今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。

この記事でわかること
- RaiseTech(レイズテック)の特徴
- RaiseTech(レイズテック)のReactコースの概要
- Reactコースの受講経験者の評判・口コミ
- RaiseTech(レイズテック)のReactコースで稼げる?
- まとめ:RaiseTech(レイズテック)のReactコースの評判・口コミ【料金や特徴を解説】
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
+99,800円で合計4コースが無期限受け放題!
RaiseTech(レイズテック)の評判・口コミや他スクールとの比較について知りたい方はこちらの記事をご覧ください。
-

RaiseTech(レイズテック)の評判・口コミ【メリットやデメリットもご紹介】
更新日:2025年7月13日
目次
RaiseTech(レイズテック)の特徴

画像引用元:RaiseTech(レイズテック)
それではまずはRaiseTech(レイズテック)の特徴から解説していきます。
| スクール名 | RaiseTech(レイズテック) |
| 受講形態 | オンライン |
| コースの種類 | Reactコース Lステップマーケティングコース デザインコース WordPress副業コース AWSフルコース Javaフルコース |
| 習得可能スキル | HTML/CSS/JavaScript/ WordPress/Ruby/AWS/Javaなど |
| サポート | 2週間のトライアル期間あり 補講の実施や動画教材を提供 希望者全員と個人面談を実施 受講生同士のコミュニティあり 動画教材を半永久的に見放題 転職支援・案件獲得の無期限サポート |
| 質問対応時間 | 24時間対応 |
| 受講期間 | 4ヶ月 |
| 年齢制限 | 無し |
| 運営会社 | 株式会社RaiseTech |
| 公式サイト | RaiseTech(レイズテック)公式サイト |
RaiseTech(レイズテック)ではWebプログラミングやシステムプログラミング以外にも、デザインやマーケティングといった重要なスキルにも対応しているため、自分が身に付けたいスキルを着実に伸ばすことができます。

他にも受講生同士のコミュニティや無期限の転職・案件サポートといったサポートが充実しているため、初心者や未経験者もスムーズに学習を進められるのもポイントです。

おすすめRaiseTechの評判まとめ【メリットやデメリットもご紹介】
おすすめRaiseTechの料金は高い?【お得な割引方法もご紹介】
+99,800円で合計4コースが無期限受け放題!
RaiseTech(レイズテック)のReactコースの概要

ここからはRaiseTech(レイズテック)のReactコースについて詳しく見ていきます。

- 具体的な学習内容
- 身に付くスキル
- 実際に作れる作品一覧
- 料金と期間
- 向いている人・向いていない人
- 参加条件
- 受け放題コースの内容
それでは順番に見ていきましょう。
そもそもフロントエンドとは?
まず大前提としてフロントエンドという単語の意味を解説しますと「WEBサービスやWEBアプリケーションでユーザーの目に直接触れる部分」となります。一方でユーザーの目に触れない裏側の仕組みやシステムを「バックエンド」と言います。
おすすめフロントエンドとバックエンドならどっちを選ぶべき?【徹底比較】
コース概要① 具体的な学習内容

