今回はこんな疑問にお答えしていきます。
エンジニアを目指す人が最初に抱える悩みの1つに「フレームワーク選び」があります。
プログラミング言語やフレームワークの選択によって、制作物や難易度はもちろん、キャリアパスや年収は大きく変わってきます。

【先に結論】React.jsとVue.jsの比較表
| React.js | Vue.js | |
| ロゴ画像 |  |  |
| 概要 | UI構築を目的としたJavaScriptのライブラリ(≒フレームワーク) | UI構築を目的としたJavaScriptのフレームワーク |
| 特徴 | アドオンやライブラリが豊富 柔軟なコンポーネントの記述が可能 React Nativeでスマホアプリ開発が可能 | React.jsとAngularのいいとこどりをしている シンプルで学習コストが低い 日本語の解説情報が多い |
| 作れるもの | 大規模なWebシステム SPA(Single Page Appliation) モバイルアプリ開発 | 小規模なWebサービス SPA(Single Page Appliation) 他のライブラリとの共存 |
| 使用例 | Facebook・Instagram・Netflix・Aitbnb・Paypal・グノシー・楽天市場・SmartNews・AWA・Yahoo!ニュース・Skypeなど | Google人材募集・note・マンガZERO・一休com・Retty・Gunosy・クラウドワークス・sansan・弁護士ドットコムなど |
| 設計思想 | UI構築のためのライブラリ 宣言的なのでインタラクティブなUI実装が可能・コードがシンプル コンポーネント指向なので複雑なUIを実装しやすい | UI構築のためのフレームワーク 段階的に開発できるようにゼロから設計 他のライブラリやフレームワークと統合しやすい |
| 汎用性 | 高い | 普通 |
| 年収 | 年収600万〜720万円 | 年収700万〜840万円 |
| 求人数 | 多い | 多い |
| 難易度・学習コスト | 普通 | 易しい |
| 将来性・トレンド | 高い | 高い |
| おすすめの人 | 大規模なサービス開発をする人 更新に手間をかけたくない人 単一ページのアプリケーション開発をする人 | プログラミング初心者の人 小規模なシステム構築をする人 日本語での説明を求める人 |
| おすすめの参考書 | React実践の教科書 基礎から学ぶ React/React Hooks Reactハンズオンラーニング 第2版 | Vue.js入門 基礎から実践アプリケーション開発まで これからはじめるVue.js 3実践入門 Vue.js実践入門 |
| 学習方法 | React.jsが学べるスクール | Vue.jsが学べるスクール |
| 公式サイト | React | Vue |
React.jsやVue.jsをプロのエンジニアから教わりたい方にはプログラミングスクールがオススメです。詳しくは以下の記事をご覧ください。
-

Reactが学べるプログラミングスクールおすすめ6選を解説
更新日:2025年7月14日
目次
React.jsとは

React.jsとはFacebook社が開発した「JavaScriptのライブラリ(≒フレームワーク)」で、Webの見た目や機能などのUIの構築を目的としています。
ブラウザ上もしくはWebアプリで動きを付けたい場合によく使われるのがJavaScriptです。
そのJavaScriptのソースコードや関数をまとめた場所であるライブラリの1つにReact.js(リアクトジェイエス)があります。

React.jsを開発したのは、FacebookのソフトエンジニアをしているJordan Walke氏です。
React.jsとは

React.jsは「宣言的UI」というワードを掲げているのですが、これは部分的なUIを更新するために全体的な更新をする必要がないということです。
Webサイトは常に新しい情報に更新する必要がありますが、React.jsでは効率的な更新が可能です。

React.jsにはスマホアプリ開発向けのReact Nativeもあるのですが、React.jsを勉強しておくとそのまま活用できるので新たにReact Nativeを勉強しなおす必要はありません。
React NativeはFacebookが作成したモバイルアプリケーションのオープンソースフレームワークの1種です。AndroidやiPhone用のモバイルアプリを同時に開発できるメリットがあります。
React.jsで作れるもの

React.jsは大規模のシステムやアプリケーションをつくっても遅延が発生しにくい特徴があります。

また単一のWebページでアプリケーションを制作するSPA開発(Single Page Application)と相性が良いというメリットもあります。

React.jsが使われている具体的なサービス

実際にReact.jsが使用されている有名サービスはどのようなものがあるのでしょうか?
箇条書きで挙げると以下の通り。
実際にReact.jsが使用されている有名サービス
- Netflix
- Aitbnb
- Paypal
- グノシー
- 楽天市場
- SmartNews
- AWA
- Yahoo!ニュース
- Skype
ご覧のように国内・国外共に様々な人気サービスでReact.jsが使用されていることが分かります。

