今回はこんな悩みを解決していきます。
一口にプログラミングスクールと言っても、学べる内容はスクールごとにさまざま。
Reactがカリキュラムに含まれているプログラミングスクールもあれば、含まれていないスクールもあるのでサポート内容や実績、カリキュラムを事前に確認しておきましょう。
そこで今回はJavaScriptのライブラリの中でも特に人気の高いReactが学べるプログラミングスクールの選び方やおすすめのプログラミングスクール6選についてご紹介していきます。
【迷ったらココ!】Reactが学べるスクール3選
侍エンジニア | RaiseTech | デイトラ |
| 累計指導45,000人&転職成功率98% オーダーメイドカリキュラム対応 無料の転職サポートあり 専属マンツーマンレッスン方式 | 講師は全員月単価80万円以上 卒業後もチャット/通話で質問可能 無期限の転職支援サポートあり 無期限の案件獲得サポートあり | 1年間のエンジニアサポート付き カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 Webセミナー勉強会に参加 |
目次
Reactが学べるプログラミングスクールの選び方

Reactを学べるプログラミングスクールは意外とたくさんあり、どこを選べばよいのか迷ってしまいがちです。
続いて、Reactが学べるプログラミングスクールの選び方についても解説します。
Reactが学べるプログラミングスクールの選び方
- 現役エンジニアに質問できる
- キャリアサポートが充実している
- ポートフォリオ制作に対応している
- 評判や口コミが良い
- 無料体験・無料カウンセリングに対応している
それでは順番に解説していきます。
選び方1. 現役エンジニアに質問できる

プログラミングスクールでは基本的にプロの講師からReactを学べます。
ただ、プロの講師であっても現役であるとは限りません。
開発業から講師業に本業を切り替えた場合、Reactの最新事情に疎くなっている恐れもあるでしょう。

プログラミングスクールのホームページでは、講師のプロフィール情報が掲載されていることがあるので、受講前に講師が現役かどうかチェックしてみましょう。
選び方2. キャリアサポートが充実している

Reactが学べるプログラミングスクールではキャリア支援を受けられることが多いです。
しかし、各プログラミングスクールでキャリア支援の内容に違いがあり、サポートの内容が充実しているかどうか、よく比較して選ぶ必要があります。
たとえば、どのような企業を選べばよいか迷ってしまう方であれば、取引先企業の求人を紹介してくれるプログラミングスクールが候補として挙げられるでしょう。

自分に必要なキャリアサポートが受けられるプログラミングスクールを探してみましょう。
おすすめ転職支援/就職支援に強いプログラミングスクールおすすめ9選
おすすめフリーランス/独立を目指せるプログラミングスクール9選
選び方3. ポートフォリオ制作に対応している

Reactを学んでも、就職・転職活動で実力を証明できなければ、内定や案件を獲得するのは難しいです。
プログラミングスクール卒業後のキャリアアップに備えてポートフォリオを制作する必要があります。
ポートフォリオは、開発したアプリの作品集であり、企業やクライアントがJavaScriptやReactのスキルを把握するために確認する資料です。

おすすめポートフォリオを制作できるプログラミングスクール6選をご紹介
選び方4. 評判や口コミが良い

Reactのスクール選びで失敗したくないのであれば、教室の評判や口コミが良いかどうか、事前にチェックしておくことが大切です。
「(気になるスクール名) 評判」のように検索すると、プログラミングスクールの口コミをまとめたサイトがヒットすることがあります。
口コミサイトでは「未経験からWebアプリをリリースして転職もできた」「Reactエンジニアの転職におすすめ」など、実際にスクールを利用した方の感想がわかるので、受講に対する不安や心配を和らげやすくなります。
Reactが学べるプログラミングスクールを検討するときは、口コミを検索してみてください。
選び方5. 無料体験・無料カウンセリングに対応している

ここまで、現役エンジニアに質問できることやキャリアサポートが充実していること、ポートフォリオ制作に対応していることなどが重要だとお伝えしました。
ただ、プログラミングスクールのホームページの情報だけでは、知りたいことが把握できないケースも少なくありません。

無料体験・無料カウンセリングに対応していなければ、スクールを利用してから自分の希望を満たせないことが発覚し、後悔するリスクが高いです。
Reactが学べるスクールを選ぶときには、無料体験・無料カウンセリングに対応していることは、マストの条件といっても過言ではありません。
おすすめ無料体験があるプログラミングスクールおすすめ10選を解説
Reactが学べるプログラミングスクールの比較表

続いてはReactが学べるプログラミングスクールの比較表をご紹介します。
Reactが学べるプログラミングスクールの比較表一覧
| 侍エンジニア | RaiseTech | デイトラ | Tech Mentor | インターネットアカデミー | Winスクール | |
| スクール名 |  |  |  |  |  |  |
| 総合評価 | (4.83) | (4.58) | (4.64) | (4.73) | (4.78) | (4.54) |
| Reactを 学べるコース名 | オーダーメイドコース | Reactコース (旧フロントエンドコース) | Webアプリ開発コース | Webエンジニア就職コース | React講座 | Webアプリ開発(React.js) |
| 受講形態 | オンライン | オンライン | オンライン | オンライン | オンライン/教室通学 | オンライン/教室通学 |
| 入学金 | 99,000円 | なし | 0円 | 0円 | なし | 19,800円 |
| 受講料金 | 495,000円~ | 448,000円 ※学割で288,000円 | 129,800円 | 437,800円 →給付金で実質87,560円 | 189,200円 | 120,560円+教材費4,400円 |
| 累計学習時間 | 250~300時間 | 400時間以上 | 約3ヶ月 | 3・6ヶ月 | 12~24時間 | 20時間(2ヶ月間) |
| 質問サポート時間 | 24時間対応 回数無制限 | 10:00~24:00 回数無制限 | 24時間対応 | 24時間対応 | いつでもチャットで質問可能 | 平日:9:20~21:00 土:9:20~18:00 日:9:20~15:20 |
| 転職支援 | ◯ | ◯ | ✗ | ◯ | ◯ | ◯ |
| 副業支援 | ✗ | ◯ | ✗ | ✗ | ◯ | ✗ |
| ポートフォリオ | ◯ | ◯ | ◯ | ◯ | ◯ | ✗ |
| 給付金 | ✗ | ✗ | ✗ | ◯ | ✗ | ✗ |
| サポート | オリジナル学習教材を利用し放題 専属コーチによる進捗/ モチベーション管理 受講生同士の交流イベントあり 転職サポート (企業紹介/面接&書類対策) | 2週間のトライアル期間 希望者全員と個人面談を実施 受講生同士のコミュニティあり 動画教材を半永久的に見放題 転職・副業の無期限サポート | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 Webセミナー勉強会に参加 実績掲載OKの素材あり 1年間のエンジニアサポート | オーダーメイドカリキュラムを採用 メンタリングで学習進捗管理 転職支援(書類・面接対策/求人紹介) ポートフォリオ制作支援 案件獲得保証あり 教育訓練給付制度の対象講座 | 実績豊富なWeb制作会社が母体 マンツーマン授業サポート 作品制作導入セミナー 就職/転職の選考対策サポート 600社以上の求人あり チームでの実案件プロジェクト | マンツーマン授業 一週間に何回でも受講可能 予約キャンセル・振替受講対応 資格受験料の割引あり 教室の併用可能 就職・転職サポート制度あり 給付金の対象講座 |
| 公式サイト |
Reactが学べる各プログラミングスクールの詳細は次の章をご覧ください。
Reactが学べるプログラミングスクールおすすめ6選

それではここからはReactが学べるプログラミングスクール6選をご紹介していきます。
Reactが学べるプログラミングスクール6選
- 侍エンジニア(SAMURAI ENGINEER)
- RaiseTech(レイズテック)
- デイトラ
- Tech Mentor(テックメンター)
- インターネットアカデミー
- Winスクール
それでは順番に解説していきます。
Reactが学べるプログラミングスクール①侍エンジニア(SAMURAI ENGINEER)