まずは具体的な学習内容を明らかにするため、RaiseTech(レイズテック)のReactコースのカリキュラムをご紹介します。
【第1~4週】JavaScriptの基本
| 第1週 | フロントエンド領域への理解とWebの仕組みを知る。 |
| 第2週 | JavaScriptの歴史とモダンフロントエンドを扱うために知っておく基礎知識の習得。 |
| 第3週 | JavaScriptの基本文法、モダンな記法を知りコーディングに慣れる。 |
| 第4週 | JavaScriptを使ったアプリケーション実装。 |
【第5~9週】Reactでのアプリケーション開発
| 第5週 | Reactの概要。環境構築について。 |
| 第6週 | package.json。基本文法。Reactを使ったアプリケーション開発。 |
| 第7週 | 様々なライブラリの使用。ReactとCSS。ルーティング。 |
| 第8週 | デプロイについて。Reactのレンダリングへの理解を深める。非同期処理について。WebAPIに触れる。 |
| 第9週 | カスタムフック。コンポーネント分割(Atomic Design等)。グローバルなstate管理実装。 |
【第10~12週】TypeScriptを使用した実践的なアプリケーション開発
| 第10週 | TypeScriptの基本。 |
| 第11週 | React × TypeScriptの実践。 |
| 第12週 | API仕様を見てReact × TypeScriptのアプリケーションを開発。 |
【第13~14週】Next.jsでのアプリケーション開発
| 第13週 | Next.jsの基本。アプリケーションをNext.jsに書き換える。 |
| 第14週 | CSR/SSR/SSG/ISRについて。 |
【第15~16週】さらなる周辺知識の習得
| 第15週 | Storybookの使用。 |
| 第16週 | Reactでのフロントエンドテスト。 |
Reactコース | RaiseTech(レイズテック)より
Reactコースは16週間(4ヶ月間)で「Javaを用いたWebサービス開発」を習得するコースで、大きく5つの段階に分けることができます。
- 【第1~4週】JavaScriptの基本
- 【第5~9週】Reactでのアプリケーション開発
- 【第10~12週】TypeScriptを使用した実践的なアプリケーション開発
- 【第13~14週】Next.jsでのアプリケーション開発
- 【第15~16週】さらなる周辺知識の習得
ご覧のように全体の流れとしては最初の4週間でJavaScriptの基礎を固め、後半はReactやTypeScriptやNext.jsといったJavaScript関連の技術を用いたWebアプリケーション開発を習得する、といった形になります。

最初のJavaScriptの基礎を疎かにしておくと、後半ついていけなくなる可能性が高いので、しっかりと基礎固めに力を入れておくことが大切です。
各用語の意味を簡単に解説しておくと以下のようになります。
| JavaScript | 動的なWebサイトを制作するためのプログラミング言語。 |
| React | JavaScriptのライブラリの1種。学習コストはやや高め。UIのパーツを手軽に構築でき、FacebookやInstagramでも使用されている。小規模開発向けで難易度が低いVue.jsと比較されがち。 ※ReactコースではVue.jsの学習対象外です。 |
| TypeScript | マイクロソフトが開発した、JavaScriptを拡張した大規模開発向けのプログラミング言語。JavaScriptやReactとの互換性が高い。 |
| Next.js | React開発を拡張するためのフレームワーク。サーバ側でのレンダリングが可能になる。 |
RaiseTechのReactコースは2021年4月20日にリリースされた比較的新しいコースですので、こうしたモダンな技術を存分に学習できるのもポイントです。
>> RaiseTech(レイズテック)の公式サイトを確認する
コース概要② 身に付くスキル

次にRaiseTech(レイズテック)のReactコースでは以下のスキルを習得することができます。

| 概要 | 具体的な習得可能スキル |
| Webシステム開発で必要な基本知識 | フロントエンドの領域理解、Webの構造、JavaScriptの歴史 |
| モダンJavaScriptの周辺知識 | 仮想DOM、パッケージマネージャー(npm/yarn)、ECMAScript、モジュールバンドラー(Webpack)、トランスパイラ(Babel)、SPA |
| React開発で必要な知識 | CRA(Create React App)、Hooks、NPMに公開されているライブラリの使用、Routing、ReactにおけるCSS適用、CRUD APIの実行、レンダリングの最適化手法、グローバルStateの管理、Atomic Design |
| 型安全なフロントエンド開発 | TypeScript × React |
| フレームワークを用いたReact開発 | Next.js、CSR(Client Side Rendering)、SSR(Server Side Rendering)、SSG(Static Site Generating)、ISR(Incremental Static Regeneration) |
| フロントエンド テスト | Jest、React Testing Library |
| UIコンポーネントの見える化 | Storybook |
| フロントエンドエンジニアのあれこれ | キャリア戦略、チーム内での立ち振る舞い、マインド |
Reactコース | RaiseTech(レイズテック)より
RaiseTech(レイズテック)のReactコースではJavaScript関連の技術(React、TypeScriptなど)を用いたWebサービス開発スキルを習得することができます。
特にReactはここ数年で急激に人気を集めており、FacebookやInstagram、NetflixやDropbox、AirbnbやPayPalなど世界中のあらゆる人気サービスで使用されているほど。
当然Reactは日本でも需要が高く、求人情報&転職サイトのdodaでは約900件、社会人転職サイトのリクナビネクストでは約450件もReactを取り扱うエンジニア求人が募集されています。(2021年8月現在)
TypeScriptやNext.jsといった技術についてもReactと併用されることが多いため、これらをまとめて習得できる本コースはフロントエンドエンジニアとして活躍したい方には必須のコースと言ってもいいでしょう。
またRaiseTechのReactコースでは実践的なJavaScriptプログラミングだけでなく、Web開発の基礎用語やキャリア戦略、チーム内での立ち振る舞いといったエンジニア業務に欠かせない現場スキルも学習できます。
そのため将来エンジニアとして就職・転職した際に、先輩や上司から指導を受けなくても率先して主体的に様々な開発手法を実践することができるというメリットもあります。

