今回はこんな悩みを解決していきます。
デイトラの受講に興味があるものの、Web制作コースとWebデザインコースの違いや特徴が分からずに困っている方も少なくないはず。
せっかくデイトラのWeb制作コースかWebデザインコースのいずれかを受講しても、望むような成果を得られなければ、費やした時間と費用が無駄になってしまうかもしれません。

目次
デイトラの特徴

画像引用元:デイトラ
それではまずは簡単にデイトラの特徴から解説していきます。(すでに知っている方は読み飛ばして大丈夫です)
| スクール名 | デイトラ |
| 受講形態 | 完全オンライン |
| コースの種類 | Web制作コース Webアプリ開発コース Webデザインコース Shopifyコース 動画制作コース Pythonコース Webマーケティングコース ドローンコース ECクリエイティブコース Javaコース |
| 価格帯 | 49,800円~129,800円←業界最安級!! |
| 習得可能スキル | HTML/CSS/JavaScript/PHP/ WordPress/Ruby/Ruby on Rails/ Webデザイン/Figma/Photoshop/ Python/Google・SNS広告出稿/ GoogleAnalyticsなど |
| サポート | エンジニアのサポート1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート |
| 質問対応時間 | Slackでいつでも対応 |
| 受講期間 | 90日 |
| 年齢制限 | 無し |
| 運営会社 | 株式会社デイトラ |
| 公式LINE | デイトラの公式LINEはこちら |
| 公式サイト | デイトラのWebデザインコースを確認する |
デイトラは1日1題×90日で、プロのWebスキルを手に入れることを目的としたプログラミングスクールになります。(スクール名のデイトラは「daily trial」の略)

またデイトラは、2019年にTwitterで行われた「#30DAYSトライアル」という"1日1つのプログラミング学習ステップを学習する取り組み"がきっかけで生まれた珍しいサービスです。
【東フリからのお知らせ】#30DAYSトライアル のタグをつけてプログラミング学習方法をつぶやき始めて1年。1年で #デイトラ 関連のタグは月間600万インプレッションまで育ち、未経験からプログラマーになる人もたくさん輩出できた。
そして来月、遂にオンラインスクールとして事業化します
— ショーヘー@デイトラ運営 (@showheyohtaki) March 10, 2020
この当時からデイトラは「誰でも手が届きやすい低価格」「楽しみながらプログラミングを学べる環境」を大切にしており、数多くのユーザーに愛されてきた背景があります。

おすすめデイトラの評判まとめ【メリットやデメリットもご紹介】
おすすめデイトラのおすすめコースはどれ?【3コースの中から選びましょう】
デイトラのWeb制作コースとWebデザインコースの比較表

それではデイトラのWeb制作コースとWebデザインコースを比較していきましょう。

両コースの比較表は以下の通り。
デイトラのWeb制作コースとWebデザインコースの比較表
| コース名 | Web制作コース | Webデザインコース |
| おすすめ度 | ||
| 受講形態 | オンライン | オンライン |
| 料金 | 129,800円 | 99,800円 |
| 受講期間 | 128日間 | 128日間 |
| コース概要 | 実務で役立つWeb制作・Web開発スキルを学習 | 実務で役立つWebデザイン・モバイルアプリデザインを学習 |
| 習得スキル | HTML / CSS / JavaScript / PHP / jQuery / Sass / WordPress / Bootstrap | Figma,Photoshopを用いた LPデザイン / 中規模サイトデザイン / スマートフォンアプリデザイン / UIデザイン |
| カリキュラム構成 | 1. 初級編(20日間) 2. 中級編(37日間) 3. 上級編(44日間) 4. 実務編(27日間) | 1. 初級編(33日間) 2. 中級編(32日間) 3. 上級編(43日間) 4. UIデザイン編(20日間) |
| 難易度 | 少し難しい | 少し簡単 |
| 講師・メンターの例 | 講師 @showheyohtaki メンター @shinji_fourps / @yurippine | 講師 @ryota_funakoshi メンター @kecbon / @kiyo_design1225 |
| キャリア | 就職・転職・副業・独立に強い | 副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 | 銀行振込またはクレジットカード決済 |
| 注意点 | なし | 有料デザインツール「Adobe Photoshop」が必要 |
| 受講条件・年齢制限 | なし | なし |
| コンテスト | なし | 不定期でデイトラデザインコンテストを実施 |
| サポート | メンター質問期間が1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート | メンター質問期間が1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート |
| 評判・口コミ | デイトラのWeb制作コースの評判・口コミ | デイトラのWebデザインコースの評判・口コミ |
| 公式サイト | Web制作コースの公式サイト | Webデザインコースの公式サイト |
ご覧のようにデイトラのWeb制作コースはプログラミングでWeb制作を学ぶコース、WebデザインコースはデザインツールでWebデザインを学ぶコースです。

各比較項目の詳細は次の段落をご覧ください。
デイトラのWeb制作コースとWebデザインコースの違いを比較【どっちがおすすめ?】

ここからは上段の比較表の中から重要な項目をいくつか取り上げて比較していきます。
デイトラのWeb制作コースとWebデザインコースの比較項目
- 料金で比較
- 受講期間で比較
- 習得スキルで比較
- 難易度で比較
- キャリアパスで比較
- 受講上の注意点で比較
それでは順番に解説していきます。
1. 料金で比較
| Web制作コース | Webデザインコース | |
| 料金 | 129,800円 | 99,800円 |
Web制作コースの受講料金は129,800円、Webデザインコースの受講料金は99,800円です。

