今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。
特にプログラミングの中でも難易度の易しい「Webデザイン」は初心者を中心に急激な人気を集めています。

この記事でわかること
- テックアカデミーの特徴
- テックアカデミーのWebデザインフリーランスセットの概要
- テックアカデミーのWebデザインフリーランスセットの料金・期間
- テックアカデミーのWebデザインフリーランスセットに向いている人・向いていない人の特徴
- テックアカデミーのWebデザインフリーランスセットの参加条件
- テックアカデミーのWebデザインフリーランスセットの全体の流れ
- テックアカデミーのWebデザインフリーランスセットで稼げる?
- まとめ:テックアカデミーのWebデザインフリーランスセットがお得すぎる【特徴や学習内容をご紹介】
当サイトではプログラミング学習やエンジニア転職に関する記事を投稿しています。他の記事も合わせてご覧ください。
最大70%(最大34万円)がキャッシュバック
テックアカデミーの評判・口コミレビューや他スクールとの比較について知りたい方はこちらの記事をご覧ください。
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
更新日:2025年5月18日
目次
テックアカデミーの特徴

画像引用元:TechAcademy(テックアカデミー)
まずはTechAcademy(テックアカデミー)がどんなプログラミングスクールなのか簡単にご説明していきます。
具体的には以下の7つのポイントでご紹介していきます。
- マンツーマンメンタリングの実施
- コースの種類がとにかく豊富
- 講師は全員現役エンジニア
- 長時間のチャットサービス
- 課題レビューは回数無制限
- 転職サービスが充実
- 卒業後もカリキュラムを閲覧可能
それでは順番に見ていきましょう。
特徴①マンツーマンメンタリングの実施


そんな悩みを抱えてる方のために、テックアカデミーでは週2回ものマンツーマンメンタリングが実施されています。

画像引用元:テックアカデミー公式サイトより
1回30分程度のメンタリングを週2回行うことで「プログラミング学習の悩み解決」「目標を再認識してモチベーションの維持」といった効果が得られ、オンライン環境でも挫折すること無く学習を継続できるのです。
特徴②コースの種類がとにかく豊富

テックアカデミーの強みとしてコースの種類が非常に多い点が挙げられます。
具体的には以下の通り。
| コース名 | 解説ページ |
| Webアプリケーションコース | >> Webアプリケーションコースの解説記事 |
| PHP/Laravelコース | >> PHP/Laravelコースの解説記事 |
| Javaコース | >> Javaコースの解説記事 |
| フロントエンドコース | >> フロントエンドコースの解説記事 |
| WordPressコース | >> WordPressコースの解説記事 |
| iPhoneアプリコース | >> iPhoneアプリコースの解説記事 |
| Androidアプリコース | >> Androidアプリコースの解説記事 |
| Unityコース | >> Unityコースの解説記事 |
| はじめてのプログラミングコース | >> はじめてのプログラミングコースの解説記事 |
| Pythonコース | >> Pythonコースの解説記事 |
| AIコース | >> AIコースの解説記事 |
| データサイエンスコース | >> データサイエンスコースの解説記事 |
| GoogleAppsScriptコース | >> GoogleAppsScriptコースの解説記事 |
| Webデザインコース | >> Webデザインコースの解説記事 |
| UI/UXデザインコース | >> UI/UXデザインコースの解説記事 |
| Webディレクションコース | >> Webディレクションコースの解説記事 |
| Webマーケティングコース | >> Webマーケティングコースの解説記事 |
| HTML/CSSトレーニング | >> HTML/CSSトレーニングの解説記事 |
| Bootstrapトレーニング | >> Bootstrapトレーニングの解説記事 |
| GitHubトレーニング | >> GitHubトレーニングの解説記事 |
| Photoshopトレーニング | >> Photoshopトレーニングの解説記事 |
| 動画編集コース | >> 動画編集コースの解説記事 |
| Webデザインフリーランスセット | >> Webデザインフリーランスセットの解説記事 |
| フロントエンド副業コース | >> フロントエンド副業コースの解説記事 |
| Webエンジニア転職保証コース | >> エンジニア転職保証コースの解説記事 |
プログラミング系のコースはもちろん、デザイン系やマネジメント系まで様々な分野のコースがあるので自分に合った選択ができるのです。
-