画像引用元:侍エンジニア
Reactが学べる1つ目のプログラミングスクールは、当サイト管理人も受講経験がある侍エンジニアです。
| スクール名 | 侍エンジニア |
| 総合評価 | 4.83 |
| 口コミ評価 | 3.19 (118件) |
| Reactを学べるコース名 | オーダーメイドコース |
| 受講形態 | オンライン |
| 入学金 | 99,000円 |
| 受講料金 | 12週間:495,000円 24週間:781,000円 36週間:990,000円 48週間:1,188,000円 ※学生は5~10%の学割対象 |
| 累計学習時間(目安) | 250~300時間 |
| React対応コースでの学習内容 | 生徒の要望に応じて自由にカスタマイズ可能 |
| 成果物 | 自分のアイデアを形にしたオリジナルシステムなど |
| 質問サポート対応時間 | 受講生限定のQ&Aサイト(24時間対応) インストラクターに質問(24時間対応) ※回数無制限 |
| サポート | オリジナル学習教材を利用し放題 専属コーチによる進捗管理・モチベーション管理 受講生同士の交流イベントに参加可能 無料の転職サポートあり(求人企業とのマッチング・面接&履歴書対策) |
| 公式サイト | 侍エンジニアの公式サイト |
侍エンジニアではオーダーメイドコースでReactを学習することができます。
オーダーメイドコースでは「オーダーメイドカリキュラム」「24時間の質問サポート」といったサポート体制が充実しています。

他にも「専属コーチによる進捗管理・モチベーション管理」や「無料の転職サポート」を利用できるので挫折率は低く、転職成功率は高いです。


入会前のキャリアカウンセリングが1番印象に残っています。私の担当のカウンセラーは、ヒアリング上手、提案上手で、自分の悩みをうまく聞き出して、理想の未来のキャリアプランを目に見える形で示してくださったのがよかったです。イマイチだったところは、今のところございません。
口コミ投稿者:かめさん / 26歳女性 / 奈良県在住 / 総合評価:4.0/5.0
卒業後の業界(職種):ソフトウエア・通信(販売・接客・サービス・モニター) / 卒業後の進路:スクール入会前と変化なし
受講スクール:侍エンジニア / Webデザイナー転職コース / オンラインで受講 / 2025年1月から24週間受講

私は経済産業省の「リスキリングを通じたキャリアアップ支援事業」の給付金を利用しました。正直、受講料の負担が大きかったので、この制度がなければ通う決断は難しかったと思います。申請手続きはやや煩雑で、書類の準備や期限の管理には少し苦労しましたが、それを乗り越える価値はありました。自己投資としての学びを、経済的に後押ししてもらえたことで、安心して学習に集中できたのが一番のメリットでした。
口コミ投稿者:丸っとフォイさん / 27歳男性 / 東京都在住 / 総合評価:4.0/5.0
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:SES企業に就職
受講スクール:侍エンジニア / クラウドエンジニア転職保証コース / オンラインで受講 / 2024年1月から4ヶ月受講
-

侍エンジニアの評判・口コミ・料金【ひどい・炎上って本当?】
更新日:2025年3月31日
通常料金から最大59,400円割引で受講可能!
Reactが学べるプログラミングスクール②RaiseTech(レイズテック)

画像引用元:RaiseTech(レイズテック)
Reactが学べる2つ目のプログラミングスクールは、最速で稼げるWebエンジニアを育てることを目的としているスクール、RaiseTech(レイズテック)です。
| スクール名 | RaiseTech(レイズテック) |
| 総合評価 | 4.58 |
| 口コミ評価 | 4.25 (19件) |
| Reactを学べるコース名 | Reactコース(旧フロントエンドコース) |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 448,000円 ※学割で288,000円 |
| 累計学習時間(目安) | 400時間以上 |
| React対応コースでの学習内容 | JavaScript/React/CSS/Web API/ TypeScript/Next.js/Storybook/ その他フロントエンド開発など |
| 成果物 | Webアプリケーション Webサービスなど |
| 質問サポート対応時間 | 24時間対応 ※回数無制限 |
| サポート | 2週間のトライアル期間あり 状況に応じて補講の実施や動画教材を提供 希望者全員と個人面談を実施 受講生同士のコミュニティあり 動画教材を半永久的に見放題 転職支援・案件獲得の無期限サポート |
| 公式サイト | RaiseTechの公式サイト |
RaiseTech(レイズテック)ではReactコース(旧フロントエンドコース)でReactやJavaScriptを用いたWeb開発を学習することができます。
RaiseTechのReactコースの公式サイトで公開されているカリキュラムの概要は以下の通り。
| 概要 | 具体的な習得可能スキル |
| Webシステム開発で必要な基本知識 | フロントエンドの領域理解、Webの構造、JavaScriptの歴史 |
| モダンJavaScriptの周辺知識 | 仮想DOM、パッケージマネージャー(npm/yarn)、ECMAScript、モジュールバンドラー(Webpack)、トランスパイラ(Babel)、SPA |
| React開発で必要な知識 | CRA(Create React App)、Hooks、NPMに公開されているライブラリの使用、Routing、ReactにおけるCSS適用、CRUD APIの実行、レンダリングの最適化手法、グローバルStateの管理、Atomic Design |
| 型安全なフロントエンド開発 | TypeScript × React |
| フレームワークを用いたReact開発 | Next.js、CSR(Client Side Rendering)、SSR(Server Side Rendering)、SSG(Static Site Generating)、ISR(Incremental Static Regeneration) |
| フロントエンド テスト | Jest、React Testing Library |
| UIコンポーネントの見える化 | Storybook |
| フロントエンドエンジニアのあれこれ | キャリア戦略、チーム内での立ち振る舞い、マインド |
Reactコース | RaiseTech(レイズテック)より
ご覧のようにRaiseTech(レイズテック)のReactコースではJavaScript関連の技術(React、TypeScriptなど)を用いたWebサービス開発スキルを習得することができます。

またRaiseTech(レイズテック)には転職支援・案件獲得の無期限サポートがあるため、将来のキャリアに不安を抱えている人でも安心。

プログラミングスクールの中では珍しく、RaiseTechはカリキュラムをすべて公式サイトで公開しています。
詳細を知りたい方はRaiseTechの公式サイトをご覧ください。

良かった点は、どの知識がどの程度必要なのかを具体的に教えてくれたところです。web制作は学習範囲が広く、何をどの程度学習すればいいのかわかりづらいと私は感じていたので、学習内容をわかりやすくまとめてくれたのでモチベーションアップに繋がりました。イマイチだった点は特にありません。
口コミ投稿者:akkoさん / 43歳女性 / 山口県在住 / 総合評価:4.0/5.0
卒業後の業界(職種):主婦(主婦) / 卒業後の進路:スクール入会前と変化なし
受講スクール:RaiseTech / WordPress副業コース / オンラインで受講 / 2022年1月から9ヶ月受講

私が講師に質問をする際は主にDiscordを利用しています。私はがかなりやる気が出るのは、1週間に一度のMTGです。入って間もないメンバー同時進捗を報告しあうのですが、MTGを取りまとめる運営陣の解決力が優れているので助かっています。仲間意識ができて私が学習しやすいのは、もくもくと学習ができるスペースでGatherを使用しているのも、学習を進めやすかったです。
口コミ投稿者:ちづるんさん / 34歳女性 / 兵庫県在住 / 総合評価:4.5/5.0
卒業後の業界(職種):主婦(主婦) / 卒業後の進路:現在まだ学習中
受講スクール:RaiseTech / デザインコース / オンラインで受講 / 2025年4月から受講中
-

RaiseTech(レイズテック)の評判・口コミ【メリットやデメリットもご紹介】
更新日:2025年6月3日
+99,800円で合計4コースが無期限受け放題!
Reactが学べるプログラミングスクール③デイトラ

