今回はこんな疑問にお答えしていきます。
エンジニアにとってモバイルアプリ開発に欠かせないのが「クロスプラットフォームのフレームワーク」です。
クロスプラットフォームのフレームワークさえあれば、iOSアプリとAndroidアプリを同時に制作できるので、開発効率が格段に高まります。

FlutterとReact Nativeの比較表
| Flutter | React Native | |
| ロゴ画像 |  |  |
| 使用言語 | Dart | JavaScript |
| 作れるもの | モバイルアプリ・Webアプリ | モバイルアプリ・Webアプリ |
| 使用例 | じゃらん・Green・Google Adsなど | Facebook・Instagram・Airbnb・Skypeなど |
| 設計思想 | 速い・生産的・柔軟 | 一度学べばどこでも書ける |
| 汎用性 | 高い | 普通 |
| 年収 | 普通 | 高い |
| 求人数 | 多い | 普通 |
| 難易度 | 普通 | 学びやすい |
| 将来性 | 高い | 普通 |
| おすすめの人 | ・アプリの質を重視する人 ・リサーチのしやすさを重視する人 ・メンテナンス時間を短縮したい人 ・Webアプリも開発したい人 ・将来性や人気度を重視する人 | ・大規模なアプリを開発したい人 ・Web開発からモバイル開発に転向したい人 ・Web開発でReactをすでに学んでいた人 ・社内のリソース不足でモバイルアプリを開発できない人 |
| おすすめの参考書 | ・基礎から学ぶ Flutter ・Flutter 3入門 ・現場で使える Flutter開発入門 | ・基礎から学ぶReact Native入門 ・React Native ~JavaScriptによるiOS/Androidアプリ開発の実践 ・React Native+Expoではじめるスマホアプリ開発 |
| 学習方法 | Flutterを学べるスクール | Reactを学べるスクール |
| 公式サイト | Flutter | React Native |
目次
Flutterとは

まずはFlutterの概要やFlutterで作れるもの、Flutterが使われている具体的なサービスをご紹介します。
Flutterの概要
Flutterは、Googleが開発したモバイルアプリ開発向けのフレームワークです。
Googleが開発したオープンソースプログラミング言語のDartが使用されています。
iOSとAndroidのアプリを同じコーディング内容で開発できるため、iOSとAndroidのアプリを両方リリースする場合に適しています。
また、iOSとAndroidに適したUI部品のセットが豊富であり、自然で美しいデザインのアプリを作成しやすいです。
そのほか、開発者が60fpsの動作速度を簡単に達成できるように設計されており、アプリが滑らかに動作しやすくなっています。
Flutterで作れるもの
Flutterで作れるものは以下の通りです。
Flutterで作れるもの
- 音楽ゲームアプリ
- 故障診断アプリ
- 旅行予約アプリ
- 求人アプリ
- 広告管理アプリ
- フリマアプリ
- 車管理アプリ
- 照明操作アプリ
Flutterでは、エンタメや娯楽に関するアプリ、ビジネスに役立つアプリ、機器を管理できるアプリなど、幅広い種類のアプリを開発できます。
Flutterが使われている具体的なサービス
Flutterが使われている具体的なサービスとして、IT/Web業界に特化した転職サイトのGreenが挙げられます。
Greenでは、Android アプリをリリースするためにFlutterを採用しました。
開発者はそもそも、ReactNativeがさまざまなプロジェクトで使われなくなっていく一方で、Flutterはドキュメントが充実したり開発コミュニティが活発になったりしているように感じ、Flutterのほうが信頼できるという考えを持っていたようです。

経験の少ない方でも、主力アプリの開発に利用できた点から、Flutterは学習しやすい言語だといえるでしょう。
参考:求人メディア Green の Android アプリを Flutter で開発した裏話(note)
React Nativeとは