おすすめReact.jsが学べるプログラミングスクール5選を徹底解説
-

Reactが学べるプログラミングスクールおすすめ6選を解説
更新日:2025年7月14日
Vue.jsとは

Vue.jsは2014年にリリースされた「JavaScriptのフレームワークの1種」で、Webの見た目や機能などのUIの構築を目的としています。
Vue.jsはjQueryのようにDOM操作は不要(自動操作に対応)で、さらにAngularJSをさらにシンプル化しているため、学習コストが低くカスタマイズしやすいのが大きな特徴です。

Vue.jsとは

Vue.jsとはUI構築が目的のJavaScriptフレームワークです。
同じ特徴を持つAngularJSは導入費用が高くなるため、AngularJSの不要な部分をなくして初心者でも導入しやすいようにシンプルにしたフレームワークという側面もあります。

長らくJavaScriptのフレームワークといえばjQueryでしたが、現在ではVue.jsやReact.jsの利用者が増えています。これはjQueryの場合はDOM操作を自分で行う必要があるのに対し、Vue.jsやReact.jsはDOM操作を自動化できる強みがあるためです。
Vue.jsで作れるもの

Vue.jsを用いるとどのようなことが実現できるようになるのでしょうか?
Vue.jsを使ってできること
- ユーザにとって使いやすいSPA(Single Page Appliation)を開発できる
- 拡張性が高いので他のライブラリと共存できる
順番にご説明していきます。
ユーザにとって使いやすいSPAを開発できる
Vue.jsはSPA(Single Page Appliation)と呼ばれる「ページの遷移をせずに1つのページで構築されているWebアプリ」の開発に向いています。
SPAではページ遷移が無くなるわけですから、ユーザーにとってストレスなく使い勝手の良いWebアプリを作ることができます。
拡張性が高いので他のライブラリと共存できる
Vue.jsはUI構築が目的のフレームワークで操作の自由度の高さが求められるため、フレームワーク自体は非常にシンプルに設計されています。
つまりVue.jsは拡張性が高く、サービス規模の大小に関係なく他のライブラリやフレームワークと組み合わせたり共存させたりすることができるのです。
Vue.jsが使われている具体的なサービス

実際にVue.jsが使用されている有名サービスはどのようなものがあるのでしょうか?
実際にVue.jsが使用されている有名サービス
- Google人材募集
- note
- マンガZERO
- 一休com
- Retty
- Gunosy
- クラウドワークス
- sansan
- 弁護士ドットコム
React.jsと同様に国内・国外共に様々な人気サービスでVue.jsが使用されていることが分かります。

おすすめVue.jsが学べるプログラミングスクール5選を徹底解説
React.jsとVue.jsを徹底比較

React.jsとVue.jsをさまざまな項目において比較していきます。
| React.js | Vue.js | |
| 設計思想 | UI構築のためのライブラリ 宣言的なのでインタラクティブなUI実装が可能・コードがシンプル コンポーネント指向なので複雑なUIを実装しやすい | UI構築のためのフレームワーク 段階的に開発できるようにゼロから設計 他のライブラリやフレームワークと統合しやすい |
| 汎用性 | 高い | 普通 |
| 年収 | 年収600万〜720万円 | 年収700万〜840万円 |
| 求人数 | 多い | 多い |
| 難易度・学習コスト | 普通 | 易しい |
| 将来性・トレンド | 高い | 高い |
それでは順番に解説していきます。
1. 設計思想で比較

React.jsとVue.jsの設計思想を比較するため、それぞれの公式GitHubページを確認してみましょう。
まずはReactのGitHubページから。
React is a JavaScript library for building user interfaces.
Declarative: React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable, simpler to understand, and easier to debug.
Component-Based: Build encapsulated components that manage their state, then compose them to make complex UIs. Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep the state out of the DOM.
Learn Once, Write Anywhere: We don't make assumptions about the rest of your technology stack, so you can develop new features in React without rewriting existing code. React can also render on the server using Node and power mobile apps using React Native.【日本語訳】
Reactは、ユーザーインターフェースを構築するためのJavaScriptライブラリです。宣言的:Reactは、インタラクティブ(双方向)なUIを簡単に作成することができます。アプリケーションの各状態に対してシンプルな画面を設計すれば、データが変更されたときに、Reactは適切なコンポーネントを効率的に更新してレンダリング(=ディスプレイに表示)します。宣言型ビューは、コードをより予測しやすく、理解しやすくし、デバッグを容易にします。
コンポーネント指向:状態を管理するカプセル化されたコンポーネントを構築し、それらを合成して複雑なUIを作成します。コンポーネントのロジックはテンプレートではなく JavaScriptで記述されるため、アプリ内でリッチなデータを簡単に渡すことができ、DOM に状態を残さないようにできます。
一度学べば、どこでも書ける:他の技術スタックを前提としないので、既存のコードを書き換えることなく、React で新しい機能を開発できます。Reactは、Nodeを使用してサーバー上でレンダリングし、React Nativeを使用してモバイルアプリケーションを駆動することもできます。
ご覧のようにReactは宣言的であるため、効率的なUIの表示ができるだけでなく、読みやすくて分かりやすいシンプルなコードが実現されています。