画像引用元:デイトラ
| スクール名 | デイトラ |
| 総合評価 | 4.64 |
| 口コミ評価 | 4.21 (164件) |
| Reactが学べるコース | Webアプリ開発コース |
| 受講形態 | オンライン |
| 入学金 | なし |
| 受講料金 | 129,800円 |
| 累計学習時間(目安) | 約250時間(90日分のカリキュラム) |
| React対応コースでの学習内容 | HTML、CSS、JavaScript、TypeScript、Node.js、React、SQL、Ruby、Ruby on Rails,GitHub、heroku |
| 成果物 | らシンプルなアプリケーション、ブログアプリ、『Instagram風』アプリ、オリジナルのポートフォリオ |
| 質問サポート対応時間 | Slackにて24時間対応 ※返信は24時間以内 |
| おすすめポイント | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 Webセミナー勉強会 現役エンジニアのメンターサポート1年分 |
| 受講条件 | なし |
| 公式サイト | デイトラ公式サイト |
デイトラは、業界最安級でReactやJavaScript、Ruby on Railsを学べるプログラミングスクールです。
SNSの企画から始まったスクールで、多くのユーザー・ファンから支持されており、広告費を最低限に抑えています。
Webアプリ開発コースは、完全オンラインで税込み12.9万円の金額で受講できます。

Reactを使用してWebアプリケーションを作成して公開するスキルを習得できます。

画像引用元:デイトラ
具体的にはブログアプリを制作して、投稿ページやユーザー認証機能など、ブログに必要な機能を実装し、バグの修正も経験できます。
プロのエンジニアからフィードバックを受けられる課題も用意されており、現場で通用するコードを書けるようになるでしょう。

中級編の最終課題が難しくてなかなか進めることができませんでした。スルスル進めばもっとやりたいってなるけど、詰まりすぎるとやる気はなくなっていきました。これじゃだめだと思ったので、自分の中で目標を◯月までにこの課題を終わらせると決めて切り替えることで乗り切りました。またXでの発信を毎日しているのでそこで書くネタが無くなってきたことに対する焦りもあったことも乗り越えられた理由だと思います。
口コミ投稿者:とまとさん / 23歳女性 / 大阪府在住 / 総合評価:4.0/5.0
卒業後の業界(職種):サービス・インフラ(医療・看護) / 卒業後の進路:副業を開始
受講スクール:デイトラ / Web制作コース / オンラインで受講 / 2024年4月から1年受講

私はスクール受講中、他の人と進捗やクオリティを比較して落ち込むことが多く、特にデイトラのデザインコンペで入賞できなかったときは大きな挫折を感じました。しかしその悔しさをバネに、入賞者の作品を徹底的に分析し、自分に足りない要素を洗い出して改善を繰り返しました。その結果、少しずつですが自分の作品にも自信が持てるようになり、クオリティ向上に繋がり、制作会社・事業会社との業務委託締結につながりました。
口コミ投稿者:丹後綾野さん / 33歳女性 / 福岡県在住 / 総合評価:4.5/5.0
卒業後の業界(職種):フリーランス(クリエイティブ・デザイン・ゲーム) / 卒業後の進路:フリーランスとして独立
受講スクール:デイトラ / Webデザインコース / オンラインで受講 / 2023年11月から6ヶ月間受講
-

デイトラの評判・口コミは悪い?【闇・怪しい・炎上と言われる理由】
更新日:2025年7月9日
-

デイトラのおすすめコースはどれ?【3コースの中から選びましょう】
更新日:2025年3月31日
-

デイトラの割引クーポンの入手方法!【最大10,000円OFF】
更新日:2025年3月31日
Reactが学べるプログラミングスクール④Tech Mentor(テックメンター)

画像引用元:Tech Mentor
Reactが学べる4つ目のプログラミングスクールは、未経験からWebエンジニアを目指せる、Tech Mentor(テックメンター)です。
| スクール名 | Tech Mentor(テックメンター) |
| 総合評価 | 4.73 |
| 口コミ評価 | - |
| Reactを学べるコース名 | Webエンジニア就職コース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 437,800円 →給付金で実質87,560円 |
| 累計学習時間(目安) | 3・6ヶ月 |
| React対応コースでの学習内容 | HTML/CSS、JavaScript、TypeScript、React、Next.js、SQL、PHP、Laravel、GCP、Firebase、AWS、Vercel、Githubを用いたWebアプリケーション開発 |
| 成果物 | AWSやGCPなどのクラウドスキルを活用し、転職活動でアピール可能なアプリを開発 |
| 質問サポート対応時間 | Slackにて24時間いつでも質問し放題 |
| サポート | オーダーメイドカリキュラムを採用 メンタリングで学習進捗管理 就職/転職支援(書類添削・面接対策・求人紹介・キャリア面談) 案件獲得保証あり ポートフォリオ/オリジナルアプリ制作支援 回数無制限・いつでも質問し放題 サブスク学習プランにも対応 教育訓練給付制度の対象講座 |
| 公式サイト | Tech Mentorの公式サイトを確認する |
Tech Mentor(テックメンター)は未経験からWeb系スキルを習得できるプログラミングスクールです。
Tech Mentor(テックメンター)では「Webエンジニア就職コース」でReactを学習できます。
HTML/CSSやJavaScriptといった基礎を踏まえたうえで、TypeScript、React、Next.jsなどの人気スキルを用いたWeb開発を習得できるのが特徴。
またTech Mentor(テックメンター)の就職/転職サポートでは下記の支援を受けられます。
Tech Mentor(テックメンター)の就職/転職サポート
- 履歴書・職務経歴書の添削
- 採用サイトのプロフィール添削
- 自己分析・企業分析サポート
- 模擬面接・面接選考準備
- 優良IT企業の求人紹介
- キャリア面談の実施
最初から最後まで一貫して手厚い就職サポートを受けられるため、受講生の内定獲得率は96%と高水準。
また卒業生の就職先の内訳では、「自社開発&受託開発企業の内定率95.5%」という他のスクールにはない就職実績を誇っています。

画像引用元:Tech Mentor
教育訓練給付金にも対応しており、最大80%がキャッシュバックされるため、実質87,560円という破格で受講できるのもポイント。
サポート内容や給付金でわからないことがある場合は、無料説明会で気軽に相談してみましょう。
>> Tech Mentor(テックメンター)の公式サイトを確認する
最大80%(最大64万円)がキャッシュバック
Reactが学べるプログラミングスクール⑤インターネットアカデミー

画像引用元:インターネットアカデミー
Reactが学べる5つ目のプログラミングスクールは、日本初のWebデザインおよびプログラミングのスクールとして有名なインターネットアカデミーです。
| スクール名 | インターネットアカデミー |
| 総合評価 | 4.78 |
| 口コミ評価 | 3.64 (72件) |
| Reactを学べるコース名 | React講座 |
| 受講形態 | オンライン/通学型 |
| 入学金 | 0円 |
| 受講料金 | 189,200円 |
| 累計学習時間(目安) | 12~24時間 |
| React対応コースでの学習内容 | Reactの基本を理解する(React、Node.js、npm) クラスコンポーネントとJSX(クラスコンポーネント、ステート、イベント) 関数コンポーネントとフック(ステートフック、副作用フック) Next.jsによる機能拡張(Reactの機能拡張、styled-jsx) API利用とネットワークアクセス(Web API、Fetch API、SWR) Firebaseとの連携(Firestore、Authentication、ユーザー認証) |
| 成果物 | メッセージ管理アプリ、スター付きメッセージ管理アプリ、アドレス検索アプリ、ユーザー認証を使ったメッセージボード |
| 質問サポート対応時間 | いつでもチャットで質問可能 |
| サポート | 国内有数の実績を持つWeb制作会社が母体 オンラインと対面の両方対応 オンライン質問対応サービスあり マンツーマン授業サポート 作品制作導入セミナー 7日間の無料体験あり 就職活動の選考対策サポート 600社以上の求人情報の提供 キャリアプロデューサーの支援 |
| 公式サイト | インターネットアカデミーの公式サイト |
インターネットアカデミーは、日本初のWebデザインおよびプログラミングのスクールとして誕生した経緯を持っています。
React講座ではReactだけでなくNext.jsやFirebase、Web APIを活用しながら、多機能でお洒落なWebアプリの開発スキルを習得できます。