次にReact Nativeの概要やReact Nativeで作れるもの、React Nativeが使われている具体的なサービスをご紹介します。
React Nativeの概要
React Nativeは、Facebookが開発したモバイルアプリ開発向けのフレームワークです。
開発言語としてJavaScriptが用いられており、すでにJavaScriptを習得している方であれば、モバイルアプリを開発できます。
Flutterと同様に基本的にiOSとAndroidのアプリを同じコードで開発可能であり、競合となるフレームワークだといえるでしょう。
ただしFlutterと違って、アプリストアを介さずにユーザーの端末でアプリをアップデートできるCodePushに対応しており、審査不要でアプリを更新できます。

ReactはUIとサーバーで実行されるWebアプリを構築するためのライブラリであり、React NativeはReactでモバイルアプリを開発できるようにしたライブラリとなっています。
React Nativeで作れるもの
React Nativeで作れるものは以下の通りです。
React Nativeで作れるもの
- SNSアプリ
- 地域コミュニティアプリ
- 民泊プラットフォーム
- オンライン通話アプリ
- ダイエットアプリ
- 釣果の記録アプリ
- ファッションレンタルアプリ
- 不動産検索アプリ
- オンライン学習サービス
- 音声配信アプリ
- スポーツ実況アプリ
- IoT制御アプリ
React Nativeは、Facebookが開発したフレームワークであり、FacebookやInstagramのアプリなどにも使われています。

React Nativeは大規模なアプリ開発にも活用できるとわかります。
また、ツール系のアプリによく使われる一方で、ゲームの開発には向いていないといわれています。
React Nativeが使われている具体的なサービス
React Nativeの有用性がわかるサービスとして挙げられるのが、スタディサプリです。
スタディサプリは、「世界の果てまで、最高のまなびを届けよう」をコンセプトに掲げて、小中高生に向けてプロ講師の授業動画を配信するオンライン学習サービスです。

スタディサプリは、2017年には市場で支持を得られていなかったといいます。
しかし、React NativeのおかげでWebエンジニアのリソースを有効活用でき、モバイルアプリケーションの開発を加速して競争力を高められたとのことです。
なお、現在はReact Nativeを扱えるエンジニアが転職市場に少ないことや、iOSエンジニアを確保できたことなどの背景から、最終的にSwiftに置き換えを完了するに至っています。
参考:
小中高校生向けに、分かりやすいと評判のプロ講師の授業動画を配信するオンライン学習サービス(スタディサプリ)
「スタディサプリ」が React Native から卒業するまで、あるいは技術的負債への感謝と敬意(Hatena Blog)
FlutterとReact Nativeを徹底比較

FlutterとReact Nativeは、いずれもiOSとAndroidのアプリを開発できるフレームワークであり、違いがわかりづらいと感じた方もいるでしょう。
そこで、FlutterとReact Nativeの違いをより深く理解するために、設計思想・汎用性・年収・求人件数・難易度・将来性で比較してみます。

| Flutter | React Native | |
| 設計思想 | 速い・生産的・柔軟 | 一度学べばどこでも書ける |
| 汎用性 | 高い | 普通 |
| 年収 | 普通 | 高い |
| 求人数 | 多い | 普通 |
| 難易度 | 普通 | 学びやすい |
| 将来性 | 高い | 普通 |
それでは順番に解説していきます。
1. 設計思想で比較

Flutterは、使いやすさを重視して構築されており、ホットリロードといった機能を使用すれば、コードの変更がどのように見えるか素早くプレビューできます。
公式サイトにはFast(速い)・Productive(生産的)・Flexible(柔軟)の3つの特徴について詳しく書かれています。
また、Flutter で使用される Dartの機能によって、null エラーと呼ばれるバグを簡単に検出可能です。
コーディングのメンテナンス時間を短縮できるので、アプリケーションの構築に専念しやすいです。
React Nativeは、「Learn once, write anywhere.(一度学べばどこでも書ける)」という設計思想にもとづいています。
Web開発でReactをすでに学んでいた方であれば、React Nativeでモバイルアプリもスムーズに開発可能です。