続いてはVueのGitHubページを見てみましょう。
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. It is designed from the ground up to be incrementally adoptable, and can easily scale between a library and a framework depending on different use cases. It consists of an approachable core library that focuses on the view layer only, and an ecosystem of supporting libraries that helps you tackle complexity in large Single-Page Applications.
【日本語訳】
Vue(発音:/vjum_2D0/、ビューと同じ)は、ユーザーインターフェイスを構築するための革新的なフレームワークです。段階的に開発できるようにゼロから設計されており、さまざまなユースケースに応じてライブラリとフレームワークの間で簡単に拡張することができます。ビューレイヤーのみにフォーカスした親しみやすいコアライブラリと、大規模なシングルページアプリケーションの複雑性に対処するためのサポートライブラリのエコシステムから構成されています。
Vueは開発者が少しずつ段階的にUIを実装できるように設計されているフレームワークです。
またVueはビュー表示に焦点を当てているため、他のライブラリやフレームワークと統合・併用しやすいのも大きな特徴の1つです。
2. 汎用性で比較

React.jsはUI構築に特化したライブラリであるため、SPAを始めとしたWeb開発で用いられるのが一般的です。
React Nativeというフレームワークを習得すれば、AndroidやiPhoneといったモバイルアプリを開発できるのもポイントです。

一方でVue.jsはフロントエンド開発全体に特化したJavaScriptのフレームワークです。

実装できるプロダクトの豊富さではReact.jsが優勢と言えるでしょう。
3. 年収で比較

React.jsを用いたシステム開発をおこなうシステムエンジニアの年収は600万〜720万円です。[求人ボックス給料ナビより]
Vue.jsを用いたシステム開発をおこなうシステムエンジニアの年収は700万〜840万円です。[求人ボックス給料ナビより]
このようにいずれも年収は高めですが、Vue.jsの方が1~2割が多いと考えておくと良いでしょう。
またReact.jsやVue.jsを用いる仕事ではHTMLやCSS、JavaScriptといった複数のWeb関連スキルを求めらるのが一般的です。

4. 求人数で比較

続い大手求人サイトの情報を元にReact.jsとVue.jsの求人数を比較してみましょう。(2022年6月時点)
| React.js | Vue.js | |
| indeedの求人数 | 25,005件[indeedより] | 25,181件[indeedより] |
| 求人ボックスの求人数 | 19,199件[求人ボックスより] | 17,514件[求人ボックスより] |
| dodaの求人数 | 1,592件[dodaより] | 1,462件[dodaより] |
| マイナビ転職の求人数 | 802件[マイナビ転職より] | 641件[マイナビ転職より] |
| リクナビNEXTの求人数 | 584件[リクナビNEXTより] | 542件[リクナビNEXTより] |
| Greenの求人数 | 3,057件[Greenより] | 2,808件[Greenより] |
若干React.jsの方が多いですが、React.jsとVue.jsとでは求人数ではほとんど変わりません。

5. 難易度・学習コストで比較

JavaScriptは他のプログラミング言語と比べて難易度・学習コストが低く習得しやすい特徴があります。
そのためJavaScriptのライブラリであるReact.jsもVue.jsも、JavaScripを習得している人にとっては、それほど習得は難しくないと考えて良いでしょう。