画像引用元:インターネットアカデミー React講座

また歴史の長いインターネットアカデミーは、数々のグループ企業との繋がり・OB/OGのネットワークがあるため、質の高いキャリアサポートを実現しています。

画像引用元:インターネットアカデミー
ご覧のように履歴書添削や面接練習といった選考対策や、600社以上の求人情報の提供をおこなっているためエンジニア就職・転職を考えている方でも安心です。
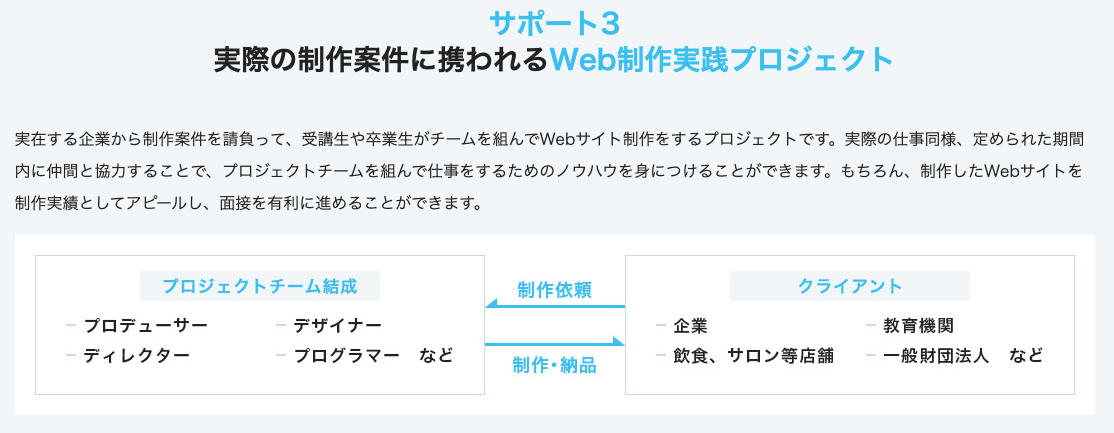
特に「Web制作実践プロジェクト」では、受講生や卒業生とチームを組んで実在する企業から案件を請け負う経験を積むことができます。

画像引用元:インターネットアカデミー
一般的なスクールでは滅多に経験できない貴重なプロジェクトで、数々の企業と繋がりを持つインターネットアカデミーならではの強みと言えます。


専門実践教育訓練給付金を利用。出席証明書を市役所に提出すれば毎月給付金をいただけていたということが良かったです。
修了後は、違う科目を新たに受講し直して現在も学んでいます。
口コミ投稿者:マリンさん / 38歳女性 / 埼玉県在住 / 総合評価:3.5/5.0
卒業後の業界(職種):学生(学生) / 卒業後の進路:延長して受講中
受講スクール:インターネットアカデミー / IoTエンジニア育成コースA / オンラインで受講 / 2024年1月から1年半受講

在宅で働けるためのスキルを身につけたいと思い、以前からプログラミングには興味があり、ネット上で探していたところ、インターネットアカデミーを見つけて入会しました。
元々はひとり親家庭ということもあり、助成金が使える可能性があったため希望しましたが、実際は使えなかったものの入会をしました。
口コミ投稿者:あらちゃんさん / 31歳男性 / 愛知県在住 / 総合評価:5.0/5.0
卒業後の業界(職種):官公庁・公社・団体(教育・保育) / 卒業後の進路:副業を開始
受講スクール:インターネットアカデミー / WEBディベロッパーコース / オンラインで受講 / 2024年7月から1年間受講
-

インターネットアカデミーの評判・口コミ(72件)【料金は?最悪・強引って本当?】
更新日:2025年6月16日
-

インターネットアカデミーの給付金対象講座と受け取り方を解説【最大80%還付】
更新日:2025年3月24日
最大80%(最大64万円)がキャッシュバック
Reactが学べるプログラミングスクール⑥Winスクール

画像引用元:Winスクール
Reactを学べる6つ目のプログラミングスクールはWinスクールです。
| スクール名 | Winスクール |
| 総合評価 | 4.54 |
| 口コミ評価 | 3.33 (23件) |
| Reactを学べるコース名 | Webアプリ開発(React.js) |
| 受講形態 | オンライン or 教室通学 |
| 入学金 | 19,800円(税込) |
| 受講料金 | 120,560円+教材費4,400円 |
| 累計学習時間(目安) | 150分×8回=20時間 ※受講期限は2ヶ月 |
| React対応コースでの学習内容 | React入門/webpackを用いたバンドルファイルの作成/コンポーネントの基礎/表示の切り替えとイベント処理/コンポーネントの階層化/サーバとの連携/フォームの処理/Redux/シングルページアプリケーション(SPA)の作成など |
| 質問サポート対応時間 | 平日:9:20~21:00 土:9:20~18:00 日:9:20~15:20 |
| サポート | 初心者でも分かりやすい個人レッスン 一週間に何回でも受講可能 予約キャンセル・振替受講対応 教室の併用可能 |
| 公式サイト | Webアプリ開発(React.js)講座|Winスクール |
WinスクールのWebアプリ開発(React.js)では、短時間でReactの基礎やSPA作成や複雑なWebアプリケーションの開発までみっちり学習することができます。

またWinスクールは他のプログラミングスクールよりも料金が安めではありますが、受講料とは別に入学金と教材費も必要になりますのでご注意ください。
ちなみにWinスクールではReact.js以外にも、React Nativeを用いたスマホアプリ開発(iOSとAndroid)の学習コースも用意されています。
またWinスクールではオンライン受講とオフライン(教室受講)の両方に対応しており、しかも教室の併用が可能なため、自分のスタイルに合わせて受講形態を選ぶことが可能です。

Winスクールの教室一覧(2022年4月現在)
ご覧のようにWinスクールは日本各地に教室が用意されていることが分かります。
詳しくはWinスクールの公式サイトをご覧ください。

HTMLやCSSなどのコードは、当時は理解が難しかったです。自分の中では、イラストレーターやフォトショップなどの画像制作ツールを使うのが楽しかったので、これらのコードはよく分からずに、何となくで進めていました。今はまた勉強し直しているので、大分理解が深まりました。
口コミ投稿者:中川隼さん / 24歳男性 / 香川県在住 / 総合評価:2.5/5.0
卒業後の業界(職種):小売・流通(工場・製造) / 卒業後の進路:スクール入会前と変化なし
受講スクール:Winスクール / Webデザインコース / 教室通学で受講 / 2020年3月から4ヶ月受講
-

Winスクールの評判・口コミ【料金や就職支援の内容もご紹介】
更新日:2025年5月15日
最大70%(最大56万円)がキャッシュバック(詳細
プログラミングスクールでReactを学ぶメリット

続いてはプログラミングスクールでReactを学ぶことで得られるメリットをいくつかご紹介します。
プログラミングスクールでReactを学ぶメリット
- Facebookが開発しているので安心
世界的大企業のFacebookが主導して開発しているので、将来性・安定性・安全性がそれなりに担保されています。 - 学習コストが低い
JavaScriptの知識さえあれば、割と簡単に使いこなせます。JavaScript自体もシンプルで学びやすいのが特徴です。 - 見栄えの良いフロントエンド開発ができる
ReactはUI構築に特化しているため、UIデザインの知見が無くても、簡単な導入で流行りのUIパーツを実装できます。 - Webサイトだけでなくスマホアプリの開発スキルも身に付く
Reactのライブラリ「React Native」を学べば、スマホアプリの開発スキルも習得可能です。 - Reactが得意なエンジニアが少ないので希少価値がある
Reactは歴史が浅いため、他の言語や技術と比較してもReactを得意とするエンジニアは少ないです。
ご覧のようにReactは少ない学習コストで、見栄えの良いフロント開発やスマホアプリ開発を実現できる画期的なライブラリです。

また日本ではReactを得意とするエンジニアは少ないため、エンジニアとしての希少価値を求めている方には欠かせない技術と言えるでしょう。
Reactが学べるプログラミングスクールをお得に利用する方法

Reactが学べるプログラミングスクールの値段はオンライン・オフラインを問わず高額なものが多いです。
そこで少しでもお得にReactが学べるプログラミングスクールを利用するため、教育訓練給付制度を利用する方法をおすすめします。
教育訓練給付金制度は、一定の受給要件を満たす方が、厚生労働大臣の指定を受けた教育訓練を受講・修了した場合に、その費用の一部が教育訓練給付金として支給される制度です。
対象となる教育訓練は専門実践教育訓練、特定一般教育訓練、一般教育訓練の3種類に分類されており、専門実践教育訓練は受講費用の最大80%(年間上限64万円)、特定一般教育訓練は40%(上限20万円)、一般教育訓練は20%(上限10万円)が支給されます。