テックアカデミーのおすすめコースを目的別でご紹介
更新日:2025年3月31日
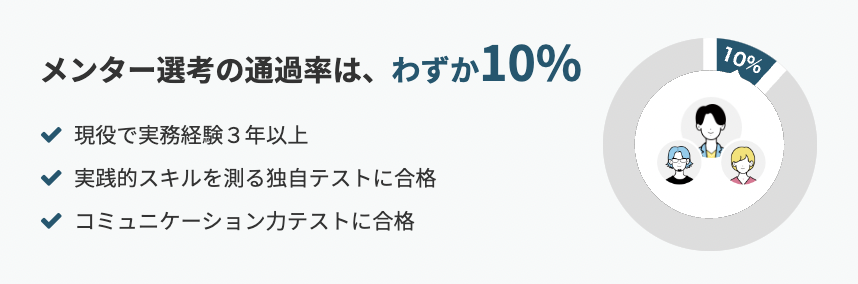
特徴③講師は全員現役エンジニア

テックアカデミーの講師は全員現役エンジニアとなっています。
プログラミングスクールによっては「講師は学生アルバイト・契約社員」といったパターンも少なくないのですが、テックアカデミーは違います。
実務経験3年以上の約1,000人の現役エンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。

画像引用元:テックアカデミー公式サイトより

特徴④長時間のチャットサービス

テックアカデミーではカリキュラムに関するチャットサポートを毎日15時から23時まで受け付けています。

画像引用元:テックアカデミー公式サイトより
プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができるのです。

特徴⑤課題レビューは回数無制限

テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。

画像引用元:テックアカデミー公式サイトより
もし自分が間違ったコードで理解していたとしても課題レビューを使えば、正しいプログラムコードを教えてくれるのでプログラミング初心者・未経験者の方でも安心です。
特徴⑥転職サービスが充実
テックアカデミーにはキャリアアップを目指す社会人には嬉しい「受講者限定の無料転職サポート」があります。

テックアカデミーの転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業をご紹介
- 企業やコンサルタントからスカウトが届く
これほど転職サポートが充実していれば、将来のキャリアが不安な社会人の方も安心です。
実際テックアカデミーでは働きながら受講して転職成功した生徒をたくさん輩出しています。
詳しい就職先や年収についてはこちらの記事をご覧ください。
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
更新日:2025年3月31日
特徴⑦卒業後もカリキュラムを閲覧可能

テックアカデミーで受講中に使用したカリキュラムは卒業後も閲覧できます。
エンジニアやデザイナーとしてデビューした後も、分からない事があればいつでもカリキュラムを参照できるのはとてもありがたいですよね。

-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
更新日:2025年5月18日
-

テックアカデミーの無料体験・無料カウンセリングを受けた感想【内容は?初心者でも大丈夫?】
更新日:2025年4月6日
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットの概要

ここからはテックアカデミーのWebデザインフリーランスセットについて詳しく見ていきます。
具体的には以下のポイントからご紹介していきます。
- Webデザインフリーランスセットとは
- 身に付くスキル
- 開発するプロダクト
- メンター例
- 料金と期間
- 向いている人・向いていない人の特徴
- 参加条件
- 受講の流れ
それでは順番に見ていきましょう。
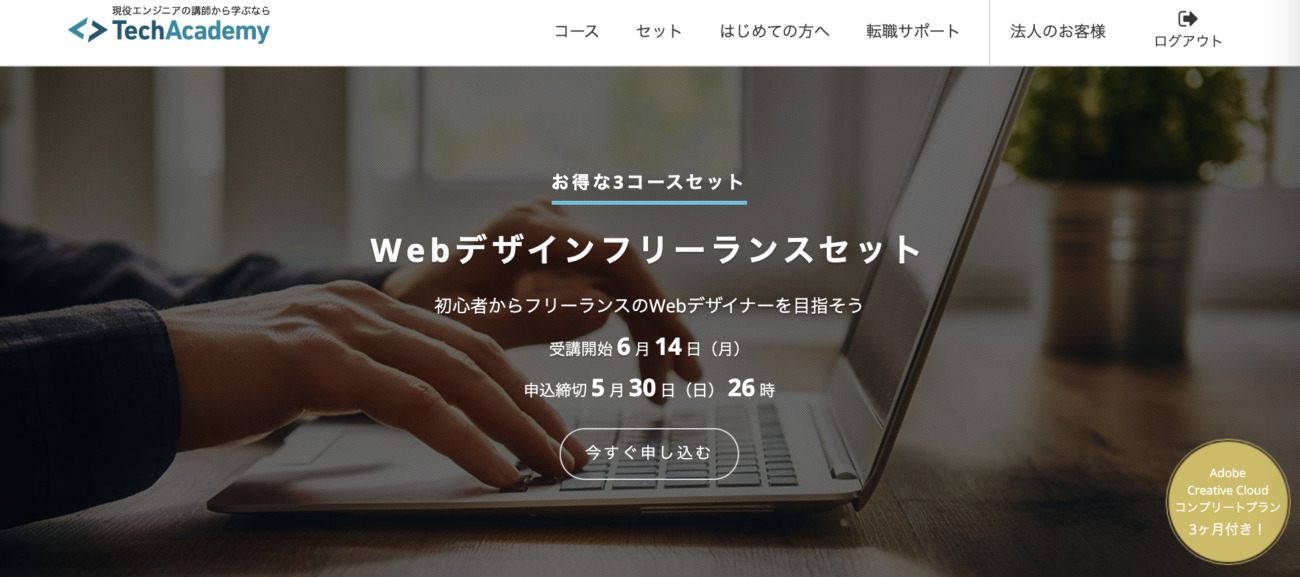
テックアカデミーのWebデザインフリーランスセットとは