>> RaiseTech(レイズテック)の公式サイトを確認する
コース概要③ 実際に作れる作品一覧

実際にRaiseTech(レイズテック)のReactコースを受講すると、どのような作品を作ることができるのでしょうか?

Reactコースの課題で作ったTODOアプリ。
・アプリ名「やること」
・追加・削除・戻す機能
・学生が使う(背景の画像は着せ替えできるイメージ)
・かわいい感じ(ひらがなでゆるっと感演出)的なイメージで作りましたー。#RaiseTech pic.twitter.com/E7vWkBpcOO
— タカシマカイト (@kai_trial) July 7, 2021
仕様のディスカッションがあって、早速試してみた。
・文字列が基準値より長い場合は、基準の文字数+’…’で省略させて表示。
・マウスオーバーしたら、全文をモーダルで表示させる。
・編集モードでは、inputタグに切り替えて表示させる。#RaiseTech#PHP#JavaScript#CSS pic.twitter.com/nNHAuBwiVb— Hazime (@Hazime_Style) January 21, 2021
#kintone
サプライズなカスマイズ。ログイン中のユーザーとフィールドの条件が一致したとき、メッセージと画像を表示させる。
設定は…
・最近孫ができた山田部長
・癒やしがほしい佐藤課長
・お調子者の鈴木くん#ぱくたそ#JavaScript#RaiseTech pic.twitter.com/1hdc0DhQil— Hazime (@Hazime_Style) March 7, 2021
日々の取り組みを可視化する日報アプリ『BuildUp』のクローンアプリをReact + Spring Bootで作ってみました!
Twitter・Slackへの投稿や、ポートフォリオ公開もできます。#RaiseTech#BuildUpDaily pic.twitter.com/F2CH20UKyH— ワタナベトシヒロ (@WataToshihiro) June 27, 2021
↑こちらの作品はReactコース+Javaフルコースを受講することで開発できるようになる作品となります。
講座ではTODOアプリを作成しました。
素のJSから入るので、Reactの学習にすんなり入れて、実装方法の違いがわかりやすいかと思います!(コード量やスッキリした感じが全然違うかと)#RaiseTech #駆け出しエンジニアと繋がりたい#じゃけぇのReact pic.twitter.com/AhKgs6MxDR— タカシマカイト (@kai_trial) November 15, 2020
ご覧のようにどれも高性能でハイスペックなWebサービスばかりです。

ぜひRaiseTech(レイズテック)の無料説明会を利用してみることをオススメします。
コース概要④ 料金と期間

RaiseTech(レイズテック)のReactコースの料金と期間を表にまとめると以下のようになります。
| コース名 | Reactコース |
| 受講形態 | オンライン |
| 通常価格 | 448,000円 |
| 学割適用価格 | 288,000円 |
| 受講期間 | 16週間(4ヶ月間) |
| 累計学習時間 | 300時間程度 |
| Reactコースの講師 | じゃけぇ(岡田拓巳) 株式会社Reach Script代表取締役 大阪で「ノーマウント勉強会」を主催し、関西の若手エンジニア/デザイナーコミュニティを盛り上げるための活動も行う。UdemyではReactの動画コースのベストセラー講師。(Twitter / Udemy / Amazon) |
| 備考 | 学割適用可能 2週間の全額返金保証あり 支払い方法は銀行振込・クレジットカード決済 |
RaiseTech(レイズテック)のReactコースの通常料金は448,000円ですが、学生の方は学割を適用することで、さらにお得な価格で利用できます。