プログラミングスクールが設置するコースごとに教育訓練給付金の指定を受けているため、受講を検討しているReact対応コースが給付金の対象であるか事前に確認をしておくようにしましょう。
おすすめ教育訓練給付制度(給付金)があるプログラミングスクールおすすめ9選【補助金・助成金】
Reactが学べるプログラミングスクールの卒業後の進路

Reactが学べるプログラミングスクールの主な卒業後の進路は下記が挙げられます。
Reactが学べるプログラミングスクールの卒業後の進路
- 就職・転職
- フリーランス・独立・副業
- 起業
それでは順番に解説していきます。
1. 就職・転職
1つ目はプログラミングスクールのキャリアサポートを通じて、Reactエンジニアとして就職・転職する進路です。
Reactエンジニアは需要が高く、求人サイトを見ると数多くの求人が募集されていることが確認できます。
| 求人サイト | Reactエンジニアの求人数 |
| indeed | 106,000件 |
| 求人ボックス | 33,938件 |
| doda | 3,079件 |
| レバテックキャリア | 2,663件 |
またReactが学べる就職・転職に強いプログラミングスクールでは、エンジニア就職を成功させるため、下記のようなキャリア支援をおこなっていることが多いです。
Reactが学べるプログラミングスクールで対応している就職サポート
- 履歴書・職務経歴書の添削
- 面接対策・面接練習
- Reactエンジニアの求人紹介
- キャリアカウンセリング
- Reactを用いたポートフォリオ制作
このようなサポートをフル活用することで、早ければ1ヶ月、長くても6ヶ月程度の就職活動でエンジニアとして内定をもらうことができるでしょう。
Reactが学べるプログラミングスクールの中には、公式サイトで具体的な就職先企業や卒業生の平均年収アップ額を公開していることもあるので確認しておきましょう。
おすすめ転職支援/就職支援に強いプログラミングスクールおすすめ9選
2. フリーランス・独立・副業
2つ目はプログラミングスクールのキャリアサポートを通じて、フリーランスのReactエンジニアとして独立する進路です。
Reactエンジニアは需要が高く、クラウドソーシングやフリーランスエージェントのサイトを見ると数多くの案件が募集されていることが確認できます。
| 案件サイト | Reactエンジニアの案件数 |
| レバテックフリーランス | 3884件 |
| Midworks | 1168件 |
| クラウドワークス | 596件 |
| ランサーズ | 807件 |
またReactが学べるフリーランス・独立・副業に強いプログラミングスクールでは、卒業後にフリーランスエンジニアとして活躍するために下記のような支援をおこなっていることが多いです。
Reactが学べるプログラミングスクールで対応している独立サポート
- Reactなどを使用する案件紹介
- 案件獲得方法のレクチャー
- クラウドソーシングサイトのプロフィール添削
- 案件獲得のための営業手法のレクチャー
- Reactを用いたポートフォリオ制作
Reactは需要が高いプログラミング言語であるため、クラウドソーシングサイトやフリーランスエージェントには数多くの高単価案件が募集されています。
ポートフォリオを磨き込んだりや案件実績を積み上げたり、営業文を工夫することで、より好条件なReactの開発案件に参画できるようになるでしょう。

おすすめフリーランス/独立を目指せるプログラミングスクール9選
おすすめ副業で稼げるプログラミングスクールおすすめ7選をご紹介
3. 起業
割合として多くはありませんが、Reactが学べるプログラミングスクールを卒業後に起業する人も一定数いるのも事実。
Reactが学べるプログラミングスクール卒業後に起業する人は大きく以下の3パターンに分けられます。
- 元々起業していて、開発周りの知識を深めるためにプログラミングスクールを受講し、卒業後も経営を続ける人
- プログラミングスクールのポートフォリオ制作でWebサービスを開発し、マネタイズができそう or 軌道に乗ったので起業した人
- 卒業後はフリーランスエンジニアとして受託開発をしていたが、節税や信用度向上のために法人成りで起業した人
特に2つ目の「ポートフォリオで開発したサービスで起業」するパターンは、難易度こそ高いですが、ヒットしたときの売上は凄まじいものと予測できます。
世界中誰もが知る人気サービスになる可能性もあるため、一攫千金を狙いたい野心家にぴったりの選択肢と言えるでしょう。
Reactを学びたい人必見!プログラミングスクールの受講者データまとめ

Reactが学べるプログラミングスクールを検討している方の中には、プログラミングスクールの受講生の傾向や統計の情報を知りたい方も少なくないはず。
ここではReactをスクールで学びたい人に向けて、プログラミングスクール受講者の統計データをご紹介します。
Reactを学びたい人必見!プログラミングスクールの受講者データまとめ
- プログラミングスクールのオンライン/教室通学の比率
- プログラミングスクールの受講期間の分布
- プログラミングスクールで挫折した人の割合
- 働きながらプログラミングスクールを受講した人の割合
- プログラミングスクールの受講生の年代の分布
それでは順番に解説していきます。
プログラミングスクールのオンライン/教室通学の比率

プログラミングスクールのオンライン/教室通学の比率
当サイト運営のCloudIntがおこなったプログラミングスクールのオンライン/教室通学の比率の調査では、86.4%がオンライン、13.6%が教室通学でプログラミングスクールを受講していたことがわかりました。
家やカフェ、自習スペースやコワーキングスペースなど自分の好きな場所で受講できる「オンライン受講」の割合が圧倒的でした。
オンライン受講でも教室通学さながらの手厚い学習サポートやコミュニティ、メンター支援を利用できる点も、オンライン比率が高い理由といえるでしょう。

校舎に行くと気軽に質問でき、さらにやりやすい方法を教えてくれたりする。現役で働いている方なので教材の古い点を教えてくれる。ただオンライン質問は一時期4ヶ月ほど予約の方法が変わり、2週間先の予約しか取れないことになっていたのでわからないことがあっても聞きづらかった。(現在は改善されています)
口コミ投稿者:かなさん / 25歳女性 / 神奈川県在住
卒業後の業界(職種):サービス・インフラ(IT・Web)
受講スクール:デジタルハリウッドSTUDIO by LIG / WEBデザイナー専攻 / オンライン&教室通学で受講 / 2022年10月から10ヶ月受講