テックアカデミーのWebデザインフリーランスセットは、名前の通り「フリーランスWebデザイナーに必要なスキルを学習できるコース」になります。
テックアカデミーのWeb制作関連のコースを統合したもので、1つずつ受講した場合より55,000円もオトクな料金となっているのもポイントです。
大まかな流れとしては「Web制作の基礎を学ぶ→実案件の獲得」といった風になります。
実案件の獲得では、日本最大規模のクラウドソーシングサービス「クラウドワークス」の提供の元、実際のコンテンツを使用しながら案件獲得スキルを磨きます。

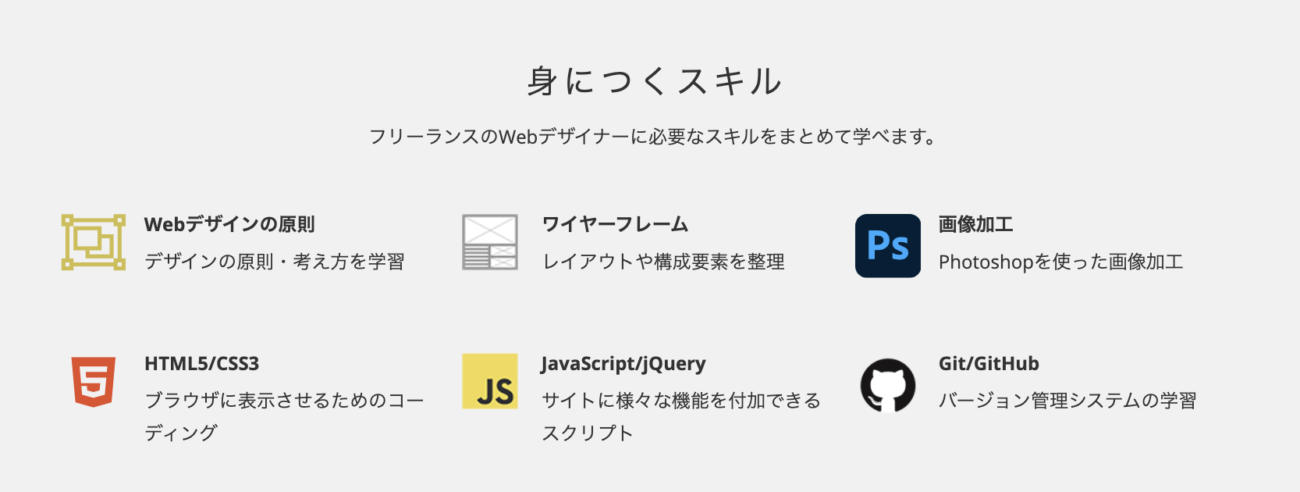
テックアカデミーのWebデザインフリーランスセットで身につくスキル

テックアカデミーのWebデザインフリーランスセットでは主に以下のスキルを習得できます。
テックアカデミーのWebデザインフリーランスセットで身に付くスキル
- Webデザインの原則
デザインの基本的な原則やユーザーの見やすい・使いやすいデザインを追求します。 - ワイヤーフレーム
Webデザインにおけるレイアウトや構成要素の整理のいろはを学習します。 - 画像加工
世界的に有名なAdobeの画像加工ツール「Photoshop」を用いた画像加工スキルを身に付けます。 - HTML5/CSS3
Webサイト制作には欠かせないコーディング言語です。HTMLでは骨組みを、CSSでは装飾を実装します。 - JavaScript/jQuery
Webサイトに様々な機能を追加するためのスクリプト言語です。jQueryはJavaScriptのライブラリになります。 - Git/GitHub
コーディングしたファイルなどのバージョンを管理します。複数人で開発業務を行う際には必須のツールになります。 - その他実務で役立つスキル
SlackやGyazoといったチーム開発を円滑に進めるエンジニア必須ツールの使い方を学びます。
ご覧のようにテックアカデミーのWebデザインフリーランスセットではデザインの考え方やツール、HTMLやCSSだけでなくJavaScriptやjQueryといった高度なプログラミングも習得できることが分かります。
Webデザイナーとして副業・フリーランスを行うために必要なあらゆるスキルを徹底的に学習できるのです。

テックアカデミーでは「現役エンジニアの質の高い授業」「パーソナルメンターの丁寧なメンタリング」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

テックアカデミーのWebデザインフリーランスセットではAdobe Creative Cloud コンプリートプランを3ヶ月分(約10,000円分)を無償で利用することが可能です。Photoshopなどのデザインツールを少しでもお得に利用したい方にはオススメです!
テックアカデミーのWebデザインフリーランスセットで開発するプロダクト