少しでも安く利用したい方は「【最大5,000円】デイトラの割引クーポンの入手方法を解説」をご覧ください。
2. 受講期間で比較
| Web制作コース | Webデザインコース | |
| 受講期間 | 128日間 | 128日間 |
続いてデイトラのWeb制作コースもWebデザインコースも受講期間は128日間となっています。
他のプログラミングスクールと比べても平均的な長さと言えるでしょう。
もともとデイトラは90日間のカリキュラムが採用されていましたが、何度もアップデートを繰り返した結果、2022年8月現在は128日間(約4ヶ月)のボリュームになっています。
3. 習得スキルで比較
| Web制作コース | Webデザインコース | |
| 習得スキル | HTML / CSS / JavaScript / PHP / jQuery / Sass / WordPress / Bootstrap | Figma,Photoshopを用いた LPデザイン / 中規模サイトデザイン / スマートフォンアプリデザイン / UIデザイン |
Web制作コースはプログラミング、Webデザインコースはデザインを取り扱っているため、習得スキルは大きく異なります。

デイトラのWeb制作コースの習得スキルの解説
- HTML
Webサイトの構造・骨組みを記述するマークアップ言語 - CSS
Webサイトの見た目や装飾を記述するスタイルシート言語 - JavaScript
HTMLとCSSで作られたWebサイトに動きを加えたり機能を追加できるプログラミング言語 - PHP
データ通信などができる動的なWebサイトを開発するときに使われるサーバーサイドのプログラミング言語 - jQuery
JavaScriptをより簡単に記述できるようにしたJavaScriptライブラリ - Sass
CSSを拡張して効率的な記述を可能にしたスタイルシート言語 - WordPress
Webサイトやブログサイトを簡単に開設できるCMS(コンテンツ管理システム)の1種 - Bootstrap
HTMLやCSSやJavaScriptで構成されるWebフレームワーク(あらかじめパーツが用意されているテンプレートのようなもの)
デイトラのWebデザインコースの習得スキルの解説
一般的にWebサイトは「企画→デザイン→開発」の順序で進みます。

4. 難易度で比較
| Web制作コース | Webデザインコース | |
| 難易度 | 少し難しい | 少し簡単 |
プログラミングスキルとデザインスキルを比べると、覚える量や作業量が多いプログラミングの方が難易度は高いです。

5. キャリアパスで比較
| Web制作コース | Webデザインコース | |
| キャリアパス | 就職・転職・副業・独立に強い | 副業・独立に強い |
デイトラのWeb制作コースはWebデザインコースと比べると、副業・独立だけでなく就職/転職にも強いです。

Web制作スキルがあれば自分オリジナルのWebサイトやWebサービスを開発することもできます。一旦エンジニア転職した後も、副業・趣味でWebサービスを作り、規模が大きくなったら独立・起業する、という選択肢も可能になります。
6. 受講上の注意点で比較
| Web制作コース | Webデザインコース | |
| 注意点 | なし | 有料デザインツール「Adobe Photoshop」が必要 |
デイトラのWebデザインコースでは有料デザインツール「Adobe Photoshop」を使用します。
Photoshopのライセンス料は自分で用意する必要があるのでご注意ください。
Photoshopの利用料金は?
Photoshopをご利用いただける様々なプランをご用意しています。年間プラン月々払い2,728 円/月(税込)または年間プラン一括払い28,776 円/年(税込)のほか、PhotoshopとほかのアプリがセットになったCreative Cloudコンプリートプランやフォトプランもあります。すべてのプランで最新のPhotoshopの全機能が使えるほか、Photoshop iPad版やクラウドストレージなどがご利用いただけます。詳細はプランを比較するページをご覧ください。
Web制作コースは追加料金等はございませんのでご安心ください。

おすすめデイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
おすすめ デイトラのWebデザインコースってどうなの?【評判・口コミもご紹介】
デイトラのWeb制作コースとWebデザインコースのカリキュラムの違いを比較

続いてはデイトラのWeb制作コースとWebデザインコースのカリキュラムを比較してみます。

デイトラのWeb制作コースのカリキュラム
まずはデイトラのWeb制作コースのカリキュラムの全容を単元ごとにご紹介します。
デイトラのWeb制作コース「初級編」の全日程のカリキュラム

画像引用元:デイトラ
Web制作の基礎とも言えるHTMLとCSSに加えて、Web制作フレームワークとして人気のあるBootstrapも合わせて学習します。
初級編の段階で自分のポートフォリオをベース編・ブラッシュアップ編と作り上げていく経験を積めるのもポイントです。
デイトラのWeb制作コース「中級編」の全日程のカリキュラム