Zoomでの質問対応はとても丁寧で、的確にアドバイスをいただけました。質問する際は、どこでつまずいたのかを明確にし、仮説を立てて実証したことを伝えるよう意識しました。その結果、質問の仕方が上達し、論理的に問題を整理する力が養われたと感じます。
口コミ投稿者:ikeda8932さん / 36歳男性 / 大阪府在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:SES企業に就職
受講スクール:TECH CAMP / 短期集中オンラインプラン / オンラインで受講 / 2023年12月から3ヶ月間受講
調査対象:プログラミングスクールの受講経験者399人(React向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
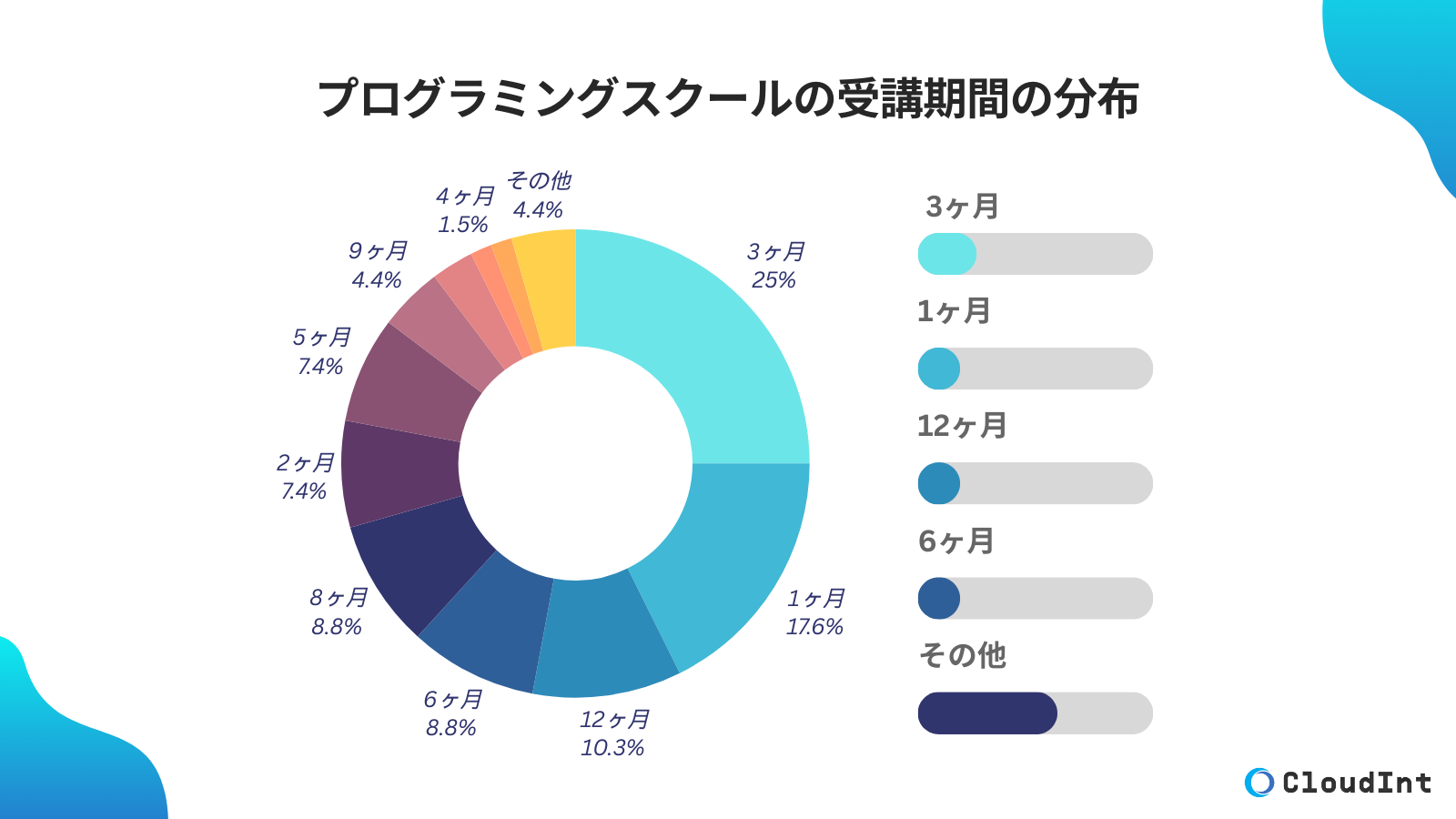
プログラミングスクールの受講期間の分布
当サイト運営のCloudIntがおこなったプログラミングスクールの受講期間の分布の調査では「3ヶ月(25.0%)」受講した人が最も多く、続いて「1ヶ月(17.6%)」、「12ヶ月(10.3%)」、「6ヶ月(8.8%)」の順となりました。
プログラミングスクールの受講目的によって推奨受講期間は様々ですが、3ヶ月であればモチベーションを失うことなくしっかりとプログラミングスキルを習得できるといえるでしょう。
また仕事・家事育児・学校などと両立しながら受講する場合は、6ヶ月〜12ヶ月の長期間の受講が一般的です。

チャット質問はスラックで対応しており、質問に回答以外にもそのほか必要そうな情報も合わせて紹介してくれました。基本的にすぐに返信が来たことから、サービスに対しては素晴らしいなと思いました。
口コミ投稿者:JPさん / 34歳男性 / 東京都在住
卒業後の業界(職種):広告・マスコミ(クリエイティブ・デザイン・ゲーム)
受講スクール:TECH CAMP / 転職コース / オンラインで受講 / 2020年7月から1ヶ月受講

1人1人にライフコーチ、キャリアアドバイザーがついてくれてとてもやりやすかったです。週に1回は面談があり、そこで課題の進捗を報告したりして今後どのように進めていくのかを考えていました。次の面談までにここまでは進めようと一緒に考えていただいたためモチベーションを保つことができとてもやりやすかったです。
口コミ投稿者:shoryoさん / 20歳男性 / 千葉県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:SES企業に就職
受講スクール:DMM WEBCAMP / 就業両立コース / オンラインで受講 / 2022年8月から9ヶ月受講
調査対象:プログラミングスクールの受講経験者399人(React向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
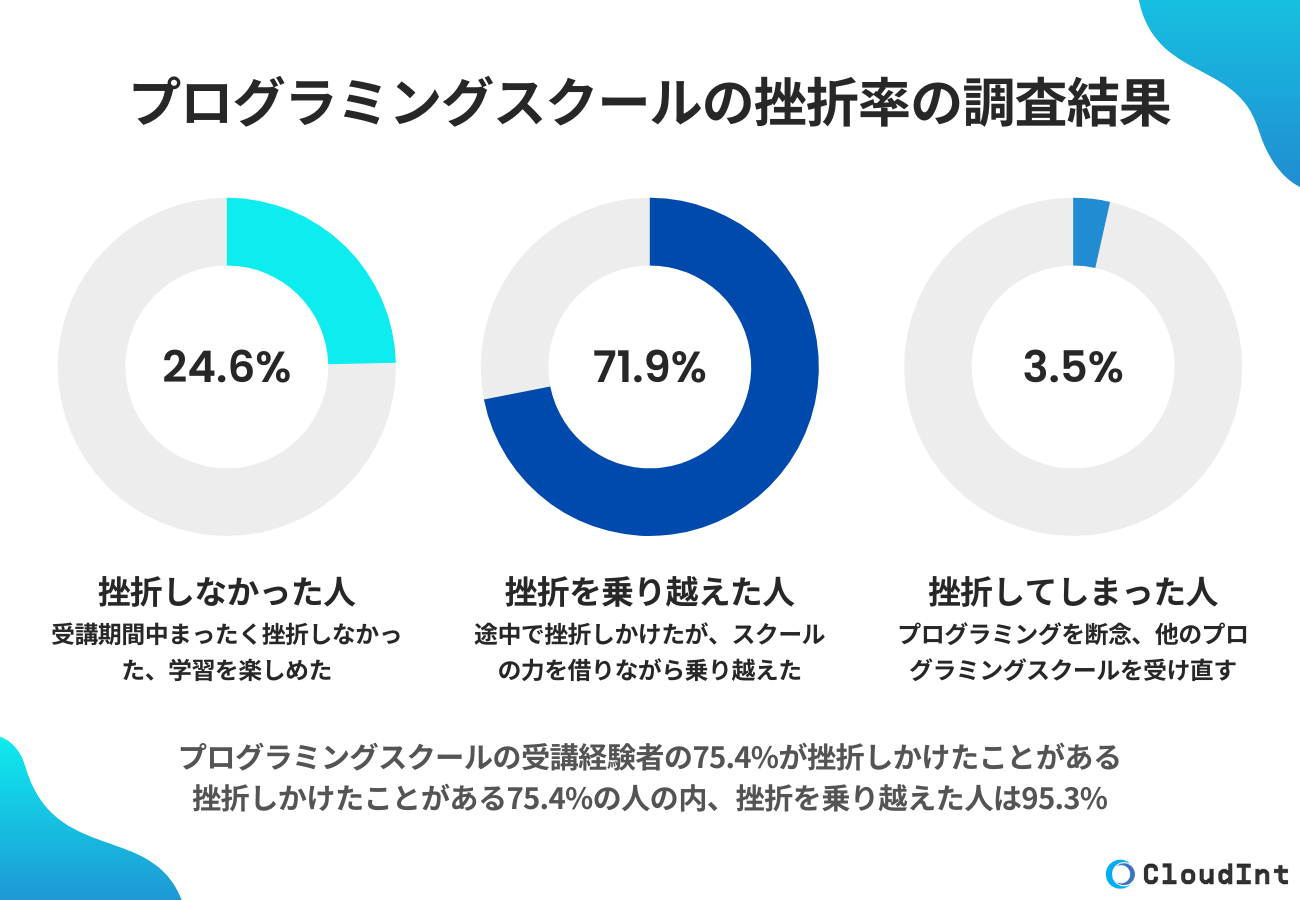
プログラミングスクールで挫折した人の割合
当サイト運営のCloudIntがおこなったプログラミングスクールの挫折率の調査ではプログラミングスクールで挫折しかけたことがある人は全体の75.4%、まったく挫折しなかった人は全体の24.6%という結果でした。
またプログラミングスクールで挫折しかけたことがある75.4%の人の内、挫折を乗り越えた人は95.3%、挫折を乗り越えられなかった人は4.7%となりました。
つまり全体で見た場合、プログラミングスクールの挫折率は3.5%ということになります。
プログラミング学習は難易度が高いため、挫折や行き詰まりを感じる人が大半ですが、多くの方がスクールのサポートを活用したり学習環境を改めることで挫折を乗り越えているようです。