>> RaiseTech(レイズテック)の公式サイトを確認する
-

RaiseTech(レイズテック)の料金は高い?【お得な割引方法もご紹介】
更新日:2025年7月13日
コース概要⑤ 向いている人・向いていない人の特徴

ではRaiseTech(レイズテック)のReactコースに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
RaiseTech(レイズテック)のReactコースに向いている人の特徴
- プログラミング初心者や未経験者の人
- 自分で考えて解決する力を身に付けたい人
- フロントエンドエンジニアとして転職・就職したい人
- フリーランスのフロントエンドエンジニアとして活躍したい人
- オシャレで高機能なWebサイトを開発したい人
- レベルの高い現役エンジニアから習いたい人
- オンラインで時間や場所にとらわれずに勉強したい人
- エンジニアの開発手法やテスト手法の学びを深めたい人
- 受講生同士で交流したい人
RaiseTech(レイズテック)のReactコースは、基礎的なJavaScriptプログラミングだけでなく、フレームワークや拡張言語(TypeScript)を使いながら複雑で高性能なWebサービス開発を学習します。

またRaiseTechでは無期限の転職支援・案件獲得サポートが用意されているので、将来のキャリアを有利に進めたい方にピッタリのスクールと言えます。

RaiseTech(レイズテック)のReactコースに向いていない人の特徴
- プログラミング学習意欲が低い人
- 十分な学習時間を確保できない人
- 教室通学で対面で教わりたい人
- Webデザインを学びたい人→デザインコースがおすすめ
- システム開発を学びたい→Javaフルコースがおすすめ
- Webサイト制作を学びたい人 → WordPress副業コースがおすすめ
確かにRaiseTech(レイズテック)では現役エンジニアの講師の方が徹底的にマンツーマンでサポートしてくれるという側面はあります。
だからといって生徒のモチベーションが中途半端だと、プログラミングスキルが伸び悩むのは言うまでもないでしょう。

またRaiseTechは完全オンラインのプログラミングスクールです。
教室通学で対面で教わりたい方はデジタルハリウッドSTUDIO by LIGやTECH CAMP
がオススメです。
-

通学型・オフラインのプログラミングスクールおすすめ8選をご紹介
更新日:2025年7月13日
コース概要⑥ 参加条件

RaiseTech(レイズテック)の公式サイトでは、Reactコースの参加条件を以下のように定めています。
RaiseTech(レイズテック)のReactコースの参加条件
- 【必須】MacかWindowsのPCをもっている
メモリ8GB以上(Adobe製ツールを使用する場合16GB以上推奨)
Wondows 10 または Mac OS 10.14以上 - 【必須】ネット検索を利用できる
- 期間内に必要な学習時間 (300時間程度) を確保できる
- PCの基本的な操作が問題なくできる
ほとんどの方は条件を満たしているかと思います。
受講を考えている方はある程度操作に慣れたPCを用意して、時間に余裕のある期間に入会すると良いでしょう。

ただしいきなり入会するのではなく、最初にスクールとの相性を確認しておくことも大切です。
受講を考えている方は、下見の意味も込めてRaiseTechの無料説明会に参加しておくことをオススメします。
>> RaiseTech(レイズテック)の公式サイトを確認する
コース概要⑦ 受け放題コースの内容

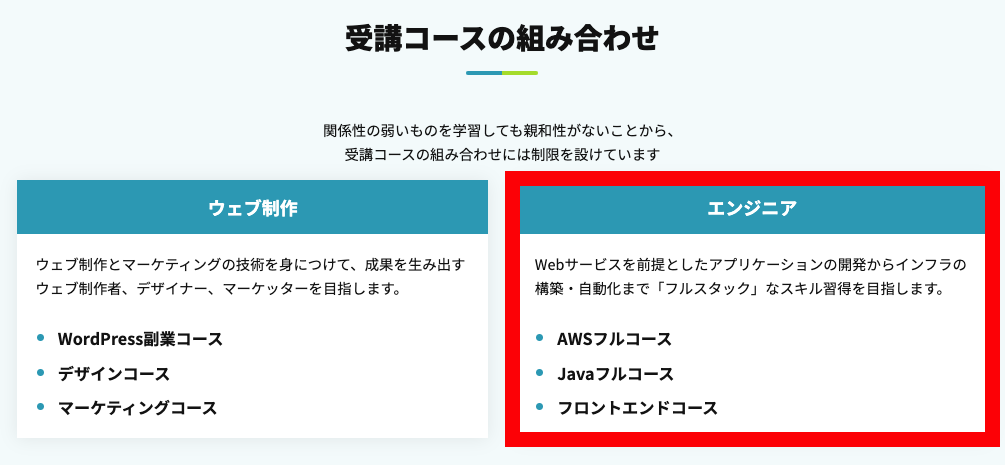
RaiseTech(レイズテック)のReactコースは受け放題コース(エンジニア)の対象コースです。
そのため通常料金にプラス5万円を支払うだけで、AWSフルコースとJavaフルコースを追加で受講することができます。