画像引用元:デイトラ
中級編ではJavaScriptやjQuery、Sassといった、より動きのあるお洒落なWeb制作スキルを習得します。
具体的にはアニメーション機能やモーダルウィンドウ機能、スライダー機能などを実装します。
Adobe XDというUIUXに強いデザインツールの操作も学べるため、将来デザイナーとやり取りすることがあっても安心です。
デイトラのWeb制作コース「上級編」の全日程のカリキュラム

画像引用元:デイトラ
デイトラのWeb制作コースの一番の山場とも言えるカリキュラムです。
ローカル開発環境の中で、PHPやMySQLを使いながらWordPressテーマ(WordPressのテンプレートのようなもの)の開発をおこないます。
難易度はやや高めですが、データベースと照らし合わせながら何種類ものWebページを制作していくやりがいや達成感を得ることができるでしょう。
サイトの表示速度やセキュリティ対策といった、Web開発の細かい部分まで手が届くのもポイントです。
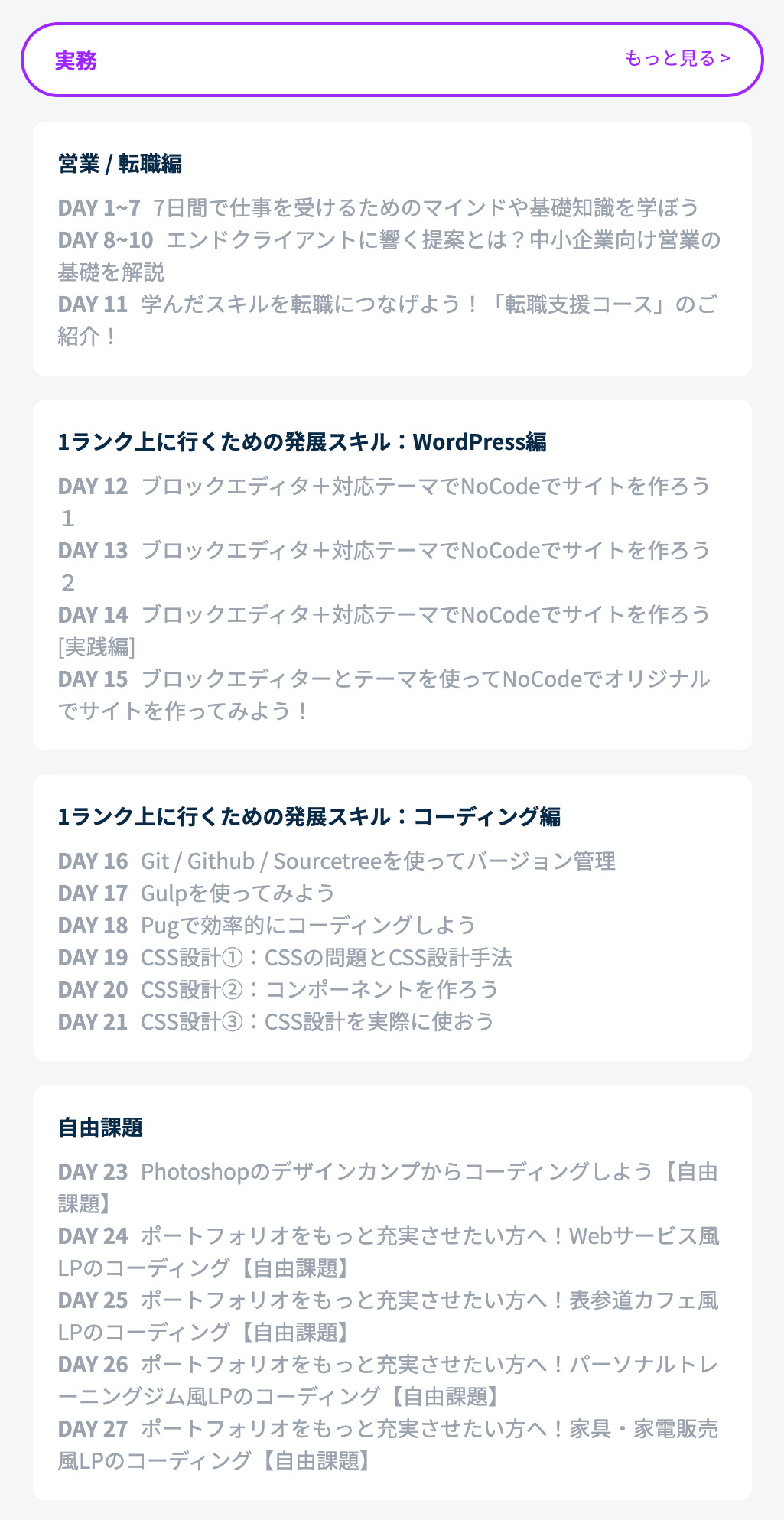
デイトラのWeb制作コース「実務編」の全日程のカリキュラム

画像引用元:デイトラ
実務編ではWebエンジニアとして更にレベルアップするためのカリキュラムが詰まっています。
特にコーディング編で学ぶGit/Github/Sourcetreeは、チーム開発では必要不可欠なバージョン管理ツールです。
エンジニアとして企業に就職/転職したい方はもちろん、フリーランスや副業といったキャリアに進みたい方もしっかり学んでおきましょう。
デイトラのWebデザインコースのカリキュラム
続いてはデイトラのWebデザインコースのカリキュラムの全容を単元ごとにご紹介します。
デイトラのWebデザインコース「初級編」の全日程のカリキュラム