エラーが2日以上解決しない時は挫折しそうになりました。何度もエラーのログをコピペして検索して、原因を探っていくうちに、少しずつ関係のない懸念が削れていきました。時間を決めて、時間内に解決できなかったら、外に出て休憩するなど気分転換はよくしていました。周りに人がいないことを確認してわざと大きなため息をついてリラックスしたりもしました。
口コミ投稿者:藤原さん / 27歳男性 / 大阪府在住
卒業後の業界(職種):メーカー(IT・Web)
受講スクール:侍エンジニア / エキスパートコース / オンラインで受講 / 2021年10月から3ヶ月受講

思い通りに実装できない時に、チャットやメンタリング時に質問がすぐできたので挫折を乗り越えた。今まで仕事終わりの夜に学習をしていたのを、朝活として学習することに切り替えたことで、学習に集中できた。
口コミ投稿者:タジマさん / 30歳男性 / 埼玉県在住
卒業後の業界(職種):小売・流通(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2022年11月から12週間受講
調査対象:プログラミングスクールの受講経験者399人(React向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
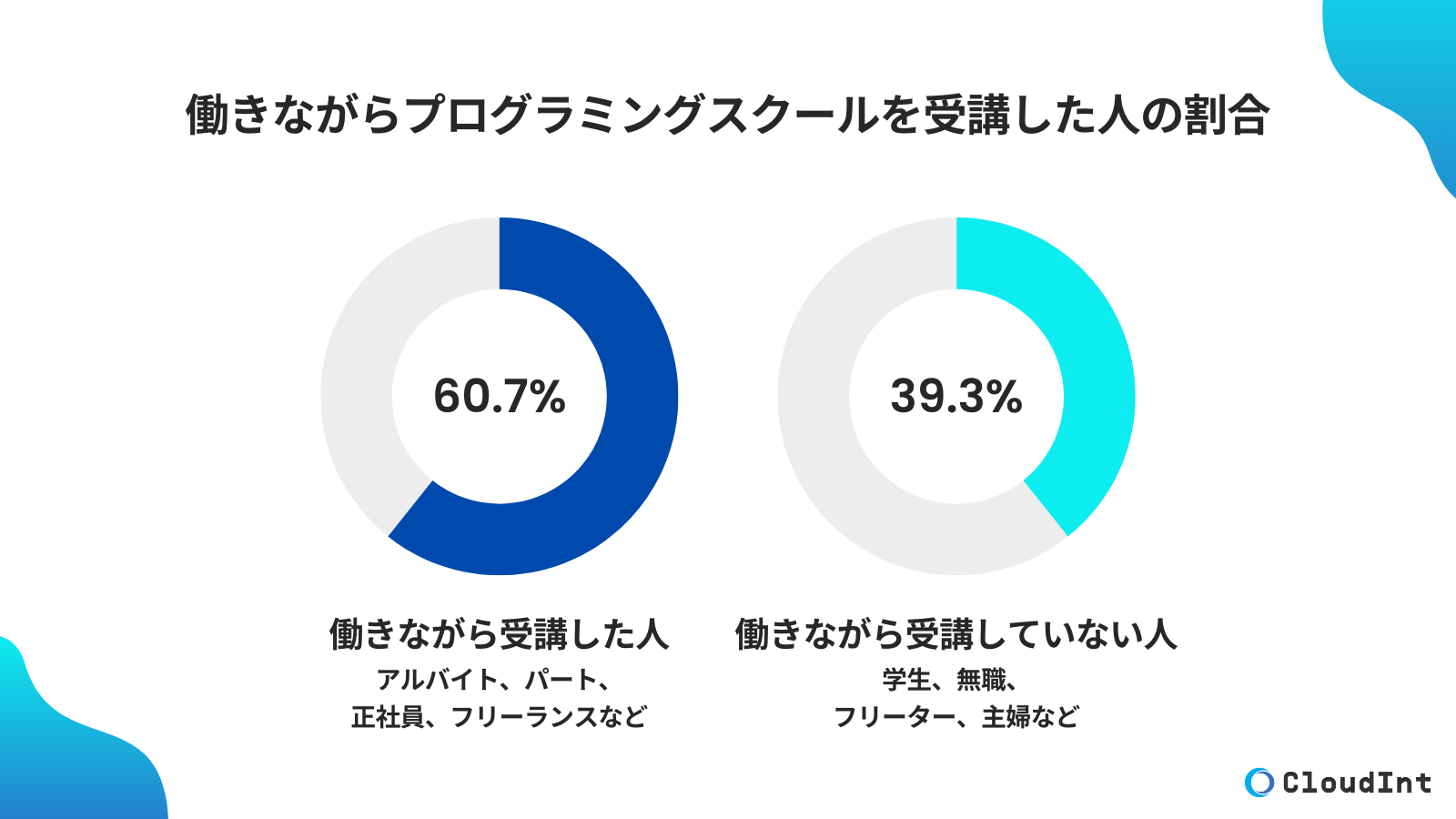
働きながらプログラミングスクールを受講した人の割合
当サイト運営のCloudIntがおこなった調査では、働きながらプログラミングスクールを受講した人は全体の60.7%と半数以上を占める結果になりました。
ただいずれの受講生もプログラミングスクールと仕事を両立し、カリキュラムを最後まで完走していることが確認されています。
特にプログラミングスクールの「夜間・土日の質問サポート」や「モチベーションを保つためのオンラインコミュニティ」は働きながら受講した人から高評価を集めていることがわかりました。


思い通りに実装できない時に、チャットやメンタリング時に質問がすぐできたので挫折を乗り越えた。今まで仕事終わりの夜に学習をしていたのを、朝活として学習することに切り替えたことで、学習に集中できた。
口コミ投稿者:タジマさん / 30歳男性 / 埼玉県在住
卒業後の業界(職種):小売・流通(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:テックアカデミー / はじめての副業コース / オンラインで受講 / 2022年11月から12週間受講

働きながら受講していたが、カリキュラムのボリュームがすごいあるので、時間がかかった。自分は残業がすごく多い業界だったので、期間が空いてしまう時もあった。最低限ここまでは進めるというタスクを立てていくといいと思う。あまり詰め込みすぎると挫折する気がする。
口コミ投稿者:カトウさん / 25歳男性 / 愛知県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:デイトラ / WEB制作コース / オンラインで受講 / 2022年8月から2年受講
調査対象:プログラミングスクールの受講経験者399人(React向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
プログラミングスクールの受講生の年代の分布

当サイト運営のCloudIntがおこなった調査では、プログラミングスクールの受講生の年代は20代が40.5%で最も多く、次いで30代が33.3%を占める結果になりました。
これらの層が全体の約75%を占めており、若年層から30代前後のキャリア形成を目指す人々の関心の高さが伺えます。
また、40代の受講者も21.6%と一定の割合を占めており、キャリアチェンジやスキルアップを図る中高年層も少なくありません。
一方で、50代(1.8%)や60代(1.8%)の割合は低いものの、生涯学習や新たな挑戦を目的とした受講者が存在していることがわかります。