6. 将来性・トレンドで比較

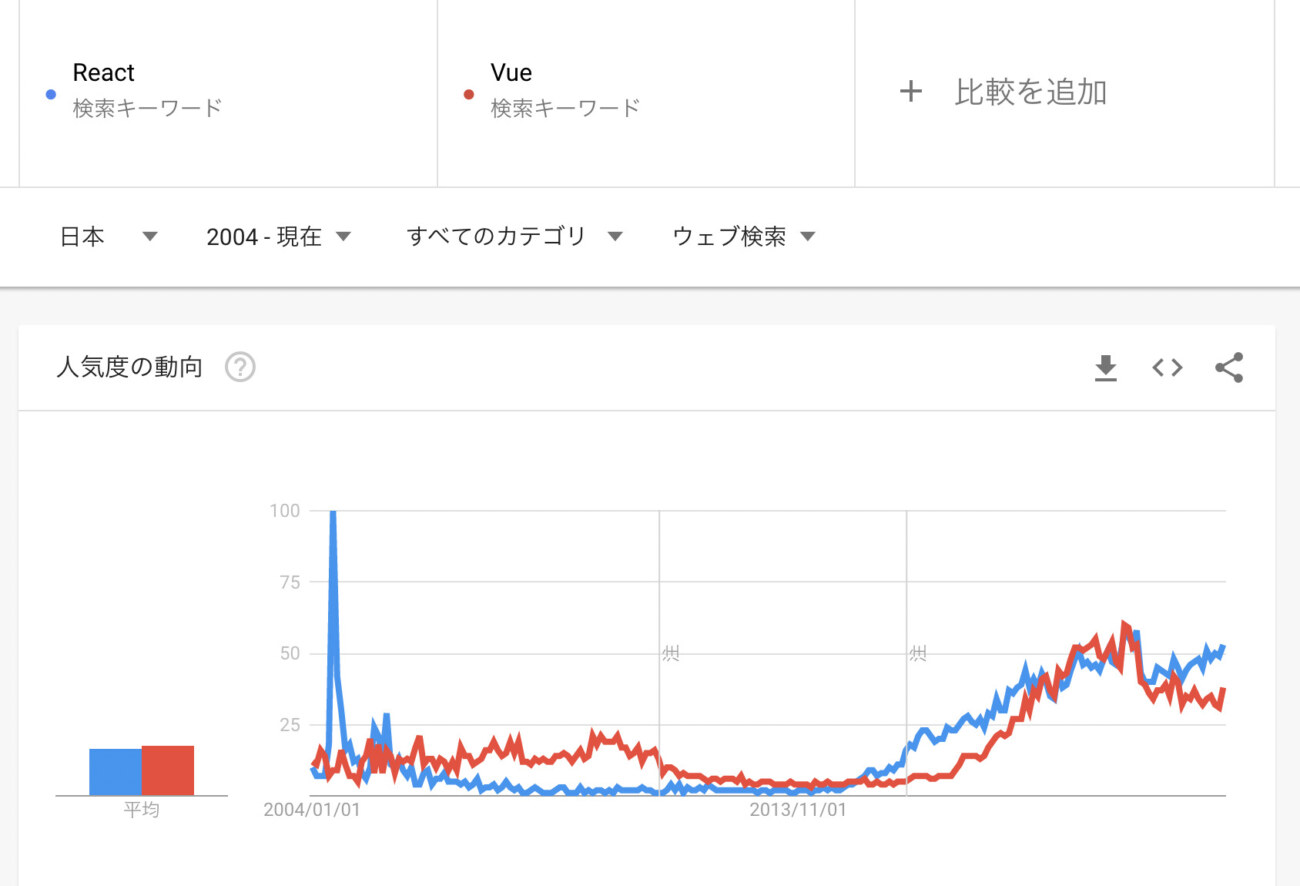
両者の「検索回数の推移」を比較してみると以下のようになります。(Googleトレンドより)

React.jsとVue.jsの検索数の比較(世界)

React.jsとVue.jsの検索数の比較(日本)
ご覧のように2022年時点ではReact.jsもVue.jsも検索数が多く、今後も需要・トレンドは高まっていくと予想できます。
一方で過去からの推移を見ると「React.jsは近年急激に需要が高まっている」「Vue.jsは昔から安定して需要がある」と言えます。

React.js・Vue.jsがおすすめの人の特徴

React.jsとVue.jsはそれぞれJavaScriptのライブラリですが、UI構築ができる点、コンポーネント機能がある点など類似点が多いです。
それでは最後に、React.jsとVue.jsがおすすめの人・向いている人の特徴を解説していきます。
React.jsがおすすめの人の特徴

React.jsがおすすめの人の特徴は次の3点です。
React.jsがおすすめの人の特徴
- プログラミング初心者
- 大規模なサービス開発をする人
- 更新に手間をかけたくない人
- 単一ページのアプリケーション開発をする人
- クロスプラットフォームでモバイルアプリ開発する人
JavaScriptを習得している人であれば、React.jsの習得にもそれほど時間がかかりません。