画像引用元:デイトラ
初級編ではデザインの基礎、デザインツールFigmaの基本操作、LP制作の基礎を学習します。
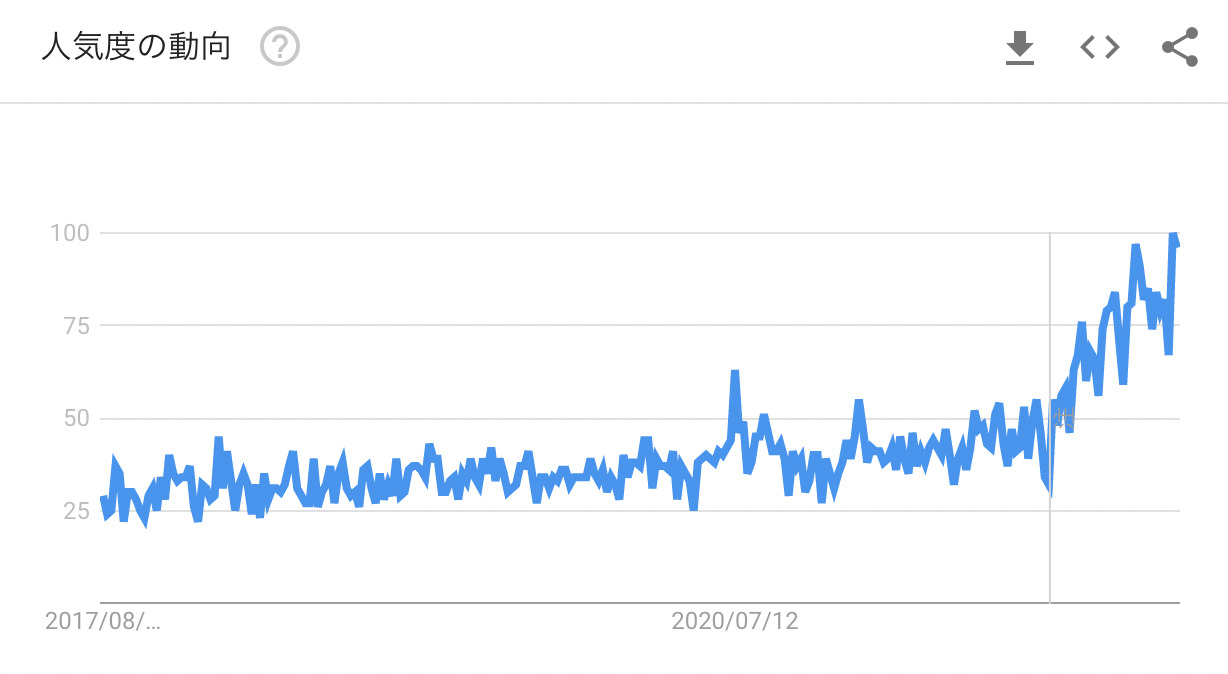
特にFigmaはここ数年で急激に需要が高まっているデザインツールです。

Figmaの人気度の動向 Googleトレンドより
新しい分野の知識を吸収する必要があるので大変ですが、次々とスキルが増えていく実感を得られるでしょう。
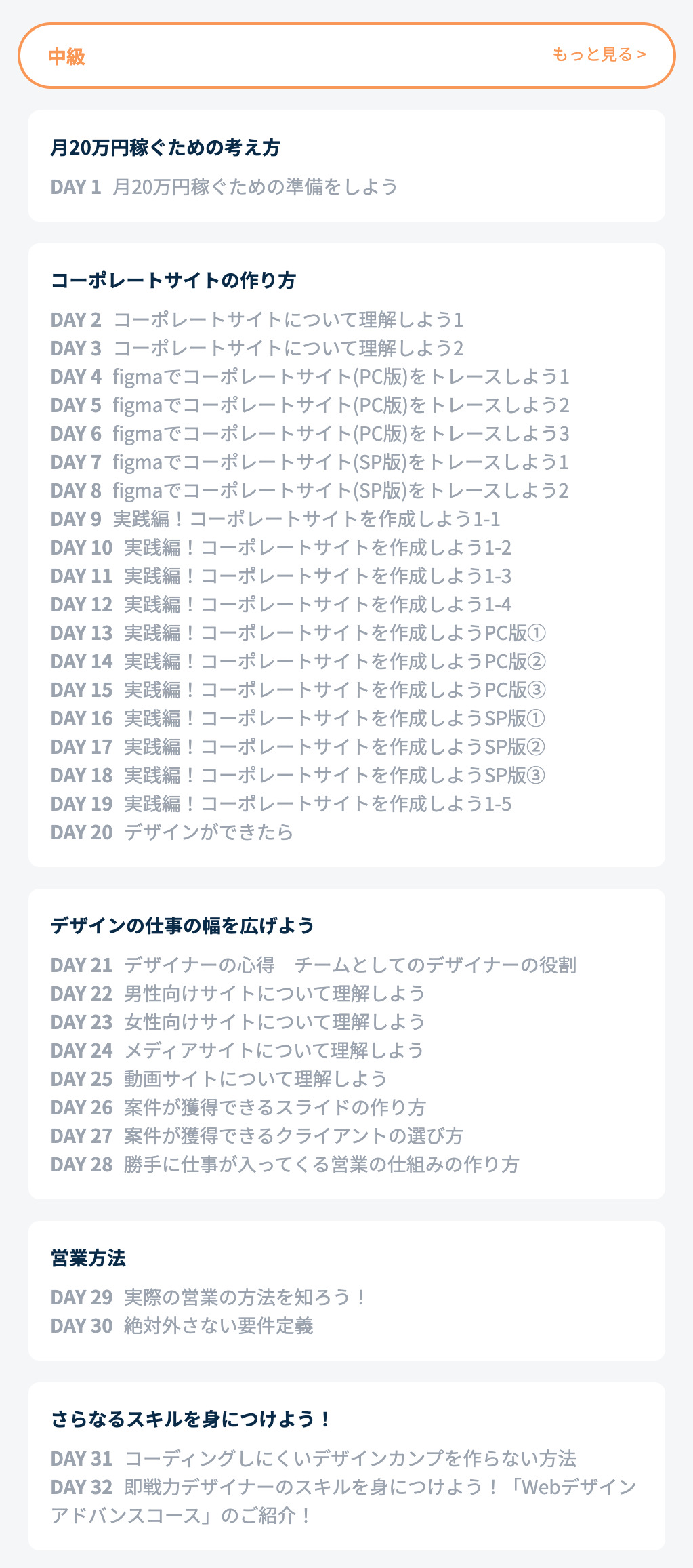
デイトラのWebデザインコース「中級編」の全日程のカリキュラム

