを学習できるプログラミングスクール10選についてご紹介しました。
プログラミングスクールを選ぶ際は以下の4ポイントに着目するのがおすすめです。
HTML/CSSが学べるプログラミングスクールの選び方
- 現役エンジニア講師がマンツーマンで教えてくれる環境があるか
- いつでも現役エンジニア講師に質問できる環境があるか
- オリジナルWebサービスの開発に対応しているか
- 無料体験や無料カウンセリングを実施しているか
自分に合ったスクールを選択して、着実にプログラミングスキルを習得していきましょう。

そんな時は各スクールの無料体験や無料カウンセリングを利用して、色々質問してみるのがオススメです。
HTML/CSSが学べるプログラミングスクール10選
悩むより前にまずは無料体験を受講して、よりリアルな雰囲気を体感してみましょう。

今回はHTML/CSSが学べるプログラミングスクールについてご紹介しましたが、他の基準でスクールを選びたい方は、以下の表を参考にしてみてください。
ジャンル・特徴ごとのおすすめスクール
プログラミング言語・スキル別のおすすめスクール
| プログラミング言語・スキル | おすすめスクール紹介記事 |
| HTML / CSS | HTML/CSSが学べるプログラミングスクール |
| コーディング | コーディングが学べるプログラミングスクール |
| Ruby | Rubyが学べるプログラミングスクール |
| Ruby on Rails | Ruby on Railsが学べるプログラミングスクール |
| PHP / Laravel | PHPが学べるスクール / Laravelが学べるスクール |
| JavaScript | JavaScriptが学べるプログラミングスクール |
| jQuery | jQueryが学べるプログラミングスクール |
| JavaScript関連 | React / Vue.js / Node.js / GASが学べるスクール |
| フロントエンドエンジニア | フロントエンドエンジニアを目指せるスクール |
| バックエンドエンジニア | バックエンドエンジニアを目指せるスクール |
| Webデザイン | Webデザインが学べるスクール |
| Java | Javaが学べるプログラミングスクール |
| Python | Pythonが学べるプログラミングスクール |
| Swift | Swiftが学べるプログラミングスクール |
| アプリ開発 | アプリ開発が学べるプログラミングスクール |
| C言語 / C++ | C言語が学べるスクール / C++が学べるスクール |
| C# | C#が学べるプログラミングスクール |
| SQL | SQLが学べるプログラミングスクール |
| AWS | AWSが学べるプログラミングスクール |
| インフラ | インフラエンジニアを目指せるスクール |
| AI・人工知能 | AIが学べるプログラミングスクール |
| 生成AI | 生成AIが学べるスクール |
| 機械学習 | 機械学習が学べるプログラミングスクール |
| Unity | Unityが学べるプログラミングスクール |
| Androidアプリ開発 | Androidアプリ開発が学べるプログラミングスクール |
| Visual Basic | Visual Basicが学べるプログラミングスクール |
| WordPress | WordPressが学べるプログラミングスクール |
| ゲーム開発 | ゲーム開発が学べるプログラミングスクール |
| Go言語 | Go言語が学べるプログラミングスクール |
エリア別のおすすめプログラミングスクール
| エリア別(都道府県・市区町村) |
| 東京 | 渋谷 | 横浜 | 千葉 | 大阪 | 福岡 | 名古屋 | 札幌 | 仙台 | 広島 | 京都 | 岡山 | 沖縄 |
教養のためにプログラミングを勉強したい人向けのスクール
| スクール名(公式サイト) | レビュー記事 | 総合評価 |
| ポテパンキャンプ | 評判・口コミ・料金情報 | (4.89) |
| RUNTEQ | 評判・口コミ・料金情報 | (4.85) |
| 侍エンジニア塾 | 評判・口コミ・料金情報 | (4.83) |
| TechAcademy | 評判・口コミ・料金情報 | (4.79) |
| デジタルハリウッドSTUDIO by LIG | 評判・口コミ・料金情報 | (4.79) |
| インターネットアカデミー | 評判・口コミ・料金情報 | (4.78) |
| 忍者CODE | 評判・口コミ・料金情報 | (4.75) |
| デイトラ | 評判・口コミ・料金情報 | (4.64) |
| RaiseTech | 評判・口コミ・料金情報 | (4.58) |
| COACHTECH | 評判・口コミ・料金情報 | (4.56) |
| Winスクール | 評判・口コミ・料金情報 | (4.54) |
| Aidemy | 評判・口コミ・料金情報 | (4.51) |
| SHElikes | 評判・口コミ・料金情報 | (4.43) |
| ヒューマンアカデミー | 評判・口コミ・料金情報 | (4.42) |
| .Pro(ドットプロ) | 評判・口コミ・料金情報 | (4.36) |
| KENスクール | 評判・口コミ・料金情報 | (4.26) |
| レバテックカレッジ | 評判・口コミ・料金情報 | (4.23) |
エンジニア転職を目指す人向けのスクール
| スクール名(公式サイト) | レビュー記事 | 総合評価 |
| DMM WEBCAMP | 評判・口コミ・料金情報 | (4.95) |
| ポテパンキャンプ | 評判・口コミ・料金情報 | (4.89) |
| RUNTEQ | 評判・口コミ・料金情報 | (4.85) |
| 侍エンジニア塾 | 評判・口コミ・料金情報 | (4.83) |
| TECH CAMP(テックキャンプ) | 評判・口コミ・料金情報 | (4.82) |
| TechAcademy | 評判・口コミ・料金情報 | (4.79) |
| インターネットアカデミー | 評判・口コミ・料金情報 | (4.78) |
| プログラマカレッジ | 評判・口コミ・料金情報 | (4.69) |
| LINEヤフーテックアカデミー | 評判・口コミ・料金情報 | (4.72) |
| Code Village | 評判・口コミ・料金情報 | (4.60) |
| GEEK JOB | 評判・口コミ・料金情報 | (4.56) |
| キカガク | 評判・口コミ・料金情報 | (4.51) |