2. 汎用性で比較

Flutterは、標準でWebアプリも開発可能であり、特別な設定が不要です。
WindowsやMac、LinuxなどOSの種類も問いません。
モバイルアプリだけでなくWebアプリも開発できるため、幅広いデバイスでアプリをリリースできるのが便利でしょう。
その一方でReact Nativeは、標準でWebアプリを開発できません。
同一のコードでWebアプリを開発するには、React Native for Webを利用します。

参考:React Native とFlutter におけるWeb アプリ開発(GMO INTERNET GROUP グループ研究開発本部)
3. 年収で比較

IT/Web業界に特化した転職サイトのGreenでFlutterとReact Nativeに関する掲載求人の年収を比較してみます。
各フレームワークを年収条件別に検索したとき、表示された求人数と全求人数に対する割合は下記の通りです。
| Flutter(全求人数:685件) | React Native(全求人数:300件) | |
| 300万円以上 | 685件(100%) | 300件(100%) |
| 400万円以上 | 683件(99.7%) | 300件(100%) |
| 500万円以上 | 678件(99.0%) | 297件(99.0%) |
| 600万円以上 | 647件(94.5%) | 287件(95.7%) |
| 700万円以上 | 545件(79.6%) | 253件(84.3%) |
| 800万円以上 | 406件(59.3%) | 209件(69.7%) |
| 900万円以上 | 254件(37.1%) | 124件(41.3%) |
| 1000万円以上 | 182件(26.6%) | 96件(32%) |
年収600万円未満まではFlutterとReact Nativeの全求人数に対する割合はほとんど変わりません。
しかし年収600万円以上になると、React Nativeのほうが年収の高い求人を見つけやすくなっていることがわかります。

4. 求人件数で比較

さまざまな大手求人サイトで、FlutterとReact Nativeの求人数を比較してみます。
| Flutter | React Native | |
| indeedの求人数 | 18,214件[indeedより] | 16,457件[indeedより] |
| 求人ボックスの求人数 | 3,187件[求人ボックスより] | 1,248件[求人ボックスより] |
| dodaの求人数 | 345件[dodaより] | 196件[dodaより] |
| マイナビ転職の求人数 | 132件[マイナビ転職より] | 84件[マイナビ転職より] |
| リクナビNEXTの求人数 | 103件[リクナビNEXTより] | 72件[リクナビNEXTより] |
| Greenの求人数 | 683件[Greenより] | 299件[Greenより] |
いずれの求人サイトでも、Flutterのほうが求人数が多い結果となりました。
就職・転職活動でたくさんの求人を比較したいのであれば、Flutterを学習するほうが適していると言えるでしょう。
5. 難易度で比較

JetBrainsがまとめた開発者に関する2021年度の調査によると、「過去12か月間にどのようなプログラミング言語を使用しましたか?」との質問に対して、JavaScriptとの回答が69%という結果が得られており、JavaScriptが多くの開発者から使われていることがわかりました。
その一方でFlutterで使用されるDartは、Codementorが集計した2018年度の学ぶ必要のないワースト言語ランキングで、第一位を獲得してしまった歴史があります。
最近では人気が出てきているようですが、JavaScriptほどは注目されていないようです。

したがって、人気の高いJavaScriptをベースとしているReact Nativeのほうが学びやすいでしょう。
参考:
2021 年開発者エコシステムの現状(JetBrains)
Worst Programming Languages to Learn in 2018(Codementor)
6. 将来性で比較