画像引用元:デイトラ
中級編ではコーポレートサイト(企業のホームページ)のデザインをメインにおこない、他にもWebデザイナーとして知っておくべきWebサイトの知識や案件獲得の営業手法も学びます。
初級編で制作するLPデザインとは異なり、コーポレートサイトはページ数が多く、またスマホ版とパソコン版の2種類作成するため作業量は一気に増えます。

また後半ではWebデザイナーとして知っておくべき知識や、フリーランスとして案件獲得するための営業手法なども学習できます。
将来フリーランスや副業といった形でWebデザインの仕事に携わりたい方に欠かせない内容となっています。
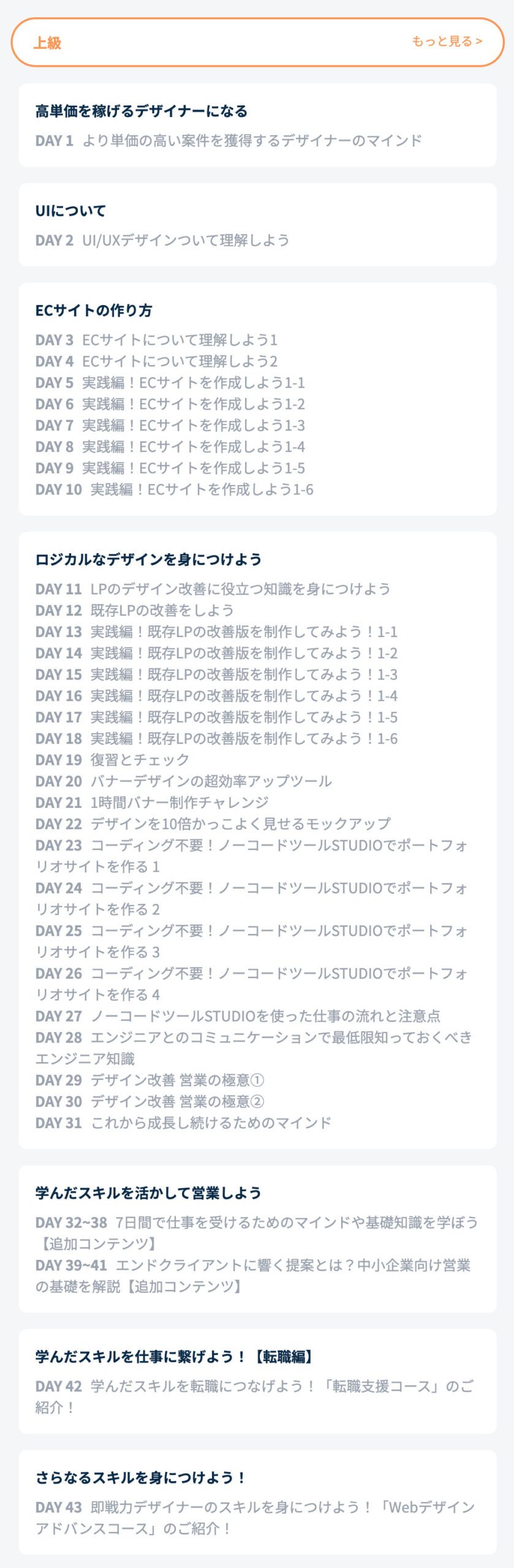
デイトラのWebデザインコース「上級編」の全日程のカリキュラム