テックアカデミーのWebデザインフリーランスセットでは期間内に以下の10つのプロダクトを制作します。
テックアカデミーのWebデザインフリーランスセットで制作するプロダクト
- モバイルデザイン(Webデザイン)
レスポンシブに対応したモバイルファーストなデザインを実装します。 - クローンサイト(Webデザイン)
ソースコードの模写によるコーディングスキルの向上を目指します。 - オリジナルコーディング(Webデザイン)
キャプチャ・画面構成図から独自にコーディングを行います。 - オリジナルデザインサイト(Webデザイン)
自分のアイデアから0ベースでデザインを起こし、サイトを公開します。 - デザインの考察(実践的デザイン)
条件指定されたデザインに該当する作品を探し出し、作品に対する印象や施されているテクニックをレポート。 - バナーの制作(実践的デザイン)
デザインガイドラインを理解して複数パターンのバナーを制作します。 - 実用的なレイアウトページの制作(実践的デザイン)
対クライアントを想定し、指定された条件でページを制作します。 - 効果的なプロフィールの作成(実案件のデザイン)
案件受注につながる効果的なプロフィール作成をクラウドワークス のスタッフから直接学びます。
のスタッフから直接学びます。 - 案件リサーチスキル(実案件のデザイン)
クラウドソーシングサービスなどでの自分のスキルにあった案件の選び方を学びます。 - 実践的なデザインスキル(実案件のデザイン)
実案件を獲得するために必要なWebデザインのスキルを現役のWebデザイナーから学ぶことができます。
このようにWebデザインフリーランスセットで制作するプロダクトは「Webデザイン」「実践的デザイン」「実案件のデザイン」の3種類に分かれており、どれもフリーランスのWebデザイナーに必要なスキルに特化したものばかりです。

特に「Webデザイン」では自分のアイデアから完全オリジナルのWebサービスを作成&公開します。
こうしたオリジナルの制作物はフリーランスに限らず、就職・転職活動でポートフォリオとしてアピールできるので、あなたのキャリアを有利にすすめることができるでしょう。
テックアカデミーのWebデザインフリーランスセットのメンター例

ここではテックアカデミーのWebデザインフリーランスセットのメンターを1人ご紹介します。
Naoko Masuda
HTMLという言葉も知らなかった状態から勉強をし始めて2年後にフリーランスとして独立。現在ではWordPressを得意とするWebデザイナー・エンジニアとして活躍しています。
働き方の見直しや昨今のご時世でWebデザイナーやエンジニアを希望する人は急激に増えています。じゃあ今から勉強しても遅い?全然そんなことありません。スキル獲得のその先にある「なりたい自分」になるための第一歩のお手伝いをいたします。
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットの料金・期間