FlutterとReact Nativeは、いずれも開発元が世界的大企業のフレームワークであり、SNS上ではどちらを選ぶべきか迷っている方が続出している現状です。
Flutterのほうが勢いがあると感じている方も見受けられましたが、世間的にはFlutterとReact Nativeの将来性について、明確な差がないように認識されています。
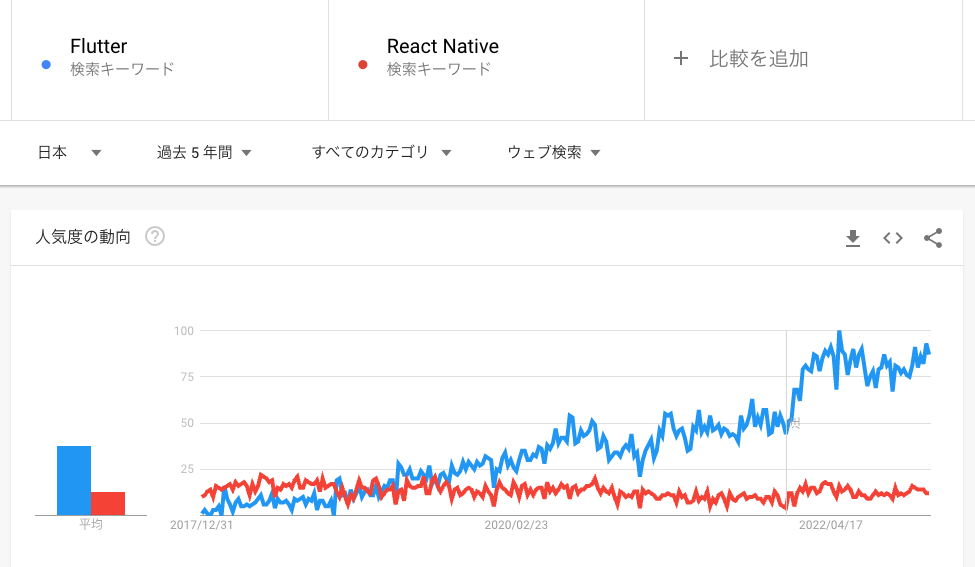
FlutterとReact Nativeの日本における検索回数の推移(人気度)をGoogleトレンドで比較した結果は下記の通りです。
2019年頃以降は、React NativeよりもFlutterのほうが人気が高いことがわかります。
React Nativeは流行らない状態が続いていますが、Flutterの人気度は右肩上がりであり、引き続き上昇する可能性があります。
すでにご紹介した通り、React NativeよりもFlutterのほうが求人件数は多い傾向であったことから、求人件数の多さと人気度の高さに相関関係も読み取れます。
総合的な観点からReact NativeよりもFlutterのほうが将来性は高いといえるでしょう。
ただ、React Nativeは利用者離れが起きているわけではなく、Flutterよりも年収が高い傾向にありました。

Flutterは流行らない、オワコンって本当?
Flutterは歴史が浅く日本語の情報が少ないため、流行らない・オワコンといわれることがあります。ただクロスプラットフォームとしてのメリットが大きくまた開発元がGoogleであるため、「流行らない」「オワコン」と考えるのは飛躍しすぎているといえるでしょう。
Flutter・React Nativeがおすすめな人の特徴

ここまでお伝えした内容もふまえてFlutterがおすすめな人の特徴、React Nativeがおすすめな人の特徴をまとめてます。
Flutterがおすすめの人の特徴

Flutterがおすすめの人の特徴は下記の通りです。
Flutterがおすすめの人の特徴
- Dart言語を学習したことがある人
- アプリの質を重視する人
- リサーチのしやすさを重視する人
- コーディングのメンテナンス時間を短縮したい人
- Webアプリも開発したい人
- たくさんの求人を比較したい人
- 将来性や人気度を重視する人
Flutterは、過去に不人気であったDart言語をベースにしたフレームワークですが、アプリの質やメンテナンス性、汎用性などに優れており、さまざまな観点から人気が高まっています。
求人数も多い傾向なので、将来性を重視する方に特におすすめです。
React Nativeがおすすめの人の特徴