画像引用元:デイトラ
デイトラのWebデザインコースの一番の山場とも言えるカリキュラムです。
約40日間で「ECサイトのデザイン作成」「既存LPのデザイン改善」「ノーコードツール「STUDIO」でポートフォリオサイト制作」をおこないます。
特にポートフォリオサイトは、案件獲得や就職活動の際に企業・クライアントに実績をアピールする非常に重要なサイトです。

今まで学んできたことを活かしながら見やすくて分かりやすいポートフォリオサイトを作りましょう。
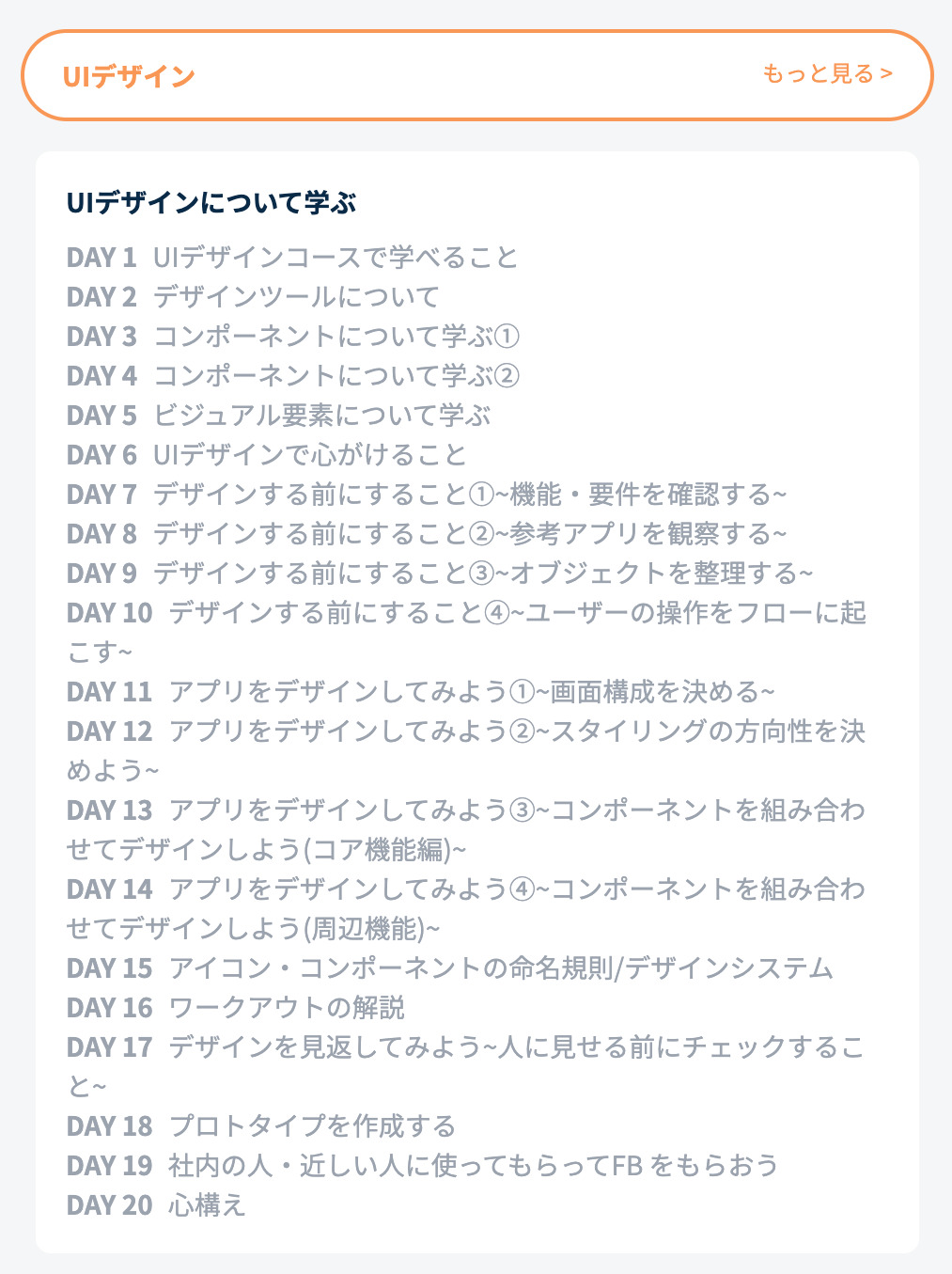
デイトラのWebデザインコース「UIデザイン編」の全日程のカリキュラム

画像引用元:デイトラ
UIデザイン編ではWebサイトではなくモバイルアプリのデザインをおこないます。
実はWebサイトのデザインとモバイルアプリのデザインは似ているようで大きく違います。

UIデザイン編ではデイトラオリジナルのデザインテンプレートをベースに、ユーザーにとってストレスフリーで使い勝手の良いアプリデザインの設計手法を学べます。
Webサイトだけでなくスマホアプリのデザインスキルも身に付くため、将来の仕事の幅を広げたい方にオススメです。
おすすめデイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
おすすめ デイトラのWebデザインコースってどうなの?【評判・口コミもご紹介】
WebエンジニアとWebデザイナーの違いを徹底比較