テックアカデミーのWebデザインフリーランスセットの料金・期間を表にまとめると以下のようになります。
| 24週間プラン | |
| 社会人料金(税込) | 635,800円 |
| 24分割払いの料金 | 月々26,492円〜 |
| メンタリング回数 | 45回 |
| チャットサポート | 15〜23時(8時間) |
| 1週間あたりの 学習時間目安 | 20~25時間 |
| 支払い方法 | クレジットカード「Visa、Master、JCB(楽天、セゾンのみ)」、銀行振込 |
※カード分割払いご利用回数(3 / 5 / 6 / 10 / 12 / 15 / 18 / 20 / 24)
ちなみにTechAcademy(テックアカデミー)の無料体験を受講すれば10,000円割引されるので非常にオススメです。
無料体験では以下のサービスを受けることができます。
- 10,000円割引プレゼント
- マンツーマンメンタリング
- 毎日8時間のチャットサポート
- 回数無制限の課題レビュー

まずはTechAcademy(テックアカデミー)公式サイトから気軽に相談してみましょう。
-

テックアカデミーの料金は高い?【割引で安くする方法もご紹介】
更新日:2025年5月10日
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットに向いている人・向いていない人の特徴

ではテックアカデミーのWebデザインフリーランスセットに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
テックアカデミーのWebデザインフリーランスセットに向いている人の特徴
- プログラミング初心者や未経験者の人
- オンラインマンツーマンで習いたい人
- フリーランスWebデザイナーとして独立したい人
- フリーランスWebデザイナーとして副業したい人
- クラウドソーシングでの案件獲得スキルを身に付けたい人
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
- 難易度の易しいプログラミングを学びたい人
テックアカデミーのWebデザインフリーランスセットではHTMLやCSSといったWeb制作の基礎から学習するのでプログラミング初心者の方でも安心です。
また最近ではコスパ良く収入が手に入るということでフリーランスや副業でWebデザインを仕事としている人が増えてきています。

そんな夢を叶えるためにも、Webデザインから案件獲得まで幅広い分野を学習できるテックアカデミーはおすすめのプログラミングスクールなのです!
テックアカデミーのWebデザインフリーランスセットに向いていない人の特徴
- 十分な学習時間を確保できない人
- オフライン学習で仲間を作りたい人
- バックエンドのプログラミング(PHPやRubyなど)を学びたい人
Webデザインはプログラミングの中では難易度の易しいジャンルですので、挫折率は低いのが特徴です。
とはいえ十分な学習時間を確保しないとスキルを磨くことはできません。

またWebデザインフリーランスセットではPHPやRubyといったシステム系のバックエンドのプログラミングには対応していません。
もしフロントエンドとバックエンドの両方からWeb開発を学びたい人は「PHP/Laravelコース」や「Webアプリケーションコース
」がおすすめです。
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットの参加条件

テックアカデミーの公式サイトでは、参加条件を以下のように定めています。

テックアカデミーのWebデザインフリーランスセットの参加条件
- 必要なメンタリング回数をこなすことができる
- 期間内に必要な学習時間を確保できる
- MacかWindowsのPCを持っている
- PCスペック:Photoshopの最小技術仕様を満たしている
- Google Chrome を利用できる
- PCの基本的な操作が問題なくできる
ほとんどの方は条件を満たしていると思います。
受講を考えている方はある程度操作に慣れたPCを用意して、時間に余裕のある期間に入会すると良いでしょう。

最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットの全体の流れ

では最後にテックアカデミーのWebデザインフリーランスセットの全体の流れについてサクッとご紹介します。
step
1Webデザインコースを受講
6週間掛けて、Webデザインを基礎から学習して自分の力でWebサイトを実装する力を身に付けます。
step
2デザイン実践ポートフォリオコースを受講
6週間掛けて、Adobeのデザインツール(Photoshop・XDなど)を使いこなしながら、Webデザイナーとして必要な実践的なデザインスキルを身に付けます。
step
3Webデザインフリーランスセットを受講
12週間掛けて、現役Webデザイナーのサポートを受けながら実案件獲得スキルを習得します。
12週間中の2週間はクラウドワークスのスタッフから案件獲得のポイント(案件リサーチや選定ノウハウ)を教わります。
step
4フリーランス・副業として活躍
テックアカデミーのWebデザインフリーランスセットで学んだことを活かして活躍!
こちらで紹介している期間は目安です。基本的には各コースの課題に合格しないと次のコースに進むことは出来ませんのでご注意ください。
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebデザインフリーランスセットで稼げる?