画像引用元:RaiseTech(レイズテック)
ご覧のようにRaiseTech(レイズテック)の受け放題コース(エンジニア)では、より高機能なWeb開発やインフラ構築・自動化といったフルスタックな開発スキルについて学ぶことができます。
特にAWSは昨今急激に人気が高まっており、どんなタイプのエンジニアであっても操作スキルが必要とされるほど重要なサービスです。

ただし受け放題コースの受講を考えている方は以下の注意点に気をつけましょう。
- 3コースで1年間もの時間が必要
→いくら楽しくても1年間継続するのは大変です。今後1年間の仕事や学校のスケジュールを考えておきましょう。 - 最初から受け放題コースを受講するのは危険
→Reactコースで挫折する可能性はゼロではありません。お金を無駄にしないためにも、1コース終了してから検討することをオススメします。
正直Reactコースは割と難易度が高めです。
挫折率はゼロではありません。

タイミングや挫折率などの詳しい情報についてはRaiseTechの無料説明会で色々質問してみると良いでしょう。
>> RaiseTech(レイズテック)の公式サイトを確認する
-

RaiseTech(レイズテック)のAWSフルコースの評判・口コミ【料金や特徴を解説】
更新日:2025年3月24日
+99,800円で合計4コースが無期限受け放題!
RaiseTech(レイズテック)のReactコースの評判・口コミ

さてここからは実際にRaiseTechのReactコースの受講経験がある受講生の評判・口コミをいくつかご紹介していきます。
Reactコースの評判・口コミ①質問の返事が速くて回答の質も高い
ReactをRaiseTechにて学んでいるのですが、現役エンジニアや現役メンターの方が多くいてReactへの関心の高さが伝わってくる🥲@bb_ja_k や@mzsm235 のレビューの質の高さや、レスの速さに感謝しかないのです🙏
ShopifyもReactも楽しくて幸せじゃ pic.twitter.com/ZTfsH7Xz1X
— おか | Shopify Developer (@oka_jumboworld) July 23, 2021
Reactコースの評判・口コミ②どちらかと言えば経験者向けのコース
ついに #RaiseTech にてReactコースがリリースします!普段僕も案件でReact.jsを使用しているので、めっちゃ気になりますね...!!
1点、こちらのコースはどちらかといえば経験者向けの内容になりますので、バックエンドからフロントエンドに移行したい人におすすめですね! https://t.co/7v0Em5SYQO
— とべっち@ゆるっと生きるエンジニア (@tobetch) April 20, 2021
Reactコースの評判・口コミ③バックエンドの知識も必要なので難易度が高い
正直、Reactコースの難易度は高い!バックエンドの知識も必要になるからね💦
RaiseTechの受け放題コースでは、バックエンドも学習できるようになっているから、検討してみてね✨
難易度が高い分、完走できたら現場で求められる技術者になること間違いなし!
みんなの応募、待ってるよ〜💪— テッくん@RaiseTech公式 (@RaiseTech_Info) April 20, 2021
Reactコースの評判・口コミ④初見だと途中から理解が追いつかなくなる
reactのコード書くフェーズに入って、1回講義聞いただけでは理解が追い付かなくなってきた😨
しっかり復習しよう💪— GEN@フロントエンド学習中 (@gen_investment) July 16, 2021
Reactコースの評判・口コミ⑤楽しく学習できている
#React の学習もTypeScripへ突入
楽しく学習できているので、肌に合っている気がする
でも0からアプリ作ろうとするとパタリと手が止まりそうな予感100%です💦#RaiseTech #OleinFun— Yoshihiro@ハードウェアエンジニア (@Heroheroyoshi) May 8, 2021
Reactコースの評判・口コミ⑥未経験でも上達できた
本当にプログラミング知らなかった自分が、
AWSやらJavaやら触れる様になって、現在フロントエンド側も少しずつ勉強できてるのだから、勉強するのに遅いはない!(学習始めの頃はvimで脱出できず、ふて寝してたレベルですw)明日もやるぞ👍#raisetech #フロントエンド#プログラミング初心者 #vim— しみさん@エンジニア修行中 (@shimisan_study) April 23, 2021