そんな疑問を抱えている方もいらっしゃることでしょう。
ここからはWebエンジニアとWebデザイナーを5つの項目で徹底比較していきます。
WebエンジニアとWebデザイナーの比較項目
- 平均年収
- 求人数
- 案件数
- 難易度
- 将来性
それでは順番に解説していきます。
比較① 平均年収

まずはWebエンジニアとWebデザイナーの平均年収を比較してみましょう。
| Webエンジニア | Webデザイナー | |
| 正社員 | 平均年収 579万円 | 平均年収 446万円 |
| 派遣社員 | 平均時給 2,198円 | 平均時給 1,794円 |
| アルバイト・パート | 平均時給 1,148円 | 平均時給 1,045円 |
| 厚生労働省の「賃金構造基本統計調査」の情報 | 平均年収 556万円 月給 37.5万円 賞与 105.9万円 時給 1,973円 総労働時間 173時間 年齢 38.5歳 勤続年数 11.7年 | 平均年収 430万円 月給 31.0万円 賞与 57.9万円 時給 1,294円 総労働時間 178時間 年齢 36.6歳 勤続年数 8.7年 |
| 情報元 | 求人ボックス給料ナビより | 求人ボックス給料ナビより |
比較表を見て分かる通り、Webエンジニアの方が明らかに収入が多いです。
これはWebエンジニアの方が習得難易度が高い&人材が少ない&責任が大きいといった理由があるためです。

比較② 求人数

続いてはいくつかの求人サイトの情報を元に、WebエンジニアとWebデザイナーの求人数を比較してみましょう。
就職・転職を考えている方は必見です。
| Webエンジニア | Webデザイナー | |
| indeedの求人数 | 244,546件[indeedより] | 11,409件[indeedより] |
| 求人ボックスの求人数 | 197,312件[求人ボックスより] | 30,990件[求人ボックスより] |
| dodaの求人数 | 468件[dodaより] | 580件[dodaより] |
| マイナビ転職の求人数 | 251件[マイナビ転職より] | 164件[マイナビ転職より] |
| リクナビNEXTの求人数 | 293件[リクナビNEXTより] | 286件[リクナビNEXTより] |
※比較表の数値は2022年3月現在の情報です。
比較表を見ても分かる通り、ほとんどの求人サイトではWebエンジニアの方が求人数が多いことが分かります。

比較③ 案件数

続いてはいくつかのクラウドソーシングサイトの情報を元に、Webエンジニア(Web制作)とWebデザイナー(Webデザイン)の案件数を比較してみましょう。
副業・独立を考えている方は必見です。
| Web制作 | Webデザイン | |
| クラウドワークスの案件数 | 2,013件[クラウドワークスより] | 3,021件[クラウドワークスより] |
| ランサーズの案件数 | 4,626件[ランサーズより] | 16,494件[ランサーズより] |
| ココナラの案件数 | 17,406件[ココナラより] | 10,624件[ココナラより] |
※比較表の数値は2022年9月6日時点の情報です。
比較表を見ても分かる通り、Webデザインの方が案件数が多いことが分かります。

比較④ 難易度

先程も軽く触れましたが、WebエンジニアとWebデザインとではWebエンジニア(Web制作)の方が難易度は高いです。
難易度の違いを分かりやすくするために、両職種を比較してみましょう。
| Webエンジニア | Webデザイナー | |
| 必要なスキル・能力 | Webサービスの仕組みの理解 HTMLやCSSのマークアップ言語の操作 JavaScriptやPHPのプログラミング言語の操作 SQLなどのデータベース言語の操作 ライブラリやフレームワークの操作 バージョン管理ツールの操作 コマンドラインの操作 | デザインの考え方や原則の理解 FigmaやPhotoshopのデザインツールの操作 HTMLやCSSのマークアップ言語の操作 |
| アウトプットに対する考え方 | 目に見える成果物+管理しやすい(見やすくて読みやすい)コードも求められる | 目に見える成果物のデータがあればOK |
| 作業完了後にエラーが起きる可能性 | あり | なし |
| 作業環境 | 仮想環境、テスト環境、本番環境など複数用意する必要がある | デザインツールがあればOK |
| 修正の手間 | 多い | 少ない |
ご覧のようにWebエンジニアは必要なスキル・作業量が圧倒的に多いことが分かります。

比較⑤ 将来性

WebエンジニアとWebデザイナーとでは将来性はどのように異なるのでしょうか?
結論を申し上げますとWebデザイナーは将来性が危ういと言われています。

Webデザイナーの将来性が危うい理由
- 難易度が易しい分、人口が多く競争率が激しいため
- デザインツールの進化によってWebデザインのスキルが不要になりつつある
- 多くの企業のデザイン業務は安価で外注する傾向があるため
一方でWebエンジニアの需要は今後一層高まってくると推測できます。
Webエンジニアの将来性が高まる理由
- Web業界・IT業界全体の需要が高まっているから
- WebサイトやWebアプリの需要が高まっているから
- Webエンジニアの人口が不足しているから
仕事の将来性を考えると、Webエンジニアの方が需要が高くて安定していると言えるでしょう。
おすすめデイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
おすすめ デイトラのWebデザインコースってどうなの?【評判・口コミもご紹介】
デイトラのWeb制作コース・Webデザインコースどっちがおすすめ?