テックアカデミーのWebデザインフリーランスセットについて詳しく見てきましたが、フリーランスWebデザイナーとして稼ぐことはできるのでしょうか?
テックアカデミーならフリーランスのフリーランスWebデザイナーとして稼げる

結論から申し上げるとテックアカデミーのWebデザインフリーランスセットを受講すればフリーランスWebデザイナーとして稼ぐことは十分可能です。
というのもテックアカデミーのWebデザインフリーランスセットではHTMLやJavaScriptを中心にWeb開発の基礎からオリジナルWebサービスのコーディング、実案件の獲得方法まで幅広くカバーされています。

例えば記事内でも取り上げた、フリーランス・副業のプラットフォームとして有名なクラウドワークスでは、Webデザインに関する仕事がたくさん募集されています。


ご覧のように基本的なWebサイトのデザインをするだけで数万円〜数十万円の報酬を貰える仕事がたくさん募集されています。

特にフリーランスWebデザイナーの場合だと
- 【即日着手可能】サービスサイトのWEBデザイン作成/全5ページ/XDで納品【継続依頼あります】
- 注目【ウェブデザイナーさん】大募集中です。
- ウェブデザイナー募集!ブランドの雰囲気を汲み取り、デザイン性の高いクリエティブを作成いただける方を求めています!
- 【30万円〜100万円】WEBサイトのデザイン(UI•UX)の改修ができる方を募集します
- WEBデザイナー募集【主婦の方活躍中/副業歓迎】時給1108円~《シフト制ではないので作業時間自由》週3日~
- 【継続依頼】Webデザイン業務をアシスタントできる方を募集
- 【完全在宅WEBデザイナー募集!】LP制作・WEBページ制作/サイト更新・修正◎頑張り次第で稼げる!
- 【発注確定】Web デザイン (AI or PSD 納品) トップページ【クオリティ重視】
- 中規模不動産サイト Webデザイナー募集
といったWebサイトのデザイン作成・変更をメインとする仕事が多いようです。

少しでも気になった方はテックアカデミーの無料体験を利用して、色々質問してみるのがオススメです。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
最大70%(最大34万円)がキャッシュバック
まとめ:テックアカデミーのWebデザインフリーランスセットがお得すぎる【特徴や学習内容をご紹介】

まとめ:テックアカデミーのWebデザインフリーランスセットがお得すぎる!
- テックアカデミーはオンラインに特化した国内最大手のプログラミングスクール
- テックアカデミーのWebデザインフリーランスセットでは基本的なWeb制作から案件獲得ノウハウまで幅広く対応
- 案件獲得では国内大手クラウドソーシングサービス「クラウドワークス」のスタッフのサポートを受けられる
- テックアカデミーのWebデザインフリーランスセットを受講すればフリーランスや副業といった形で稼げる
- スクールで迷う時間はもったいない!今すぐ無料体験レッスンを利用しよう!
今回はプログラミングスクールの中でも大人気のテックアカデミーのWebデザインフリーランスセットの特徴や学習内容、稼ぐポイントについてご紹介しました。
テックアカデミーのWebデザインフリーランスセットはフリーランスWebデザイナーとして活躍するために必要なスキルを幅広く集中的に学ぶことができる貴重なコースです。

テックアカデミーのWebデザインフリーランスセットはこれからWebデザインを学びたい方や、将来フリーランスWebデザイナーとして活躍したい方にはイチオシのコースです。
それでも不安な方はテックアカデミーの無料体験を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
最大70%(最大34万円)がキャッシュバック
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
更新日:2025年5月18日
-

テックアカデミーの無料体験・無料カウンセリングを受けた感想【内容は?初心者でも大丈夫?】
更新日:2025年4月6日
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
更新日:2025年3月31日
-

テックアカデミーの料金は高い?【割引で安くする方法もご紹介】
更新日:2025年5月10日
-

テックアカデミーは分割払いに対応している?【具体的な金額もご紹介】
更新日:2024年9月1日