導入をするために費用が発生しないのも、初心者にとってはありがたいのではないでしょうか。
React.jsは機能ごとに部品が分かれているため、修正・変更の影響度が小さい大規模なサービス開発に向いています。

またこれはVue.jsにも言える話ですがSPA(単一ページのWebアプリケーション)を開発したい方にもReact.jsがおすすめです。
他にもReact Nativeを通じたAndroidアプリやiOSアプリの開発を考えている方にもReact.jsの学習が向いていると言えるでしょう。
Vue.jsがおすすめの人の特徴

Vue.jsがおすすめの人の特徴は次の3点です。
Vue.jsがおすすめの人の特徴
- プログラミング初心者の人
- 小規模なシステム構築をする人
- 日本語での説明を求める人
Vue.jsは単一のページでコンテンツを切り替えられるSPA(Single Page Application)開発によく利用されます。

同じような特徴を持つフレームワークにAngularが挙げられます。
しかし、規模が小さいシステム構築をする場合はVue.jsの方が学習コストがかからず、さらに柔軟性や拡張性といった意味でもメリットのあるVue.jsがおすすめです。
Vue.jsがReact.jsと比較をして優れているのは日本語の解説情報が多い&難易度が易しい点です。

React.jsとVue.jsを勉強する時のおすすめの参考書

ここまでの説明で多くの方は「React.jsとVue.jsのどちらを勉強しようか」ある程度定まったことでしょう。

React.jsを勉強する時のおすすめの参考書
まずはReactを勉強する時のおすすめの参考書をご紹介します。
1冊目の「モダンJavaScriptの基本から始める React実践の教科書」はプログラミングスクール「RaiseTech」の講師の方が書いた参考書です。
Vue.jsを勉強する時のおすすめの参考書
続いてはVue.jsを勉強する時のおすすめの参考書をご紹介します。

まとめ:ReactとVueはどっちがおすすめ?違いを比較【難易度・求人数・学習コスト】

今回はフレームワークの中でも人気のあるReact.jsとVue.jsの特徴や違い、向いている人の特徴について解説しました。

| React.js | Vue.js | |
| ロゴ画像 |  |  |
| 概要 | UI構築を目的としたJavaScriptのライブラリ(≒フレームワーク) | UI構築を目的としたJavaScriptのフレームワーク |
| 特徴 | アドオンやライブラリが豊富 柔軟なコンポーネントの記述が可能 React Nativeでスマホアプリ開発が可能 | React.jsとAngularのいいとこどりをしている シンプルで学習コストが低い 日本語の解説情報が多い |
| 作れるもの | 大規模なWebシステム SPA(Single Page Appliation) モバイルアプリ開発 | 小規模なWebサービス SPA(Single Page Appliation) 他のライブラリとの共存 |
| 使用例 | Facebook・Instagram・Netflix・Aitbnb・Paypal・グノシー・楽天市場・SmartNews・AWA・Yahoo!ニュース・Skypeなど | Google人材募集・note・マンガZERO・一休com・Retty・Gunosy・クラウドワークス・sansan・弁護士ドットコムなど |
| 設計思想 | 宣言的(コンポーネント指向) | よい良いUI構築(コンポーネント指向) |
| 汎用性 | 高い | 普通 |
| 年収 | 年収600万〜720万円 | 年収700万〜840万円 |
| 求人数 | 多い | 多い |
| 難易度・学習コスト | 普通 | 易しい |
| 将来性・トレンド | 高い | 高い |
| おすすめの人 | 大規模なサービス開発をする人 更新に手間をかけたくない人 単一ページのアプリケーション開発をする人 | プログラミング初心者の人 小規模なシステム構築をする人 日本語での説明を求める人 |
| おすすめの参考書 | React実践の教科書 基礎から学ぶ React/React Hooks Reactハンズオンラーニング 第2版 | Vue.js入門 基礎から実践アプリケーション開発まで これからはじめるVue.js 3実践入門 Vue.js実践入門 |
| 学習方法 | React.jsが学べるスクール | Vue.jsが学べるスクール |
| 公式サイト | React | Vue |
ご覧のようにどちらの技術も長所と短所があります。

またReact.jsやVue.jsを新しく勉強したい方には、プログラミングスクールでプロから教わるのがオススメです。
プログラミング言語やフレームワーク選びで答えがまとまらない場合は、プログラミングスクールの無料相談などを利用して有識者に相談するのもオススメです。

-

Reactが学べるプログラミングスクールおすすめ6選を解説
更新日:2025年7月14日
-

JavaScriptが学べるプログラミングスクールおすすめ9選【安いオンライン講座あり】
更新日:2025年8月28日