今回紹介したRaiseTech(レイズテック)のReactコースの評判・口コミをメリットとデメリットにまとめてみると以下のようになります。
読んでいて気づいた方もいらっしゃると思いますが、RaiseTech(レイズテック)のReactコースは全体的に難易度が高くて大変です。

というのもRaiseTechでは「自分の力で課題を解決して物事を動かせるWebエンジニア」を育てることを目的としています。
そのため「全体的に少し難易度を高めに設定しておく&ヒントを貰ったら残りは自力で解決させる」ことで生徒の自走力を鍛える、という狙いがあるのです。

>> RaiseTech(レイズテック)の公式サイトを確認する
+99,800円で合計4コースが無期限受け放題!
RaiseTech(レイズテック)のReactコースで稼げる?

ここまでRaiseTech(レイズテック)のReactコースについて詳しく見てきましたが、JavaのWebサービス開発スキルで稼ぐことはできるのでしょうか?

- 副業での稼ぎ方:案件獲得で稼ぐ
- 転職での稼ぎ方:エンジニアとして稼ぐ
それでは順番に見ていきましょう。
副業での稼ぎ方:案件獲得で稼ぐ

結論から申し上げるとRaiseTech(レイズテック)のReactコースを受講すれば副業で稼ぐことは十分可能です。
というのもReactコースで学習できるJavaScriptやTypeScript、Next.jsやReactは需要が高く、数多くの企業がこうしたスキルを持つフロントエンドエンジニアを必要としているのです。

例えばフリーランス・副業のプラットフォームとして有名なランサーズではJavaScript・TypeScript・Reactを用いたWeb開発に関する仕事がたくさん募集されています。


ご覧のようにJavaScript・TypeScript・Reactなどを使ったWeb開発をして数万~数十万円の報酬を貰える仕事がたくさん募集されています。

フロントエンドエンジニアの募集内容としては
- Javascriptを使ったアニメーションページの開発
- TypeScript+Reactでデザインコーディング
- チャート表示のReactコンポーネント及Storybookカタログの作成(TypeScript)
- React, TypeScript 利用したB2B向けSNS管理アプリ(ダッシュボード)の開発
- 急募
ライブ配信のポータルサービス開発 -フロントエンジニア:React,Redux,Typescript - Reactコンポーネント及Storybookカタログの作成(TypeScript)
といったReactやTypeScriptを使ったWeb開発の仕事が多いようです。
JavaScriptを用いる仕事は数が多い一方で、HTMLやCSSを用いたWeb制作寄りの案件が多いです。こうした案件はReactコースの学習内容とマッチしていませんし、さらに単価が安く競争率も高いのであまりオススメしません。
こういったReactやTypeScriptを用いたWeb開発の仕事は難易度が高い分報酬額が高いので、効率よく稼ぐことができます。

またRaiseTech(レイズテック)では追加料金無しで「無期限の案件獲得サポート」を利用することができます。
案件獲得サポートの概要はこんな感じ。
- 案件獲得の営業手法サポート
- 案件を取る場所の伝授
- 提案の書類添削サポート

そのため
「クラウドソーシングサービスを使うのが初めてで不安...」
「案件の獲得方法がまったくわからない...」
「一生懸命制作した提案が認められない...」
といった悩みを抱えている方でも、RaiseTech(レイズテック)のサポートを利用することでスムーズに案件獲得できるのです。
>> RaiseTech(レイズテック)の公式サイトを確認する
転職での稼ぎ方:エンジニアとして稼ぐ