React Nativeがおすすめの人の特徴は下記の通りです。
React Nativeがおすすめの人の特徴
- JavaScriptを学習したことがある人
- 大規模なアプリを開発したい人
- Web開発からモバイル開発に転向したい人
- Web開発でReactをすでに学んでいた人
- 社内のリソース不足でモバイルアプリを開発できない人
- 年収の高い仕事に就きたい人
React Nativeは、プログラマーを目指す方であれば一度は耳にする、人気のJavaScriptをベースにしたフレームワークです。
求人数は少ないですが、扱える人材が少ないこともあるのか、年収も高い傾向でした。
JavaScriptを学習したことがある方であれば、学んでみる価値は高いでしょう。
FlutterとReact Nativeを勉強する時のおすすめの参考書

ここまでの説明で多くの方は「FlutterとReact Nativeのどちらを勉強しようか」ある程度定まったことでしょう。

Flutterを勉強する時のおすすめの参考書
続いてはFlutterを勉強する時のおすすめの参考書をご紹介します。
2022年12月時点でのFlutterの最新バージョンは3.3.10ですので、Flutter2や3に対応している新しい参考書を選ぶようにしましょう。
おすすめ【2025年最新】Flutterのおすすめの学習サービスを徹底解説
React Nativeを勉強する時のおすすめの参考書
続いてはReact Nativeを勉強する時のおすすめの参考書をご紹介します。
2022年12月時点でのReact Nativeの最新バージョンは0.70ですので、React Native0.6やReact Native0.7の参考書を選ぶようにしましょう。

まとめ:FlutterとReact Nativeはどっちがおすすめ?【徹底比較してみた】

今回はWebフレームワークの中でも人気のあるFlutterとReact Nativeの特徴や違い、向いている人の特徴について解説しました。

FlutterとReact Nativeの比較表
| Flutter | React Native | |
| ロゴ画像 |  |  |
| 使用言語 | Dart | JavaScript |
| 作れるもの | モバイルアプリ・Webアプリ | モバイルアプリ・Webアプリ |
| 使用例 | じゃらん・Green・Google Adsなど | Facebook・Instagram・Airbnb・Skypeなど |
| 設計思想 | 速い・生産的・柔軟 | 一度学べばどこでも書ける |
| 汎用性 | 高い | 普通 |
| 年収 | 普通 | 高い |
| 求人数 | 多い | 普通 |
| 難易度 | 普通 | 学びやすい |
| 将来性 | 高い | 普通 |
| おすすめの人 | ・アプリの質を重視する人 ・リサーチのしやすさを重視する人 ・メンテナンス時間を短縮したい人 ・Webアプリも開発したい人 ・将来性や人気度を重視する人 | ・大規模なアプリを開発したい人 ・Web開発からモバイル開発に転向したい人 ・Web開発でReactをすでに学んでいた人 ・社内のリソース不足でモバイルアプリを開発できない人 |
| おすすめの参考書 | ・基礎から学ぶ Flutter ・Flutter 3入門 ・現場で使える Flutter開発入門 | ・基礎から学ぶReact Native入門 ・React Native ~JavaScriptによるiOS/Androidアプリ開発の実践 ・React Native+Expoではじめるスマホアプリ開発 |
| 学習方法 | Flutterを学べるスクール | Reactを学べるスクール |
| 公式サイト | Flutter | React Native |
ご覧のようにどちらのフレームワークも長所と短所があります。

またFlutterやReact Nativeを新しく勉強したい方には、プログラミングスクールでプロから教わるのがオススメです。
言語選びやフレームワーク選びで答えがまとまらない場合は、プログラミングスクールの無料相談などを利用して有識者に相談するのもオススメです。

おすすめ【2025年最新】Flutterのおすすめの学習サービスを徹底解説
おすすめReactが学べるプログラミングスクールおすすめ5選を解説
-

Reactが学べるプログラミングスクールおすすめ6選を解説
更新日:2025年7月14日