カリキュラムもキャリアサポートも手取り足取り教えてもらえるわけでないので、自走力が必要だと思いました。面接対策では、頻出される質問への回答や自主トレーニングが充実しており、そこで毎日練習した上で、担当の方とも模擬面接ができて自信へとつながりました。そこから自分の特性と合っている求人も紹介してもらい、その企業から内定をもらいました。
口コミ投稿者:レイさん / 22歳男性 / 山形県在住
卒業後の業界(職種):ソフトウエア・通信(IT・Web) / 卒業後の進路:自社開発企業に就職
受講スクール:RUNTEQ / Webエンジニア転職コース Ruby on Rails専攻 / オンラインで受講 / 2024年2月7日から9ヶ月間受講

マンツーマン授業で就職についての相談をしていたのですが、その時に自分が修了後フリーランス、副業、アルバイト・パートのどの区分で働くか迷っていた時に詳しく働き方について教えてくれたので自分がどう働きたいかハッキリさせることができました。相談したら親身に丁寧に教えてくれるのが良かったです。
口コミ投稿者:Yuikaさん / 31歳女性 / 北海道在住
卒業後の業界(職種):無職・フリーター(無職・フリーター) / 卒業後の進路:期間延長し受講中
受講スクール:インターネットアカデミー / Webディベロッパーコース / オンラインで受講 / 2023年9月から1年6ヶ月受講
調査対象:プログラミングスクールの受講経験者399人(React向け以外のスクールを含む)
調査期間:2024年05月03日~2024年05月17日
調査方法:インターネット調査・スクール運営企業との連携
調査属性:10代〜60代の男女
まとめ:Reactが学べるプログラミングスクールおすすめ6選を解説

まとめ:【厳選】Reactが学べるプログラミングスクールおすすめ6選を解説
- ReactとはFacebook社が開発した「JavaScriptのライブラリ(≒フレームワーク)」で、UI構築に特化している
- Reactは少ない学習コストで、見栄えの良いWebアプリやスマホアプリを開発できる
- 一方で「日本語で書かれた解説情報が少ない」「Reactを使うエンジニアの求人が少ない」といったデメリットもある
- プログラミングスクールでReactを学びたい場合は、今回紹介した6つのスクールから選ぶのがおすすめ
- プログラミングスクールを選ぶ時は「エンジニアの質」「サポートの充実度合い」「無料体験を実施しているか」に着目しよう
- スクールで迷う時間はもったいない!今すぐ無料体験や無料カウンセリングを利用しよう!
今回はJavaScriptのライブラリの中でも特に人気の高いReactの概要やスクールの選び方、Reactを学習できるプログラミングスクール6選についてご紹介しました。
プログラミングスクールを選ぶ際は以下の3ポイントに着目するのがおすすめです。
Reactが学べるプログラミングスクールの選び方
- 現役エンジニアに質問できる
- キャリアサポートが充実している
- ポートフォリオ制作に対応している
- 評判や口コミが良い
- 無料体験・無料カウンセリングに対応している
自分に合ったスクールを選択して、着実にプログラミングスキルを習得していきましょう。

そんな時は各スクールの無料体験や無料カウンセリングを利用して、色々質問してみるのがオススメです。
Reactが学べるプログラミングスクール6選
悩むより前にまずは無料体験を受講して、よりリアルな雰囲気を体感してみましょう。

今回はReactが学べるプログラミングスクールについてご紹介しましたが、他の基準でスクールを選びたい方は、以下の表を参考にしてみてください。
ジャンル・特徴ごとのおすすめスクール
プログラミング言語・スキル別のおすすめスクール
| プログラミング言語・スキル | おすすめスクール紹介記事 |
| HTML / CSS | HTML/CSSが学べるプログラミングスクール |
| コーディング | コーディングが学べるプログラミングスクール |
| Ruby | Rubyが学べるプログラミングスクール |
| Ruby on Rails | Ruby on Railsが学べるプログラミングスクール |
| PHP / Laravel | PHPが学べるスクール / Laravelが学べるスクール |
| JavaScript | JavaScriptが学べるプログラミングスクール |
| jQuery | jQueryが学べるプログラミングスクール |
| JavaScript関連 | React / Vue.js / Node.js / GASが学べるスクール |
| フロントエンドエンジニア | フロントエンドエンジニアを目指せるスクール |
| バックエンドエンジニア | バックエンドエンジニアを目指せるスクール |
| Webデザイン | Webデザインが学べるスクール |
| Java | Javaが学べるプログラミングスクール |
| Python | Pythonが学べるプログラミングスクール |
| Swift | Swiftが学べるプログラミングスクール |
| アプリ開発 | アプリ開発が学べるプログラミングスクール |
| C言語 / C++ | C言語が学べるスクール / C++が学べるスクール |
| C# | C#が学べるプログラミングスクール |
| SQL | SQLが学べるプログラミングスクール |
| AWS | AWSが学べるプログラミングスクール |
| インフラ | インフラエンジニアを目指せるスクール |
| AI・人工知能 | AIが学べるプログラミングスクール |
| 生成AI | 生成AIが学べるスクール |
| 機械学習 | 機械学習が学べるプログラミングスクール |
| Unity | Unityが学べるプログラミングスクール |
| Androidアプリ開発 | Androidアプリ開発が学べるプログラミングスクール |
| Visual Basic | Visual Basicが学べるプログラミングスクール |
| WordPress | WordPressが学べるプログラミングスクール |
| ゲーム開発 | ゲーム開発が学べるプログラミングスクール |
| Go言語 | Go言語が学べるプログラミングスクール |
エリア別のおすすめプログラミングスクール
| エリア別(都道府県・市区町村) |
| 東京 | 渋谷 | 横浜 | 千葉 | 大阪 | 福岡 | 名古屋 | 札幌 | 仙台 | 広島 | 京都 | 岡山 | 沖縄 |
教養のためにプログラミングを勉強したい人向けのスクール
| スクール名(公式サイト) | レビュー記事 | 総合評価 |
| ポテパンキャンプ | 評判・口コミ・料金情報 | (4.89) |
| RUNTEQ | 評判・口コミ・料金情報 | (4.85) |
| 侍エンジニア塾 | 評判・口コミ・料金情報 | (4.83) |
| TechAcademy | 評判・口コミ・料金情報 | (4.79) |
| デジタルハリウッドSTUDIO by LIG | 評判・口コミ・料金情報 | (4.79) |
| インターネットアカデミー | 評判・口コミ・料金情報 | (4.78) |
| 忍者CODE | 評判・口コミ・料金情報 | (4.75) |
| デイトラ | 評判・口コミ・料金情報 | (4.64) |
| RaiseTech | 評判・口コミ・料金情報 | (4.58) |
| COACHTECH | 評判・口コミ・料金情報 | (4.56) |
| Winスクール | 評判・口コミ・料金情報 | (4.54) |
| Aidemy | 評判・口コミ・料金情報 | (4.51) |
| SHElikes | 評判・口コミ・料金情報 | (4.43) |
| ヒューマンアカデミー | 評判・口コミ・料金情報 | (4.42) |
| .Pro(ドットプロ) | 評判・口コミ・料金情報 | (4.36) |
| KENスクール | 評判・口コミ・料金情報 | (4.26) |
| レバテックカレッジ | 評判・口コミ・料金情報 | (4.23) |
エンジニア転職を目指す人向けのスクール
| スクール名(公式サイト) | レビュー記事 | 総合評価 |
| DMM WEBCAMP | 評判・口コミ・料金情報 | (4.95) |
| ポテパンキャンプ | 評判・口コミ・料金情報 | (4.89) |
| RUNTEQ | 評判・口コミ・料金情報 | (4.85) |
| 侍エンジニア塾 | 評判・口コミ・料金情報 | (4.83) |
| TECH CAMP(テックキャンプ) | 評判・口コミ・料金情報 | (4.82) |
| TechAcademy | 評判・口コミ・料金情報 | (4.79) |
| インターネットアカデミー | 評判・口コミ・料金情報 | (4.78) |
| プログラマカレッジ | 評判・口コミ・料金情報 | (4.69) |
| LINEヤフーテックアカデミー | 評判・口コミ・料金情報 | (4.72) |
| Code Village | 評判・口コミ・料金情報 | (4.60) |
| GEEK JOB | 評判・口コミ・料金情報 | (4.56) |
| キカガク | 評判・口コミ・料金情報 | (4.51) |