ではRaiseTech(レイズテック)のReactコースではWebエンジニアとしてエンジニア転職することはできるのでしょうか?
こちらについても可能です。

ここでは大手求人サービス「リクナビネクスト」に掲載されている、JavaScriptエンジニアの求人情報を見てみましょう。
A社
求める人材:JavaScriptでの開発1年以上、Typescriptでの開発を1年以上経験、Angular、Vue、Reactのいずれかのフロントエンドフレームワークでの開発経験
B社
求める人材:WEBアプリ開発のプロジェクトマネジメント(toB,toC不問)
、Vue.js/ReactAngularいずれかでコンポーネントを活用したフロントエンド開発経験 、WebAPI開発のフロント側の実装経験
C社
求める人材:JavaScript/TypeScriptによるWebフロントエンドの開発経験がある方、React.jsやVue.js、AngularJSなどのJSフレームワークの経験
D社
求める人材: JavaScript/Typescript/Vue.js/Nuxt.js/React.js/Next.js/AngularJSのいずれかを用いたフロントエンド開発経験(2年以上)
E社
求める人材:Webアプリケーションのフロントエンド開発経験(3年以上)Vue.js,Reactを用いた開発経験
ご覧のようにJavaScript・TypeScript・Reactなどを用いるフロントエンドエンジニアとして転職するにはWebエンジニアとしての数年間の実務経験が必要とされている求人が多いことが分かります。
とはいえRaiseTech(レイズテック)はプログラミングスクールですので何年受講しても実務経験の条件を満たすことはできません。

RaiseTechには「無期限の転職支援サポート」があるからです。
RaiseTech(レイズテック)の転職サポート
これほど転職サポートが充実していれば、将来のキャリアが不安な方も安心です。

少しでも気になった方はRaiseTech(レイズテック)の無料説明会を利用して、色々質問してみるのがオススメです。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
>> RaiseTech(レイズテック)の公式サイトを確認する
+99,800円で合計4コースが無期限受け放題!
まとめ:RaiseTech(レイズテック)のReactコースの評判・口コミ【料金や特徴を解説】

まとめ:RaiseTech(レイズテック)のReactコースの評判・口コミ【料金や特徴を解説】
- RaiseTech(レイズテック)は完全オンラインで学習できるプログラミングスクール
- RaiseTechのReactコースでは4ヶ月間でJavaScript・TypeScript・React・Next.jsなどを用いたフロントエンド開発のスキルをみっちり習得できる
- プログラミング以外にも基礎的な開発用語、開発手法やテスト手法といったエンジニアに欠かせない知識も学習できる
- 受け放題コースを受講するとフロントエンド以外にもAWSやJavaの実践的なノウハウも身に付く
- RaiseTechのReactコースを受講すればフリーランスや副業、転職といった形で稼げる
- スクールで迷う時間はもったいない!今すぐ無料説明会を利用しよう!
今回はプログラミングスクールの中でも大人気のRaiseTech(レイズテック)のReactコースの特徴や学習内容、元受講生の体験談や卒業後の稼ぎ方についてご紹介しました。
RaiseTech(レイズテック)のReactコースは4ヶ月間でJavaScript・TypeScript・Reactなどを用いたフロントエンド開発スキルをみっちり習得できるコースです。

そしてRaiseTech(レイズテック)は学割の適用が可能なので、学生の方は他のプログラミングスクールよりも安い価格帯で受講できるのもポイントです。
RaiseTech(レイズテック)は最速で稼げるエンジニアを目指すWebエンジニア向けのプログラミングスクールです。質疑応答や面談、転職支援や案件獲得といったサポートが充実しているのが特徴です。教材のレベルも高いため、将来、就職/転職や副業や独立といった形でキャリアアップしたい方にはイチオシのプログラミングスクールと言えるでしょう。
とはいえいきなり入塾するのは不安ですし怖いですよね。
そんな時はRaiseTech(レイズテック)の無料説明会を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
+99,800円で合計4コースが無期限受け放題!
-

RaiseTech(レイズテック)の評判・口コミ【メリットやデメリットもご紹介】
更新日:2025年7月13日
-

RaiseTech(レイズテック)の料金は高い?【お得な割引方法もご紹介】
更新日:2025年7月13日
-

Reactが学べるプログラミングスクールおすすめ6選を解説
更新日:2025年7月14日