ここまでデイトラのWeb制作コースとWebデザインコースの比較、WebエンジニアとWebデザイナーの比較をしてきました。
結局の所どっちのコースが良いかは、ひとりひとりの性格や目指すキャリア、価値観によって変わってきます。

デイトラのWeb制作コースがおすすめの人の特徴
まずはデイトラのWeb制作コースがおすすめの人の特徴をご紹介します。
デイトラのWeb制作コースがおすすめの人の特徴
- プログラミングスキルを伸ばしたい人
- 起業・独立して自分だけのWebサービスを作りたい人
- Web業界に就職・転職してキャリアアップを実現したい人
- 年収を増やしたい人
- 責任が大きい仕事に携わりたい人
- 難易度が高くても最後までやり抜ける人
デイトラのWeb制作コースではやや難易度の高いWeb制作を学習してWebエンジニアを目指します。
作業量が多くて大変ですが、その分就職・転職がスムーズに進みますし、収入も多いです。

現役エンジニアである本記事の著者は、収入や求人数、将来性やキャリアの幅が優れているWeb制作コースをおすすめします。
デイトラのWebデザインコースがおすすめの人の特徴
続いてはデイトラのWebデザインコースがおすすめの人の特徴をご紹介します。
デイトラのWebデザインコースがおすすめの人の特徴
- 元々絵画やスケッチが好きでデザインに興味がある人
- Web業界で副業・独立したい人
- 趣味の領域でWebデザインを仕事にしたい人
- 空き時間でコツコツ副業したい人
記事内でも触れましたように、WebデザイナーはWebエンジニアと比べて収入が少なく将来性も不安定です。

おすすめデイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
おすすめ デイトラのWebデザインコースってどうなの?【評判・口コミもご紹介】
まとめ:デイトラのWeb制作コースとWebデザインコースの違い【どっちがおすすめ?】

まとめ:デイトラのWeb制作コースとWebデザインコースの違い【どっちがおすすめ?】
- デイトラは完全オンラインで学習できるプログラミングスクール
- デイトラのWeb制作コースとWebデザインコースを比べると、Web制作コースの方が難易度が高くてキャリアの幅が広い
- WebエンジニアとWebデザイナーを比較しても、Webエンジニアの方が収入や将来性が安定している
- スクールで迷う時間はもったいない!今すぐ無料講座体験を利用しよう!
今回はプログラミングスクールの中でも大人気のデイトラのWeb制作コースとWebデザインコースの違いやおすすめ度を比較しながらご紹介についてご紹介しました。
改めてWeb制作コースとWebデザインコースの比較表を確認しておきましょう。
デイトラのWeb制作コースとWebデザインコースの比較表
| コース名 | Web制作コース | Webデザインコース |
| おすすめ度 | ||
| 受講形態 | オンライン | オンライン |
| 料金 | 129,800円 | 99,800円 |
| 受講期間 | 128日間 | 128日間 |
| コース概要 | 実務で役立つWeb制作・Web開発スキルを学習 | 実務で役立つWebデザイン・モバイルアプリデザインを学習 |
| 習得スキル | HTML / CSS / JavaScript / PHP / jQuery / Sass / WordPress / Bootstrap | Figma,Photoshopを用いた LPデザイン / 中規模サイトデザイン / スマートフォンアプリデザイン / UIデザイン |
| カリキュラム構成 | 1. 初級編(20日間) 2. 中級編(37日間) 3. 上級編(44日間) 4. 実務編(27日間) | 1. 初級編(33日間) 2. 中級編(32日間) 3. 上級編(43日間) 4. UIデザイン編(20日間) |
| キャリア | 就職・転職・副業・独立に強い | 副業・独立に強い |
| 注意点 | なし | 有料デザインツール「Adobe Photoshop」が必要 |
| 受講条件・年齢制限 | なし | なし |
| コンテスト | なし | 不定期でデイトラデザインコンテストを実施 |
| サポート | メンター質問期間が1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート | メンター質問期間が1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート |
| 評判・口コミ | デイトラのWeb制作コースの評判・口コミ | デイトラのWebデザインコースの評判・口コミ |
| 公式サイト | Web制作コースの公式サイト | Webデザインコースの公式サイト |
基本的には収入や求人数、将来性やキャリアの幅が優れているWeb制作コースをおすすめします。
デイトラを通して、理想のキャリアを叶えていきましょう!

こんな不安を抱えている方はデイトラの無料講座体験を利用してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
おすすめデイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
おすすめ デイトラのWebデザインコースってどうなの?【評判・口コミもご紹介】
-

デイトラの評判・口コミは悪い?【闇・怪しい・炎上と言われる理由】
更新日:2025年8月24日
-

デイトラの割引クーポンの入手方法!【最大10,000円OFF】
更新日:2025年8月1日
-

デイトラは働きながらでも受講できる?【スクールと仕事を両立させる方法】
更新日:2025年8月1日
-

転職支援・就職支援に強いプログラミングスクールおすすめ10選【2025年最新】
更新日:2025年7月17日
-

プログラミングスクールの転職保証とは?30代でも大丈夫?【おすすめスクールも解説】
更新日:2025年7月13日